Фотография с радугой, добавляем радугу, рисуем радугу, радуга дуга в уроке фотошопа
Откроем рисунок, на котором разместим нашу радугу)

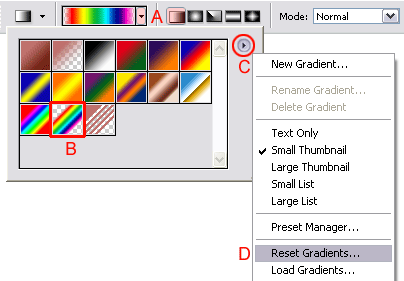
Создайте новый слой щелкнув на Create a new layer внизу панели слоев. Переименуйте слой в Rainbow (для переименования двойной клик на имя слоя в панели слоев) Выбираем Gradient tool (если он скрыт , посмотрите под Paint Bucket tool ) Давайте проверим опции до продолжения работы Убедитесь что Linear Gradient уже выбран Один раз кликните на кнопку со стрелкой (отмечено буквой А) чтобы открыть окно Gradient picker Выберите Transparent Rainbow ( и снова кликните на стрелку (А) чтобы закрыть окно Gradient picker

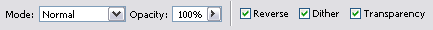
Продолжим предварительно проверив все ли опции соответствуют тому что показанно на нижней панели опций.

Теперь удерживая кнопку shift и нажимая левую кнопку мыши делаем маленькую вертикальную линию в середине рисунка (Длина линии будет соответствовать ширине радуги, так что не надо делать слишком толстую радугу)

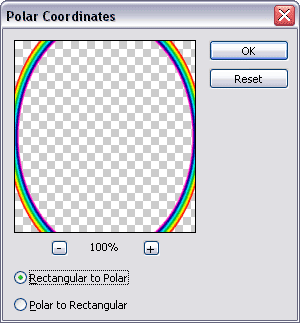
Теперь идем в Filter / Distort / Polar Coordinates... Выбираем Rectangular to Polar и OK

Радужная линия превратилась в эллипс. Мы получили радужный эллипс . Не расстраивайтесь, если радуга получится через чур яйцевидной. Замечание: Убедитесь что внешний крайний цвет радуги красный, Радуга всегда бывает красным цветом наружу такой закон физики.

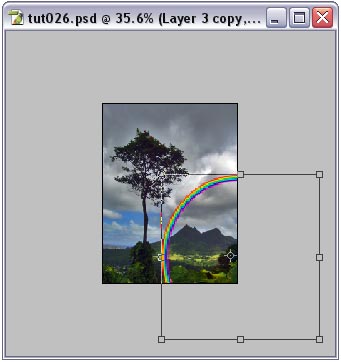
Для изменения места и формы радугу нажимаем Ctrl + T (Free Transformation) Поместите радугу в правый нижний угол, меняя пропорции по вкусу

Закончивая трансформацию получим что-то вроде этого

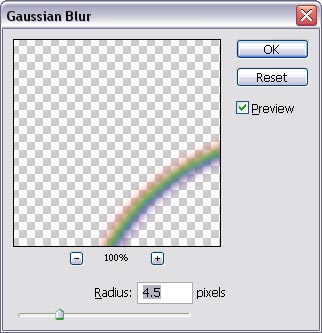
Идем в меню Filter / Blur / Gaussian Blur... выбираем Radius of 4.5 pixels или чуть менше OK:

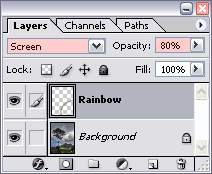
Меняем blending mode слоя на Screen и снижаем opacity до 80%:

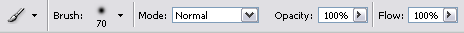
Добавьте маску кликнув на кнопку внизу панели слоев Add layer mask . Выберите мягкую круглую кисточку Brush tool с размерами указанными на нижней панели

Убедитесь что передний цвет (foreground color) маски черный и, чтобы скрыть левую нижнюю часть радуги, кисточкой осторожно закрасьте ее.

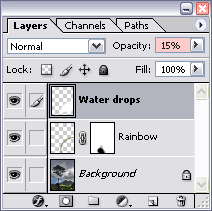
Можем еще добавить иллюзию водных капелек внутри радуги. Создадим новый слой нажимая на иконку Create a new layer внизу панели слоев и назовем Water Drops Нажмите клавишу D чтобы изменить передний цвет (foreground color) маски на черный, а задний (background color ) на белый. Нажмите клавишу X чтобы поменять foreground color и background color местами, теперь у нас передний цвет белый Используя ту же кисть что и раньше (убедитесь что opacity 100%) залейте внутренюю часть радуги, сделайте это осторожно чтобы не скрыть нижний слой радуги и деревья на правой стороне.

Последнее что мы должны сделать это поменять opacity слоя на 15%

В итоге мы получим:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


