Деревянная иконка в фотошопе, иконка твитерра, создание креативных экологичных иконок в уроке фотошопа
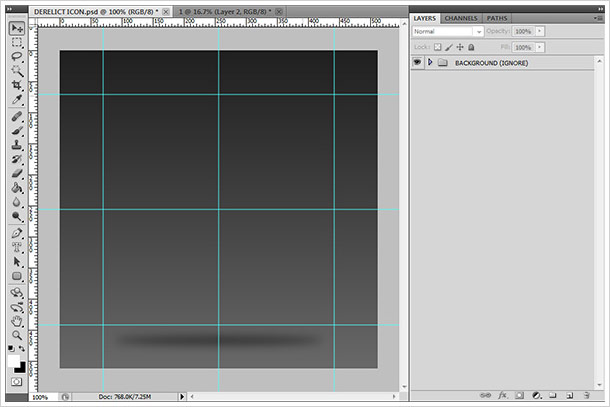
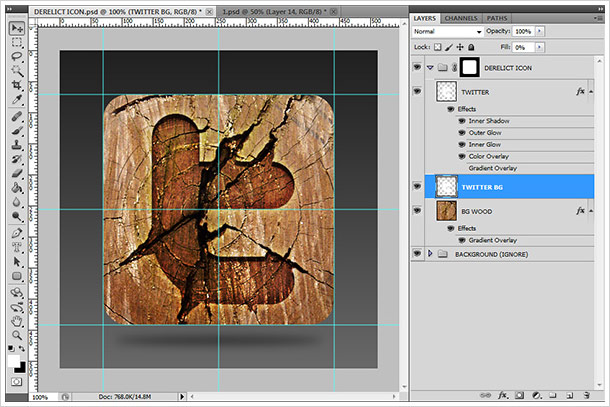
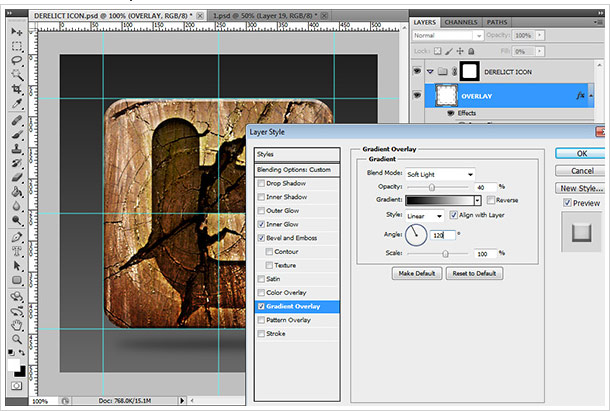
Шаг 01 Мне нравится работать с холстом, который изначально больше, чем итоговая иконка, поэтому я создал документ с размерами 510 на 510px. Я настроил направляющие для обозначения границ иконки (View> New Guide). Кроме того я добавил пересечение направляющих в центре документа, что очень удобно при работе. Также я провел на основном слое линейный градиент от темно-серого цвета к более светлому, чтобы облегчить восприятие своей работы:

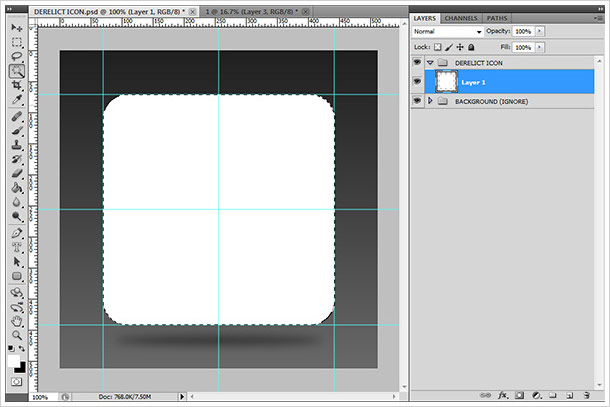
Шаг 02 Время начинать. Создайте новый слой и поместите его в отдельную группу Layer> New> Group (Ctrl+G), которую переименуйте в "Derelict Icon". Выберите инструмент Rounded Rectangle, в режиме Fill Pixels с радиусом округления углов в 40рх и нарисуйте им заготовку под иконку. В данном случае я установил размеры 370 на 370px, что можно задать в настройках инструмента. Цвет значения не имеет, поэтому я использовал белый.

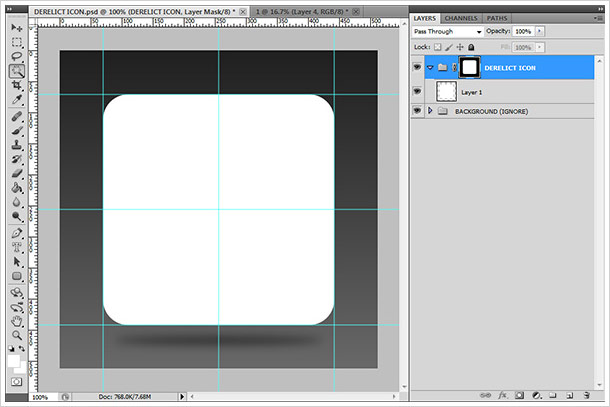
Чтобы за границы имеющегося квадрата ничего лишнего не выходило, мы добавим по его форме маску для всей группы, в которой он находится. При помощи инструмента Magic Wand выделите нашу форму или кликните по этому слою с зажатой клавишей Ctrl. Теперь добавьте группе маску слоя, нажав на соответствующую пиктограмму у основания палитры слоев в виде прямоугольника с белым кругом внутри:

Теперь сколько бы мы не создавали слоев внутри этой группы, их отображение будет ограничено данным квадратом с округлыми углами.
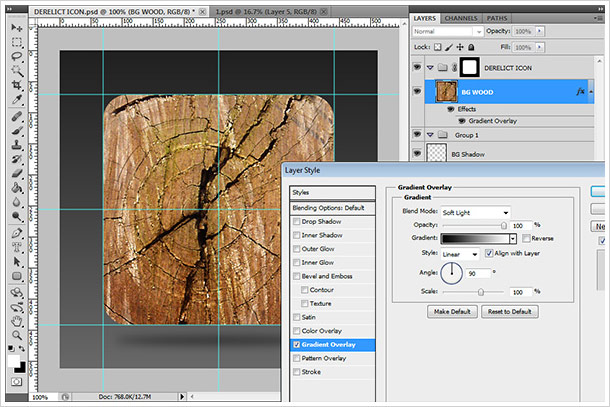
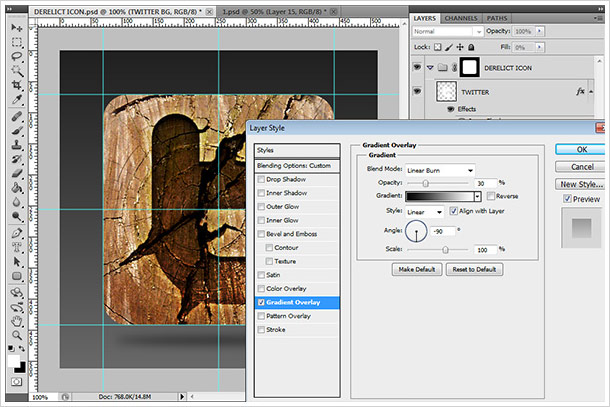
Шаг 03 Найдите хорошую фотографию спила деревянного ствола или просто изображение деревянной поверхности, где есть трещины, идущие от сердцевины в стороны (с ними изображение выглядит более интересно и живо). Не хватайте первое попавшееся изображения, а выберите действительно хороший вариант, который подойдет для реализации вашей идеи. Вот для примера несколько ссылок на бесплатные текстуры с деревом: 10 HQ Free Tree Bark Textures Free High Resolution Wood Textures 10 Free and High-Res Grungy Wood Textures Как определитесь с деревом, вставьте его изображение внутрь текущей группы. Измените размеры изображения, чтобы оно соответствовало вашему представлению. Теперь вы наглядно видите смысл маски для группы, которая скрывает часть слоя по желаемой форме (слой с белой формой не удаляйте, но можете временно отключить). Для слоя с текстурой настройте стиль слоя Gradient Overlay, с указанными ниже настройками:

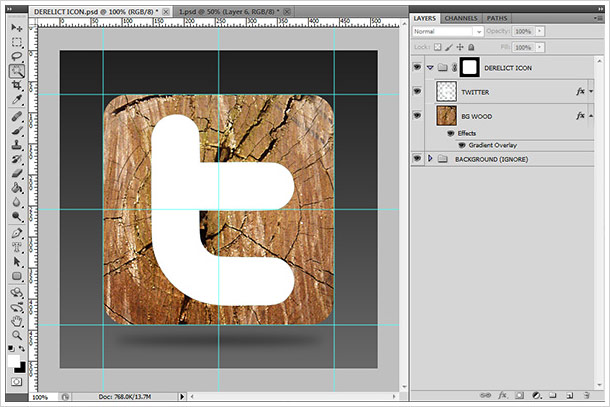
Шаг 04 Этот шаг довольно простой. Все вам нужно, так это найти в интернете подходящее лого (например лого твиттера). Все равно будет ли там текстурирована внутренняя часть — нам нужна только форма и чтобы ее границы были четкими. Вставьте слой с лого выше текстуры и измените его размеры согласно будущей иконке:

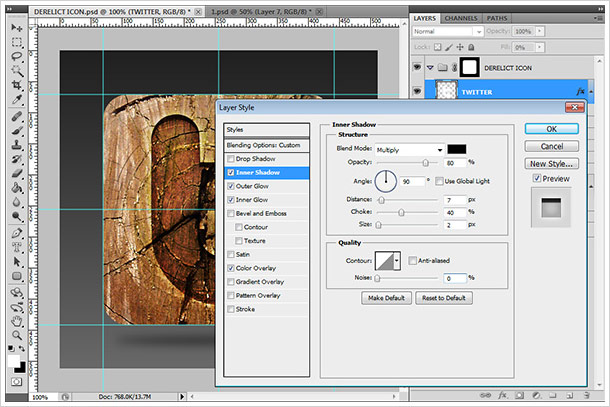
Шаг 05 Сейчас мы начиним наш слой с логотипом твиттера стилями. Прежде, чем приступить к этому, понизьте параметр Fill у слоя с лого до 0%. Далее дважды кликните по слою, чтобы открыть диалоговое окно, где вы, следуя нижеприведенным скринам, включите и настроите требуемые стили слоя: Inner Shadow:

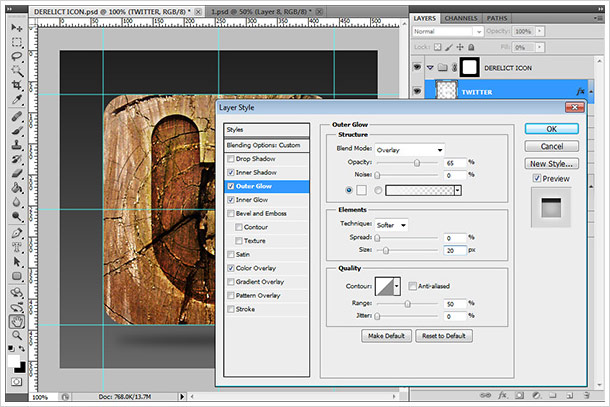
Outer Glow:

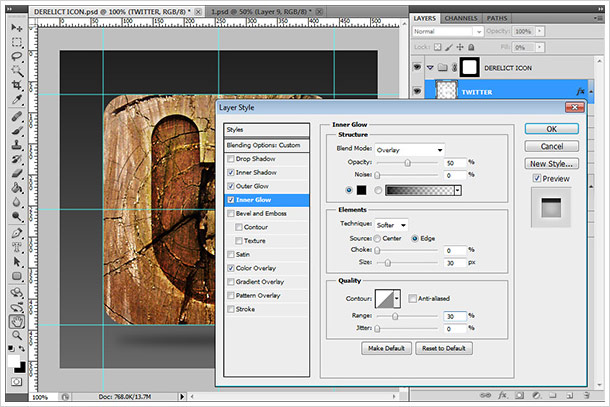
Inner Glow:

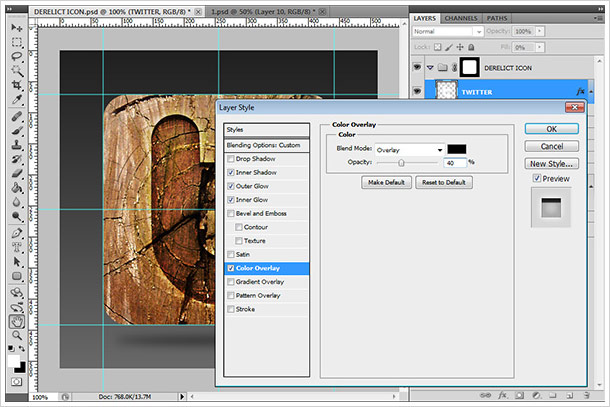
Color Overlay:

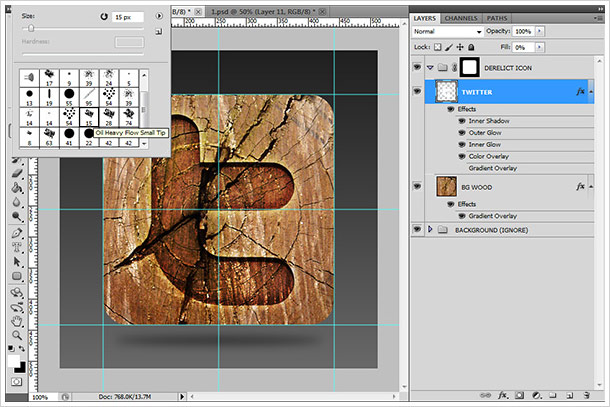
Шаг 06 На данном этапе нужно будет немного пофантазировать и нарисовать отростки от лого, которые будут выглядеть трещинами на дереве — здесь все будет зависеть чисто от вашего видения. Возьмите маленькую круглую кисть (8-16px) с жесткостью не менее 90% и на слое с буквой начните наносить мазки, рисуя подобие трещин. Ниже показан вариант, где я нанес первый отросток в направлении имеющейся трещины на текстуре дерева:

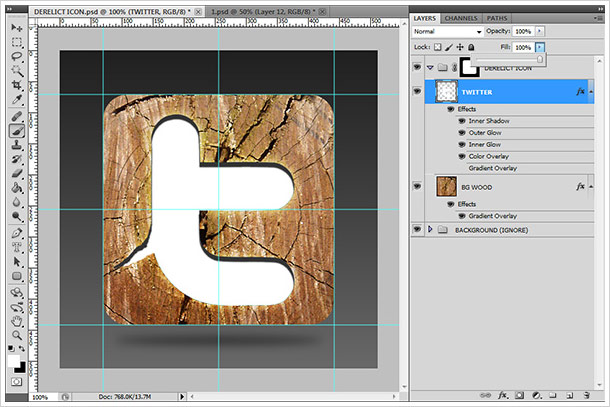
Вот как это выглядит, если повысить параметр Fill на 100% (чисто для примера):

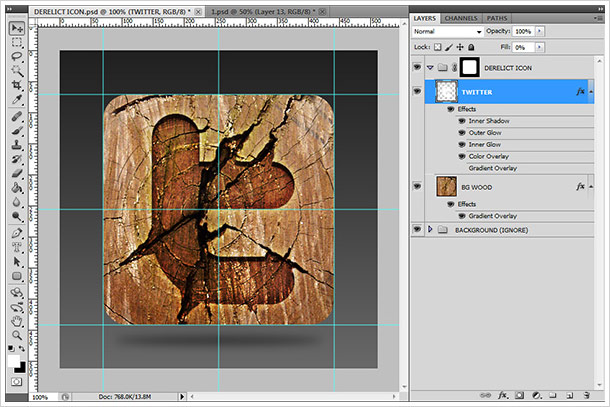
Потрепайте границы логотипа, дорисовав еще пару отростков. Вот как это выглядит у меня:

Шаг 07 Придадим значку ощущение большей углубленности. Сдублируйте слой с буквой и очистите копию от стилей. Для этого кликните правой кнопкой мышки по дубликату и, в появившемся контекстном меню, выберите пункт Clear Layer Style:

Добавьте к очищенной копии стили слоя Gradient Overlay:

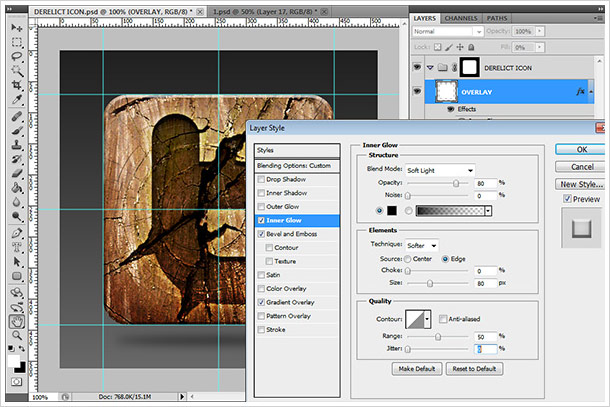
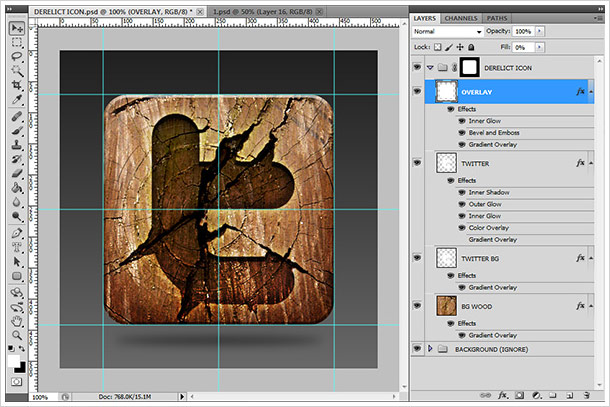
Шаг 08 К завершению придадим иконке вид кнопки. Перетяните оригинальный слой с белой формой иконки, которую мы создали в самом начале, на вершину слоев в текущей группе. Настройте этому слою следующие стили: Inner Glow:

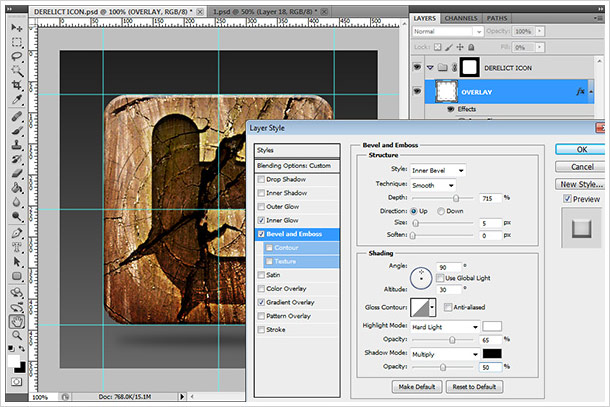
Bevel and Emboss:

Gradient Overlay:

Полученный результат выглядит довольно хорошо и не отторгает взгляд:

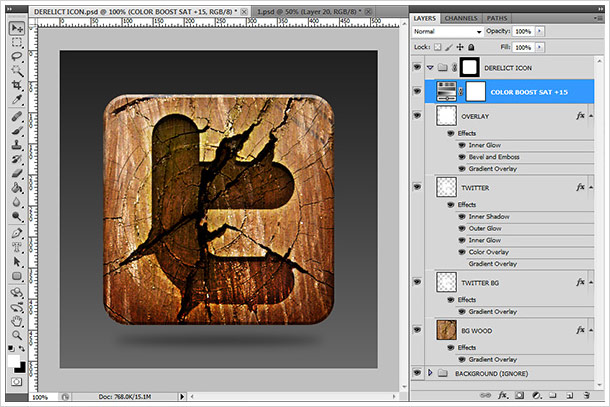
Шаг 09 Последней действием, которое я сделал, состояло в том, чтобы сделать цвета более насыщенными и сочными. Для этого я добавил корректирующий слой Hue/Saturation, где повысил значение Saturation до +15. Окончательный вариант меня устроил — это именно то к чему я и стремился:

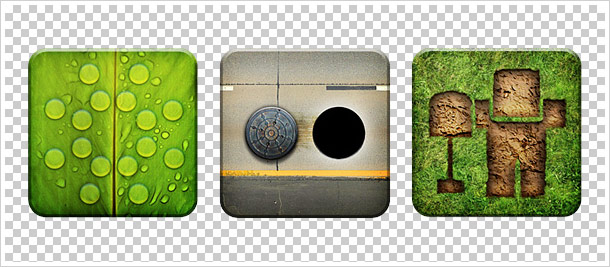
Заключение Ниже показаны еще некоторые варианты, сделанные по общему принципу:

Поздравляю с завершением урока, в котором вы познакомились с одним из быстрых и легких способов создания деревянной иконки, по принципам которой можно воплотить и другие варианты. Спасибо за внимание, развлекайтесь)

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


