Создание своих иконок, рисуем иконку замка, иконки в уроке фотошопа
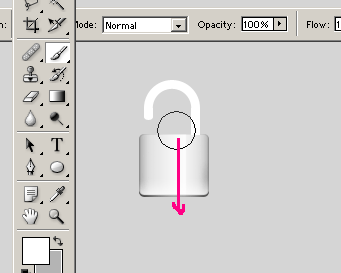
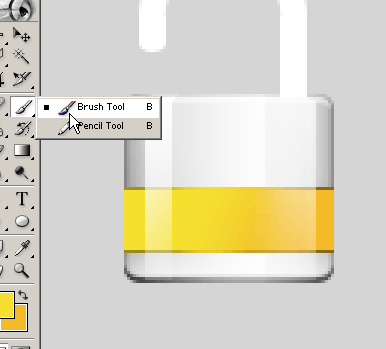
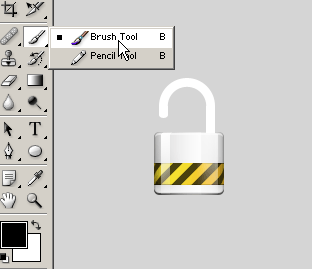
Шаг 1. Начнем с создания нового документа, заполненного светло серым (#D5D5D5 ). Берем Rounded Rectangle Tool . Затем начинаем создавать базу замка. Радиус настройте, как вам кажется лучше. Затем заполняем это серым цветом (#DDDDDD ).

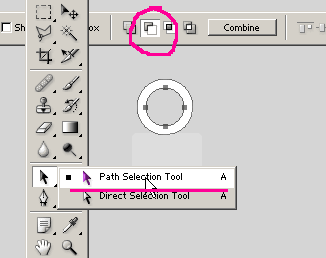
Шаг 2. Начнем добавлять верхнюю часть. Берем Ellipse Tool что бы создать круг. Берем Path Selection Tool, затем копируем, вставляем и немного уменьшаем размер круга (Ctrl + T). Затем вычитаем (Subtract) меньший круг из большего.


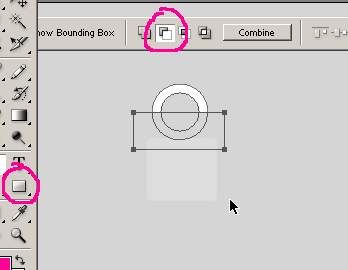
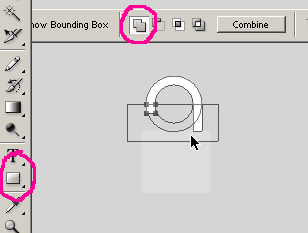
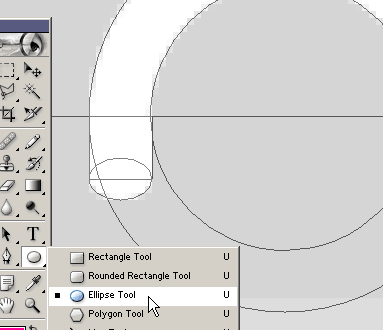
Шаг 3. Берем Rectangle Tool , и с зажатой клавишей Alt (вычитание) создаем прямоугольник, как показано ниже. Затем тем же инструментом заканчиваем левую и правую сторону, только на этот раз зажимаем клавишу Shift (добавление). Делаем левую часть скругленной с помощью Ellipse Tool . Опять же зажимаем клавишу Shift . Если вы хотите сделать ровно пиксель в пиксель, то вам надо будет включить сетку (grid ).




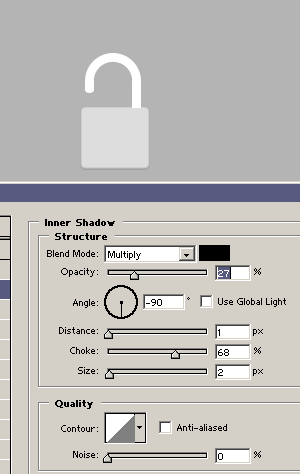
Шаг 4. Начнем добавлять эффектов, что бы наш замок выглядел реалистичным. Создаем затемнение около краев с помощью внутренней тени (Inner Shadow ).

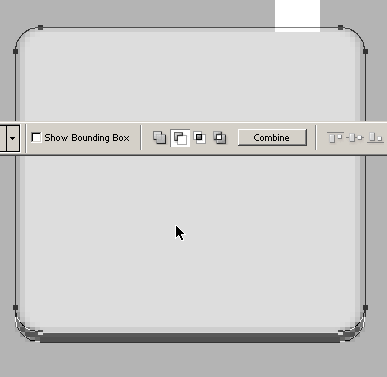
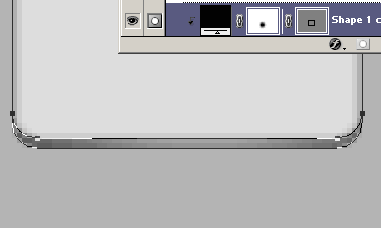
Шаг 5. Некоторые эффекты надо будет делать вручную. Добавим твердую тень, продублировав слой (Ctrl + J ). Выбираем Select path tool (A) . Затем выбираем копию (Ctrl + C ) и вставляем (Ctrl + V ). Затем перемещаем на несколько пикселей вверх и вычитаем (Subtract ). Заполните форму темно-серым цветом(#505050 ). Основная тень сделана. Вы можете задаваться вопросом, почему мы использовали эту технику и просто не применяли внутреннюю тень? Это хорошо, потому, что мы не хотим, чтобы тень была применена ко всему замку. Именно поэтому мы добавляем маску слоя. Берем черную мягкую кисть и проводим посередине формы. Это сделает тень менее видимой и добавит немного больше пластичности к нашему заключительному изображению.


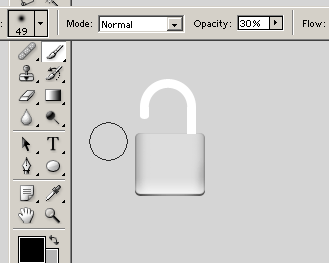
Шаг 6. Теперь давайте затемним наш замок еще больше. Создаем новый слой поверх слоя с основной формой и делаем маску обрыва (Ctrl + Alt + G ). Берем большую мягкую черную кисть. Ставим Opacity примерно 30%. Затем начинаем рисовать по левой и правой стороне. Это будут мягкие тени. Так же вы можете добавить светлые части (как автор сделал посередине). Смотрите изображения ниже для руководства.


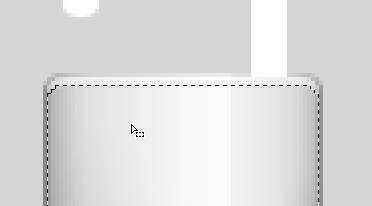
Шаг 7. Создадим отражение. Загружаем выделение слоя с основной формой (Ctrl + click по иконке слоя). Идем Select> Modify> Contract . Затем заполняем выделение (на новом слое) белым цветом (Alt + backspace ). Перемещаем выделение на два пикселя вниз (два раза жмем стрелочку вниз). Затем жмем Delete для удаления этой части. Не забудьте убрать выделение с помощью Ctrl+D .

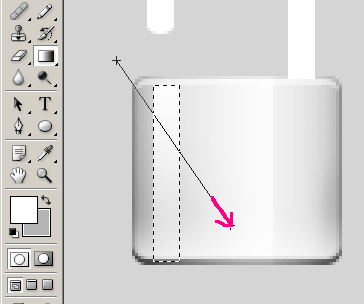
Шаг 8. Берем Rectangle selection tool и создаем прямоугольник на новом слое. Заливаем линейным градиентом (Gradient tool ) от белого к прозрачному.

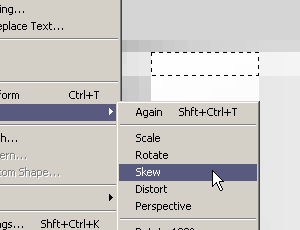
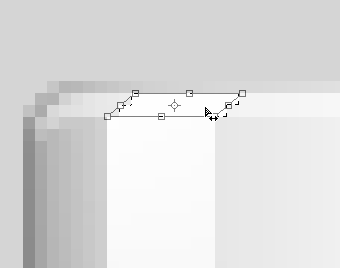
Шаг 9. Выделяем два верхних пикселя (rectangle selection tool ), как показано ниже. Затем искажаем (Skew ) их, что бы они повторяли форму замка.


Шаг 10. Точно также создаем большое отражение с другой стороны.

Шаг 11. Мы делаем его большим, что бы они не выглядели похожими. Мы почти сделал основную часть замка. Он должен выглядеть примерно так:

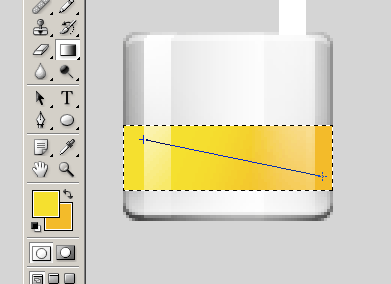
Шаг 12. Затем добавим полосу. Снова создаем выделение. Затем заливаем градиентом от желтого (#F5E02F ) к оранжевому (#F3BB2A ).

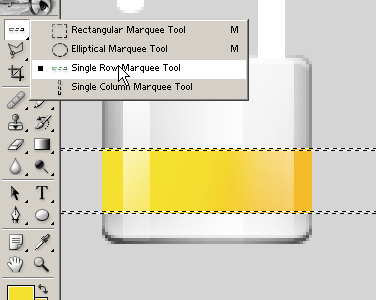
Шаг 13. После этого берем Single Row Marquee Tool . Выделите первую и последнюю линию предыдущего выделения (с зажатой клавишей Shift ). Что бы сделать различие между фоном и полоской проведите темной кистью в выделении.


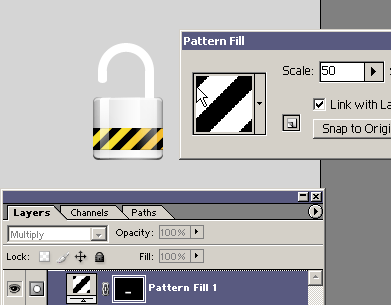
Шаг 14. Загружаем выделение полоски на новом слое. Затем в меню Layers вы бираем добавить новую заливку узором (Pattern Fill ). Используем этот узор. Настраиваем размер (Scale ) под ваше изображение. Затем меняем режим смешивания на Multiply . Тогда видны будут только черные полосы.

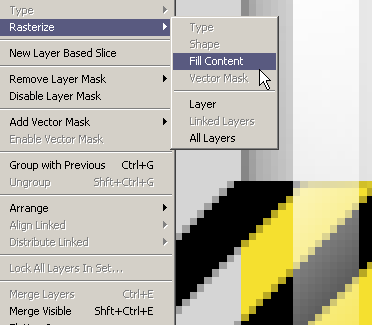
Шаг 15. Что бы сделать уменьшение узора по бокам создайте выделение немного больше по правой и левой стороне. Затем растеризуем слой (Layer> Rasterize> Fill Content ).


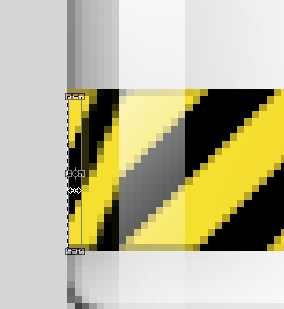
Шаг 16. Затем сужаем левую и правую сторону. Вырезаем части по бокам, и трансформируем их так, что бы они повторяли форму замка.


Шаг 17. Создаем новый слой. Берем мягкую белую кисть с небольшой непрозрачностью и затемняем некоторые части линий для придания им реалистичности.

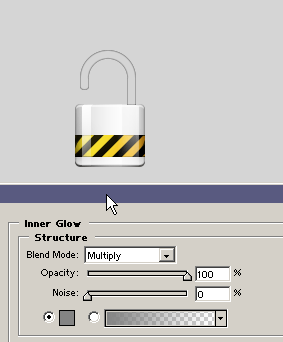
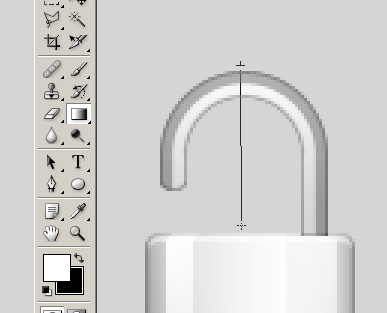
Шаг 18. Основная часть замка сделана! Теперь будем работать над верхней частью. Создаем новый верхний слой. Закрашиваем серым цветом (#D5D5D5 ). Затем ставим Inner Glow с параметрами (1px size , серый цвет #848484 ). Ставим режим смешивания на Multiply .

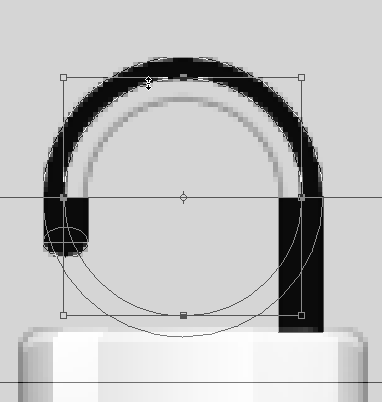
Шаг 19. Теперь мы добавим металлического отражения. Создадим отражение, которое будет применено только к верхней части. Для этого мы создадим новую форму. Скопируйте старую форму и перекрасьте ее в черный цвет, что бы мы видели точно, где края. Затем берем Path Selection Tool и выделяем внутренний круг. Затем увеличиваем его размер (Ctrl + T ).

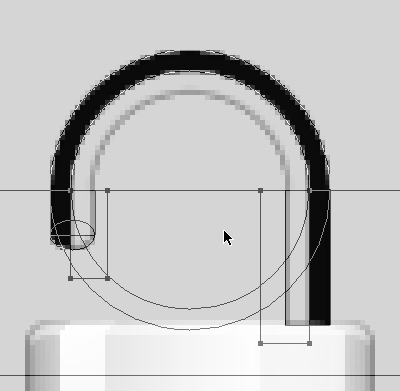
Шаг 20. Затем вычитаем с зажатой клавишей Alt два прямоугольника по правой и левой стороне.

Шаг 21. Понижаем непрозрачность это формы до 30 %. Создаем новый слой между этой и оригинальной формой. Затем заливаем бело-прозрачным градиентом. Жмем Ctrl + Alt + G для создания маски обрыва.

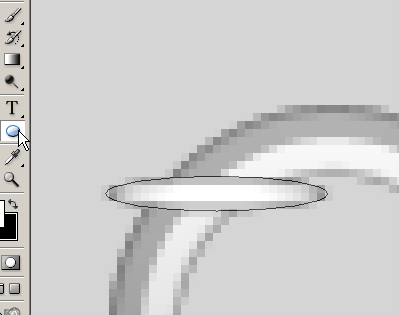
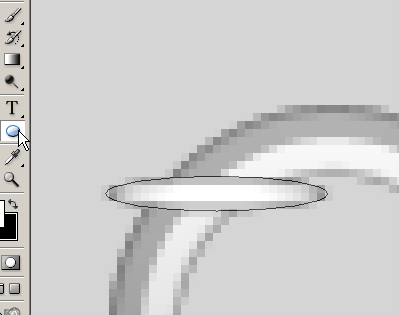
Шаг 22. Добавим еще два больших отражения. Они будут в виде эллипсов. Рисуем эллипс с помощью Ellipse Tool , как показано ниже.

Шаг 23. Вращаем его на 45 градусов.

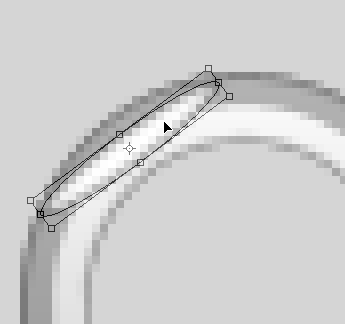
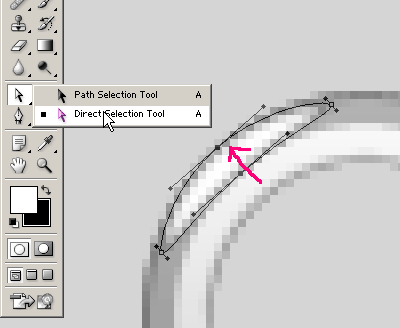
Шаг 24. И наконец, с помощью Direct Selection Tool (A) выделяем две точки в середине эллипса. Перемещаем их вверх, так чтобы отражение принимало форму верхней части эллипса.

Шаг 25. Дублируем слой, отражаем его по горизонтали и перемещаем его в левую часть.

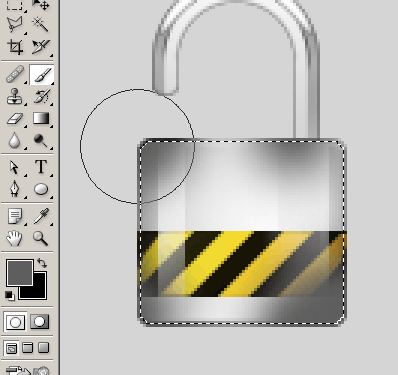
Шаг 26. Замок почти готов. Осталось затемнить некоторые края, что бы изображение полностью отделилось от фона. Для начала загружаем выделение основной части замка. Создаем новый слой. Затем возьмите темную мягкую кисть и затемните края. Затем сузьте выделение на пиксель и нажмите Delete. Ниже показан этот шаг до удаления.

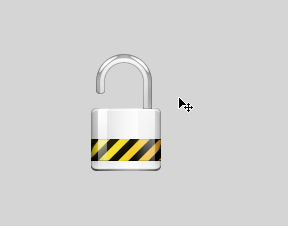
Шаг 27. Вот, что должно получиться.

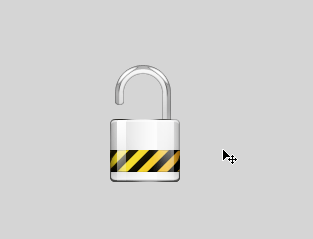
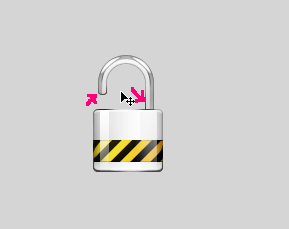
Шаг 28. Так же можно сделать затемнения на верхней части замка. Стрелочками показано, где автор сделал затемнения.

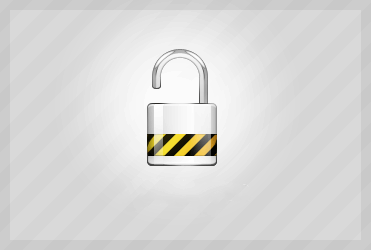
Результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


