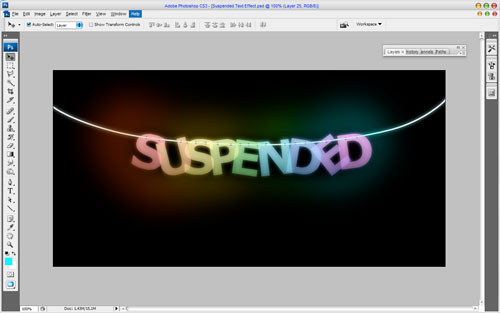
Интересный эффект для текста, создаем логотип с цветным текстом, подвешенный текст в уроке фотошопа
Итак,сначала создайте новый документ, размер 1000×500 пикселей, фон сделайте черным.

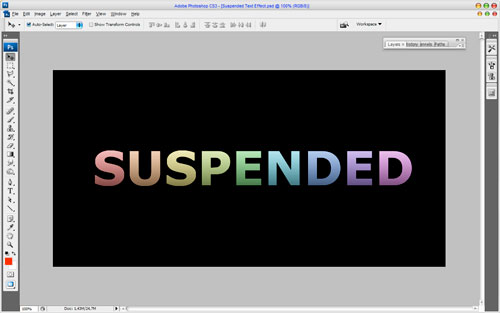
Далее выберите Horizontal Type Tool и напишите что нибудь, например 'SUSPENDED'.

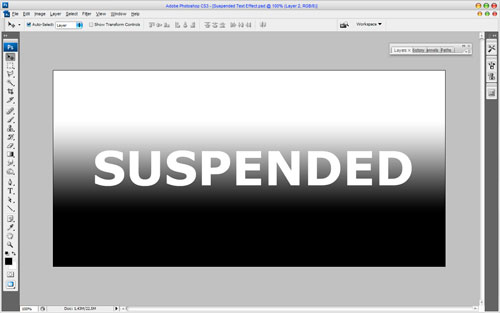
В вышеупомянутом изображении я использовал шрифт Verdana и размер текста равен 120 pt. Хорошо, теперь создайте новый слой, используйте Gradient Tool и установите переход от белого цвета к прозрачному, используйте в области как на картине ниже. Градиент должен переместиться сверху вниз - вершина должна быть непрозрачной.

Далее создайте выделение слоя для текста (Вы можете нажать Ctrl и щелкнуть на слое в палитре слоев, чтобы выбрать). Теперь выберите слой с градиентом и нажмите Ctrl+J, чтобы создать копию градиента в форме текста.

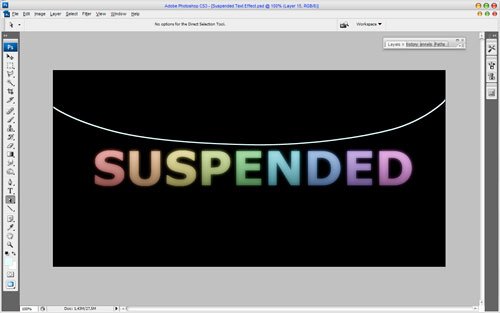
После этого Вы можете удалить текстовый слой. Используя Rectangular Marquee Tool вырежте и вставьте каждую букву на отдельный слой. Создайте новый слой и вставьте туда первую вырезанную букву. Создайте выделение своей первой буквы и залейте её на новом слое тем цветом, которым хотите. Поставьте режим смешивания(Blending Mode) на Screen. Повторите этот процесс для оставшихся букв, используя различные цвета для каждой буквы. Для буквы ‘S’ используют цвет #ff0000; ‘U’ - #ff7e00; ‘S’ - #fffc00; ‘P’ - #a2ff00; ‘E’ - #06ec00; ‘N’ - #00d8ff; ‘D’ - #004eff; ‘E’ - #7200ff; ‘D’ - #f000ff. У Вас должно получиться примерно так

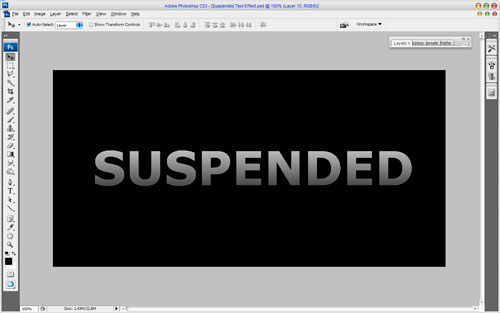
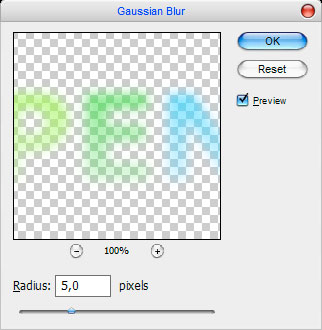
Соедините все Ваши слои градиента в один слой,а так же соедините все Ваши слои с цветом в один слой.Теперь у Вас должно быть два слоя - один с простыми буквами градиента, другой с цветами для букв. Установите Оpacity на 60 % и продублируйте каждый из двух слоев. После примените Filter > Blur > Gaussian Blur с параметрами как на картине ниже для каждого из двух слоев.

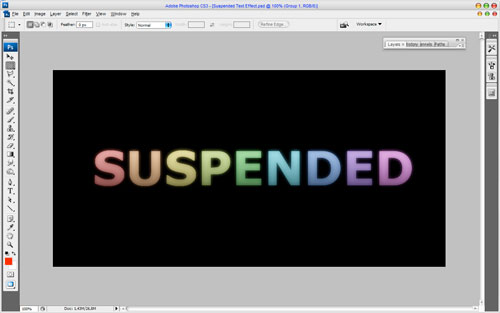
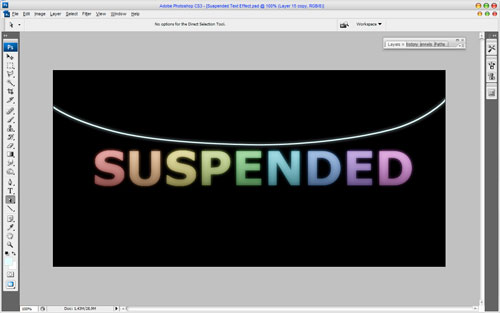
Теперь у Вас должно получиться вот так:

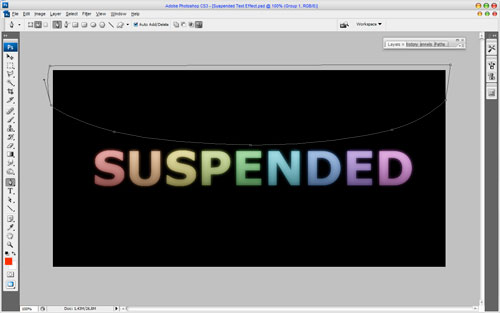
Соедините все текстовые слои в один и используйте Rectangular Marquee Tool и поместите каждую букву на отдельный слой. Пришло время делать веревку, чтобы подвесить буквы. Выберите Pen Tool; Вы должны удостовериться, что Вы работаете Paths вместо Shape Layers. Как только Вы сделали это, убедитесь, что путь соединен с начинающимся пунктом,как показано на рисунке ниже. Вытяните свою веревку, используя пути(Paths):

Вы сделали свой путь. Теперь сделайте выделение из пути (Правой кнопкой нажмите на форму Canvas > Make Selection с радиусом 0 пикселов), создайте новый слой и выберите Edit > Stroke, цвет #e5ffff и ширина приблизительно 3 пикселя.

Нажмите Ctrl+J, чтобы дублировать слой, затем нажмите Ctrl+F, чтобы применить Gaussian Blur Filter.

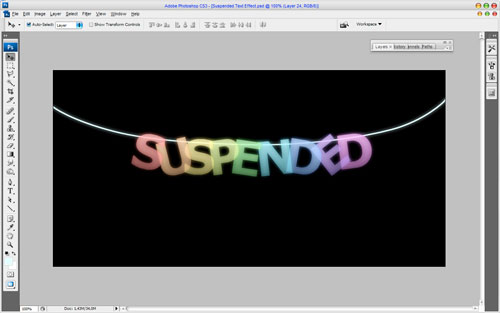
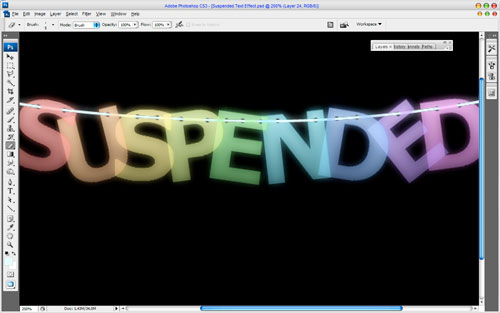
Для того чтобы "повесить" буквы на веревку используйте Edit > Free Transform для каждой буквы, как показано на картинке ниже. Поместите все слои с буквами выше слоев с веревкой.

Хорошо. Теперь Вы должны сделать отверстия в буквах, чтобы сделать более реалистичный эффект подвешенных на веревке букв. Пойдите в Select > Load Selection чтобы понизить слой с веревкой. После этого сделайте для каждого слоя с буквами инструмент Eraser и срежте части букв в местах,где они будут крепиться к веревке, чтобы получить изображение как ниже:

Нажмите Ctrl+D, чтобы снять выделение и примените Eraser снова с параметрами как на картинке:

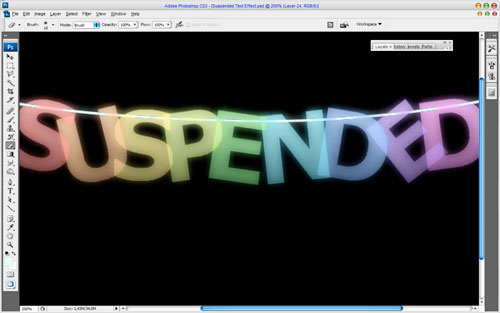
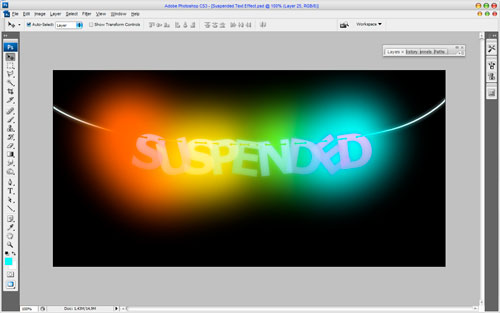
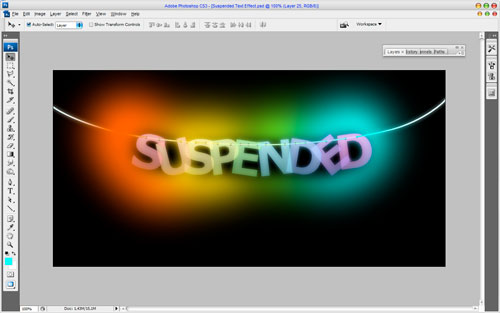
Должно получиться примерно так:

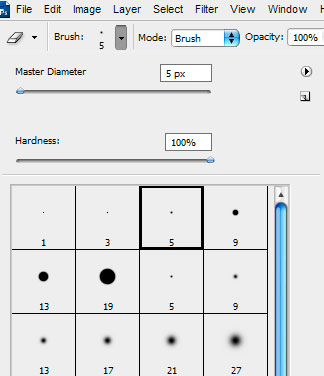
Хорошо! Далее Вы можете сделать фон более интересным. Выберите слой с фоном и создайте новый слой выше. Далее выберите мягкую кисть из меню инструментов и нарисуйте пятна разного размера, используя различные яркие цвета, например #fe5a00, #ffe100, #7cff00 и #00fff5.

Теперь выберите Eraser и мягкую круглую кисть и сотрите некоторые части пятна, чтобы получить картину как ниже:

Установите прозрачность в 27 %.

Вот и все.

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


