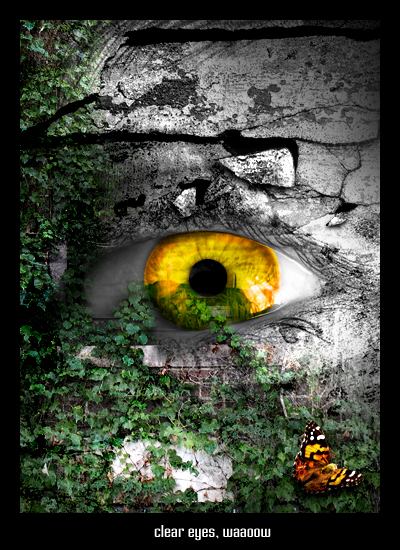
Глаз в стене, clear eyes, коллаж в фотошопе, глаза в фотошопе, обработка фотографий в уроке фотошопа
Основа для нашей манипуляции - это глаз! Скачать его Вы можете тут

Затем нам понадобится текстура камня. Можете загрузить свою.. а можете взять эту...

Режим наложения этих двух картинок измените на Vivid Light.

далее переведем наше изображение в grayscale . Для этого перейдем в Image > Mode > Grayscale > Don't Flatten . Как только вы это сделали, теперь снова вернемся в Image > Mode > RGB > Don't Flatten . Возьмем резинку и на слое с каменной текстурой сотрем область глазного яблока, как показано на картинке ниже (регулируйте настройки ластика , меняя его прозрачность при этом):

Создайте новый слой и измените режим наложения его на "color." С помощью elliptical marguee tool выделите зрачок и взяв инструмент polygon tool, удерживая Alt удаляете ту часть выделения, которая выходит за пределы зрачка. Измените цвет foreground color на светло-оранжевый , а цвет background color на более темный апельсиновый. Залейте ваше выделение радиальным градиентом.

Увеличьте изображение с помощью Zoom tool Все еще находясь на "цветном слое" выделите темную часть зрачка и удалите ее с помошью кнопки Delete, таким образом мы освободимся от добавочного цвета и зрачек будет более черным. Теперь перейдите на оригинальный, нижний слой подтемним немного фото с помощью Image > Adjustments > Brightness Contrast

Удерживая CTRL кликните на "цветном слое", чтобы загрузить выделение онного. Создайте над ним новый слой ( мы собираемся сделать на нем отражение). Вы можете использовать свое собственное изображение, или же можете использовать то, я использовал.

Открываем изображение с предполагаемым отражением.. выделяем его с помошью CTRL+A, затем копируем CTRL+С , переходим на наш коллаж и жмем Edit > Paste Into

и меняем режим смешивания на "overlay."

Теперь украсим нашу каменную стену листвой. Можете взять отсюда или выбрать свой вариант картинки. Создайте новый слой и перетащите на него картинку с листвой. Изменяйте , трансформируйте размеры фото так, чтобы картинки дополняли друг друга удобным ракурсом и положением. Автор расположил фото так, что окно находилось на месте " каменного глаза".

Измените режим наложения слоя на Hard Light Выберите ластик с мягкой кистью большого размера и сотрите часть картинки с правой стороны.

Затем возьмите ластик малого размера и подотрите/очистите область вокруг глаза.. оставляя некоторые участки листвы, как показано ниже.

Следующий шаг - сделать часть каменной стены с виноградной лозой более видимой. Для начала автор убрал насышенность, чтобы не отвлекать внимание на яркий цвет зеленой виноградной лозы. Перейдите для этого в Image > Adjust > Hue Saturation и уберите насыщенность чуть-чуть. Затем выберите инструмент burn tool и в верхней панели меню поменяйте настройки Range на highlights. Вам нужно затемнить те участки фото, которые бы добавили глубины работе. Автор затемнил нижние углы и часть по направлению к левой стороне глаза.

Далее добавим что-нибудь радующее глаз! Допустим бабочку! Можете взять свое изображение, а можете взять картинку из урока

Выделите бабочку любым удобным вам способои и вставьте ее сверху , на нашу работу. Трансформируйте бабочку, изменив ее размеры по вашему усмотрению...

Сейчас мы только добавляли картинки в нашей работе и посему направление света/освещение на них не соответствуют друг другу. На бабочку свет падает сверху но автору захотелось добавить немного больше глубины. Подобно тому, как мы поступили с виноградной лозой... теперь мы сделаем с бабочкой. Возьмем burn tool и затемним бабочку , добавив ей реалистичных теней. Автор урока добавил теней на тело..приглушил низ справа и левую часть крыла. Затем он взял dodge tool и осветлил противоположные области. Ctrl+ клик на слое с бабочкой, чтоб загрузить выделение. Создаем новый слой под слоем с бабочкой и заливаем его черным цветом. Снимите выделение (Ctrl + D) и размойте этот слой с помощью Filter > Blur > Gaussian Blur . Опустите этот слой чуть ниже слоя с бабочкой, как показано ниже:

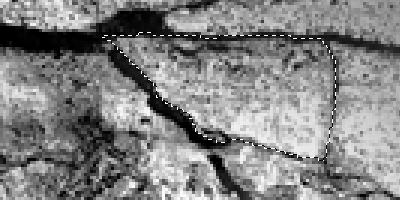
Далее перейдем к созланию треснутого камня и осколков...Посмотрите на вашу работу и найдите участок, который бы вы хотели отколоть. Как пример, допустим этот:

Выделите любым удобным вам способом осколок стены и вырежьте его на новый слой с помощью CTRL+J. Ниже создайте новый слой и залейте его черным цветом. Продублируйте этот слой с черным осколком. У вас должно получиться два слоя с черными осколками и слой с оригинальным(первоначальным) кусочком. Слинкуйте два верхних слоя (оригинальный кусочек скалы и черную заливку) Переместите немного вниз эти два слоя и немного поверните с помошью Edit > Transform > Rotate, как показано ниже. Затем снимите "линкование" . Перейдите на слой с нижним темным осколком и размойте его Filter > Blur > Gaussian blur , таким образом мы создадим тень от отколовшегося камня.

С помощью dodge tool осветлите верхнюю часть осколка и затемните основание с помощью burn tool. У вас должно получиться примерно так, как на рисунке:

автор использовал этот метод еще на нескольких осколках(камнях).

Далее автор слил все слои воедино по добавил контраста.

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


