Логотип из раскаленного метала, интересный логотип в фотошопе, металл и логотип из него в уроке фотошопа
Создаем новый документ размером не менее 3000*3000 пикселей (именно такого размера и не меньше - это важно для получения результата!). Создаем текстовый слой, назовем его Text1. Затем создаем новый слой. Берем Custom Shape Tool и добавим к тексту один из элементов (в нашем случае это элемент Crown 1). Выделим оба слоя, объединим их и идем в меню Edit > Fill > Black.

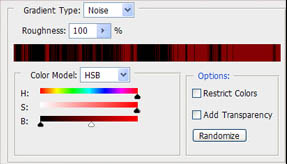
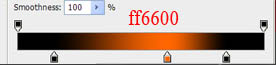
Дублируем получившийся слой. Назовем его Text2. Выделяем слой (Ctrl+щелчок на иконке слоя) и применяем градиент как на картинке.



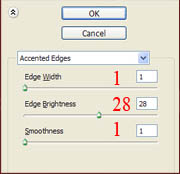
Применяем следующие фильтры к слою Text2 (перед применением фильтров сделайте цвет переднего плана белым, а заднего - черным!!!): Accented Edges:

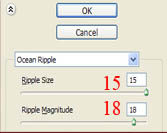
Ocean Ripple:

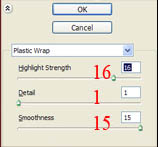
Далее автор советует применить фильтр Plastic Wrap, но в этом случае результат не получится похожим

От Mr.Claus: "вместо фильтра Plastic Wrap лучше самому нарисовать туманность в тех местах где будет свечение (если вам лень рисовать самому, то просто примените фильтр "ОБЛАКА" (передний черный цвет, задний - белый)"

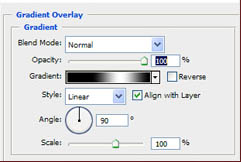
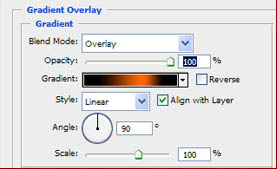
Применяем к слою Text1: Blending Options > Gradient Overlay Поменяем режим наложения слоя Text2на Luminosity


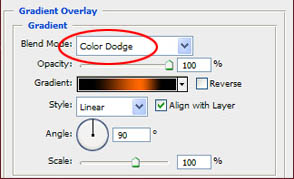
Дублируем слой Text1 и назовем его Text3. Поместим Text3 над слоем Text2. Применяем Blending Options > Gradient Overlay. Убедитесь, что режим наложения выставлен Color Dodge! Fill = 0%


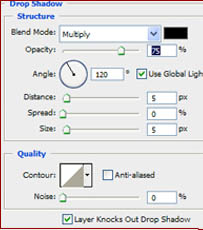
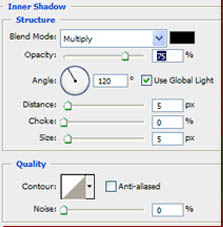
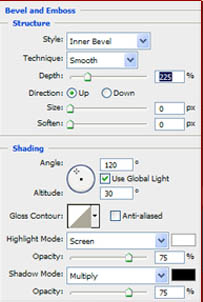
Создаем новый слой, назовем его Border. Помещаем его над всеми остальными слоями. Выделим слой Text1 (CTRL+клик по превью слоя в панели слоёв). Идем в меню Select > Modify > Expand = 3. Заливаем серым цветом. Применим следующие опции:




Можно поиграть с настройками яркости и контрастности. Вот результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания TCL заняла первое место в мире по объёму продаж кондиционеров с функцией притока свежего воздуха…
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


