Галька речная, камень галька создаем рисуем в фотошопе, фотография гальки в уроке фотошопа
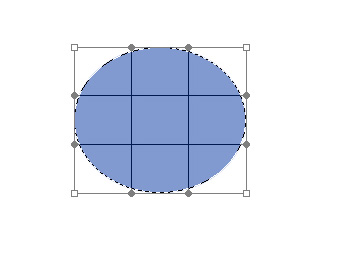
Экспериментируя с рисованием камней, я нашел очень простой и быстрый способ создания реалистичной морской (речной) гальки. У меня не было достаточно времени для тщательной проработки камней в этом уроке, поэтому я делал все достаточно быстро и просто. Итак, создаем новый холст любого размера, ну, скажем 600х600 и заливаем его белым цветом. Создаем новый слой и инструментом "Elliptical Marquee Tool" рисуем произвольный эллипс.


Заливаем выделение голубым цветом (можно конечно выбрать любой другой подходящий цвет для гальки)

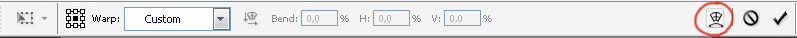
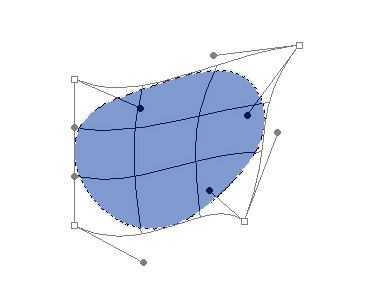
Нажимаем комбинацию клавиш "Ctrl+T" или выбираем в меню "Edit" > "Free Transform" и переходим в режим "Warp", кликая по этой иконке на панели параметров:


Растягиваем эллипс в любую произвольную форму будущей гальки.

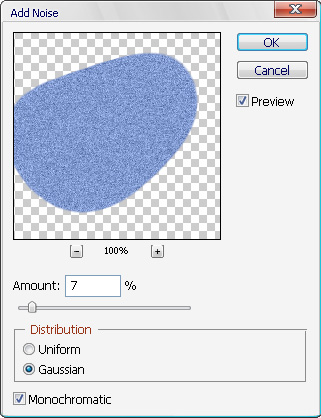
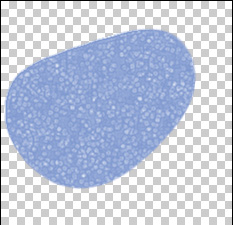
Теперь добавим немного шумов "Filter" > "Noise" > "Add Noise…" с приведенными ниже параметрами:

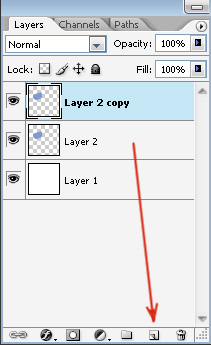
Продублируем слой, взяв его мышкой и перетащив на иконку создания нового слоя:

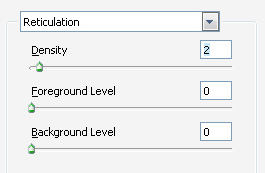
Применим к продублированному слою фильтр "Filter" > "Sketch" > "Reticulation…", получив более крупную структуру зерна:


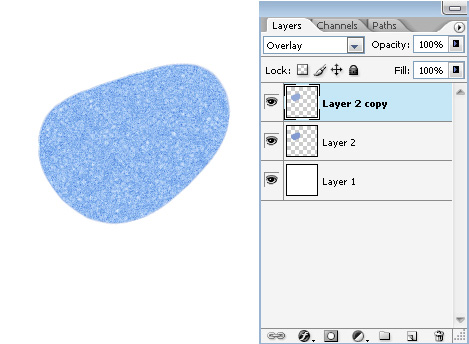
Смешаем с нижним слоем, установив верхний слой в режим "Overlay"

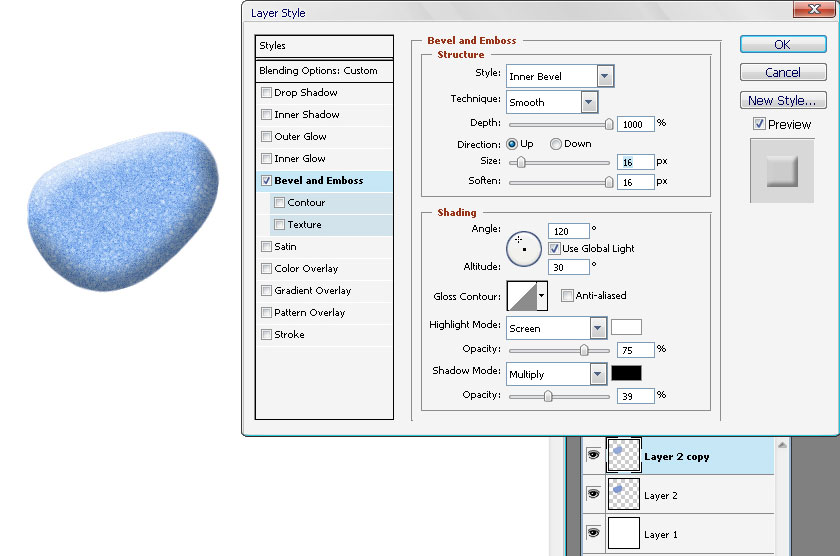
Заходим в стили верхнего продублированного слоя "Blending Options…" и переходим на вкладку "Bevel and Emboss", делая ее активной. Выставляем следующие параметры стиля "Inner Bevel":

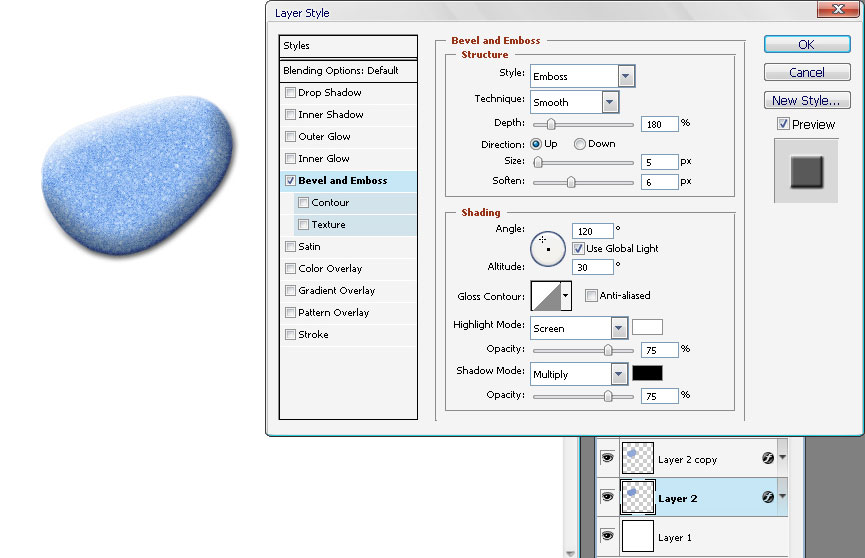
Так, уже лучше… появился объем и наш плоский рисунок стал напоминать камушек… Теперь, перейдем на слой ниже и применим к нему стиль "Emboss" со следующими параметрами:

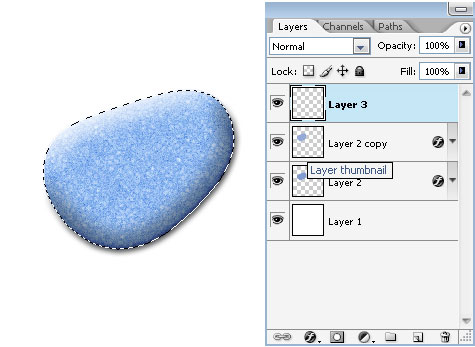
Давайте добавим еще немного рельефа нашему камушку. Создайте новый слой, поместив его на самый верх палитры слоев. Затем, став не этом слое, зажмите клавишу Ctrl и, не отпуская, кликните мышкой по иконке камушка на слое ниже. При этом, вокруг камушка появится выделение.

Заливаем выделенную область на верхнем слое тем же голубым цветом.

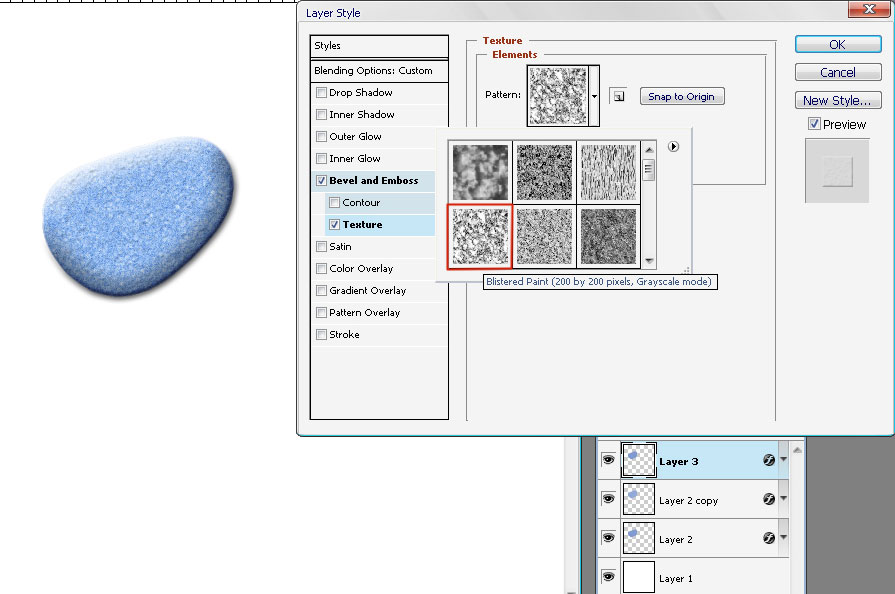
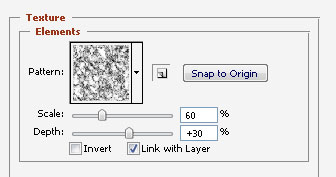
Теперь, добавим текстуру к заливке. Входим в опции слоя: "Blending Options…" на вкладку "Texture", делая ее активной. Выбираем подходящий для камня образец. Я выбрал отмеченный красным квадратом и применил к этой текстуре указанные параметры.


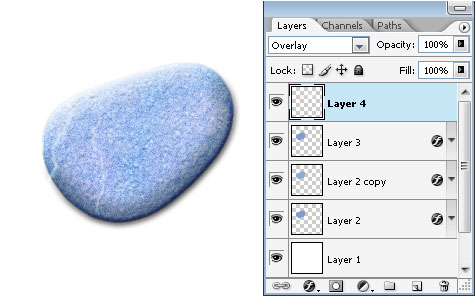
Затем, режим слоя установил в "Multiply", снизив непрозрачность "Opacity" до 10-20% и полностью убрав до 0 значение "Fill". Чтобы камень не выглядел слишком однообразным, я создал еще один новый слой, выставив его в режим "Overlay". и текстурной кистью в режиме низкой непрозрачности (примерно 10%) нанес несколько мазков розового оттенка и белые прожилки.

Готово галька создана!
уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


