Интерфейс шлема железного человека скачать бесплатно урок фотошопа
Эффект интерфейса шлема Железного Человека. В этом уроке мы создадим в Photoshop фотографию в стиле фильма «Железный человек» (Iron Man).
Шаг 1 Создайте новый документ, добавьте новый слой и заполните его черным цветом. Здесь используется размер 1920 х 1200 px.

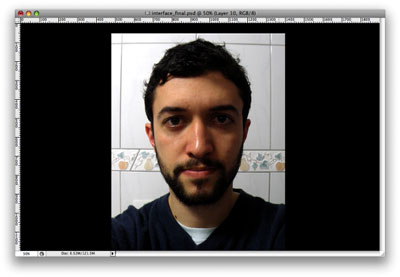
Шаг 2 Теперь выберем подходящее фото. Железным человеком может стать любой!

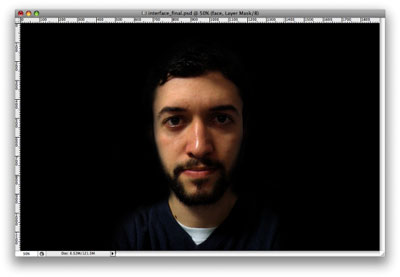
Шаг 3 – Цифровой Make Up Создайте новую папку в Палитре Слоев и назовите ее Лицо. Затем переместите слой с фото в эту новую папку. После того, как вы сделаете это, для папки выбираем Слой> Слой-Маска> Показать все (Layer>Layer Mask>Reveal All). Теперь черной Кистью (Brush Tool (B)) закрашиваем области, которые нам не нужны.

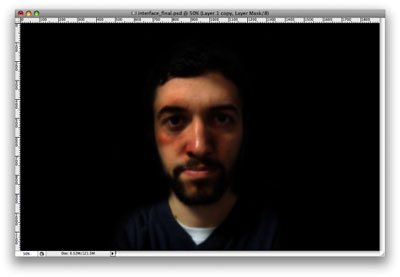
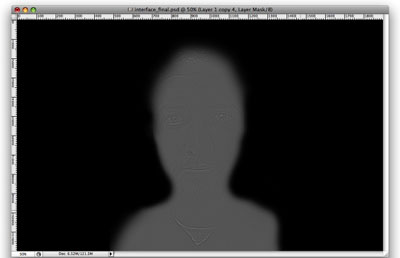
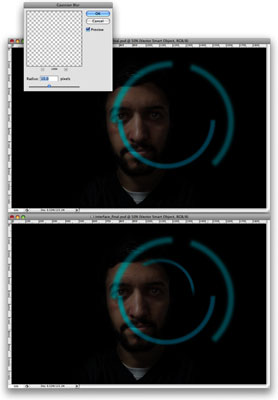
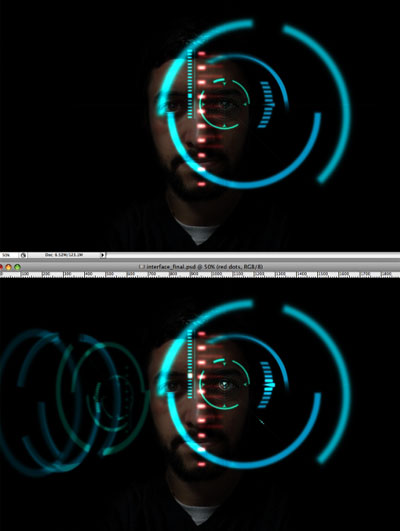
Шаг 4 Продублируйте слой и выберите Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Для радиуса используйте 6 пикселей. Для того чтобы сделать некоторые области темными, выберите Инструмент «Затемнитель». Также используйте Инструмент «Осветлитель», чтобы сделать некоторые области светлее. Используйте пример ниже:

Шаг 5 Ластиком (Eraser Tool (E)) удалите области, которые необходимо сохранить четкими и яркими (глаза, борода, волосы).

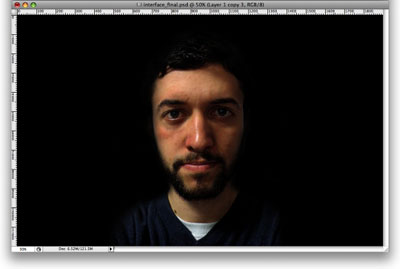
Шаг 6 Продублируйте оригинальное фото (не размытый вариант) и выберите Фильтр> Другие> Цветовой контраст (Filter> Other> High Pass). Измените режим наложения этого слоя на Жесткий свет (Hard Light). Можно использовать ластик, чтобы удалить некоторые области (пример смотрите ниже).

Резкость на лице повысилась.

Шаг 7 Выберите слой с оригинальным фото и инструментом «Осветлитель» сделайте глаза более яркими. Инструментом «Затемнитель» темные участки сделайте еще темнее (волосы, борода). Эти два инструмента можно использовать и на других слоях.

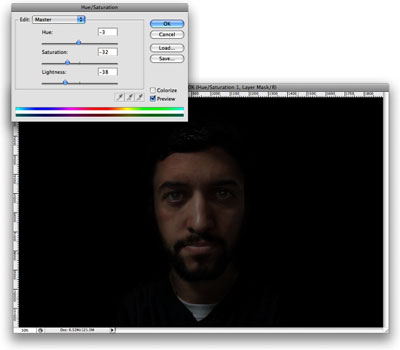
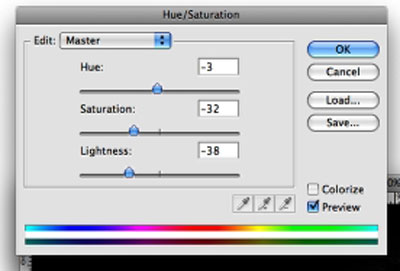
Шаг 8 Выберите Изображение> Коррекция> Цветовой тон/Насыщенность (Image> Adjustment> Hue/Saturation). Сделайте образ более темным и менее насыщенным. Здесь используется -3 для Цветового тона (Hue), -32 для Насыщенности (Saturation) и -38 для Яркости (Lightness).


Шаг 9 Теперь нам нужно создать несколько эллипсов. На некоторое время отключите видимостьнижних слоев. Итак, рисуем эллипс, для чего воспользуйтесь инструментом. Как только нарисуете круг, клик правой кнопкой по слою - Растрировать слой. Теперь возьмите, создайте выделение меньшим диаметром и нажмите Delete, чтобы удалить внутренность. Нажмите Ctrl + J, чтобы создать несколько копий кругов. Используйте Ctrl + T, чтобы трансформировать.

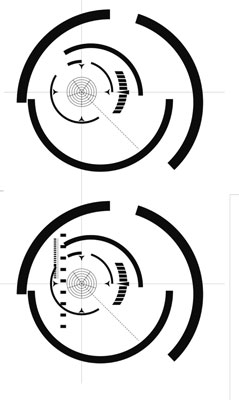
Шаг 10 Так как каждое кольцо на своем слое, то мы можем редактировать каждый круг отдельно. Инструментом "Полигональное лассо"выделяйте сегменты круга и удаляйте их, чтобы получить подобное изображение:

Шаг 11 Используйте инструмент "Произвольные фигуры"для создания элементов интерфейса. Добавляйте те элементы, которые считаете нужными (цели, многоугольники, звездочки, стрелки, даже текст). Если каких-то фигур вам не хватает, нарисуйте их самостоятельно.

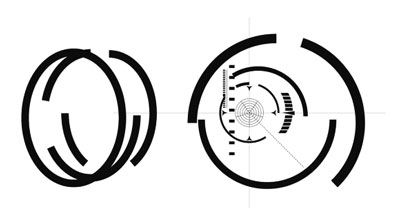
Шаг 12 Создайте овалы, но теперь их расширение должно исходить в противоположную сторону от уже нарисованных. Повторите предшествующие шаги для создания элементов. Пример:

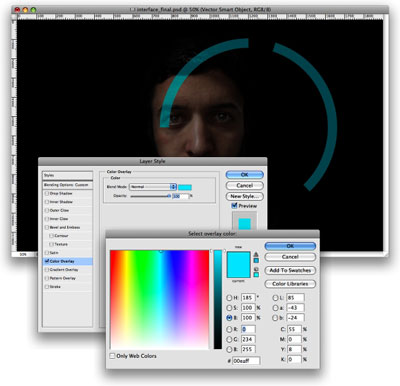
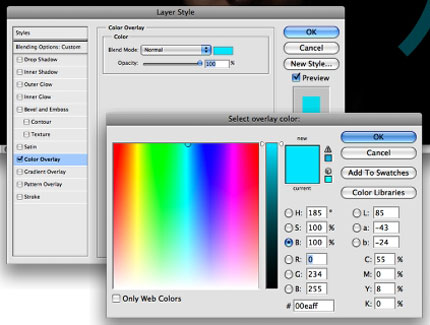
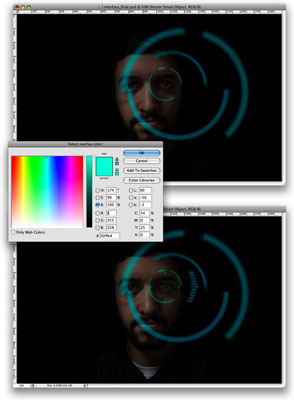
Шаг 13 К полукруглым элементам добавим стиль слоя - Наложение цвета (Color Overlay). Цвет установите бирюзовый #00eaff. Затем сведем непрозрачность (Opacity) слоя к 30%


Шаг 14 Для каждого элемента примените Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Используйте разный радиус размытия для каждого элемента. Самый большой радиус размытия будет у самого большого элемента. Чем ближе элемент к глазу человека, тем меньше радиус.

Шаг 15 Для некоторых элементов при Наложении цвета используйте зеленый или другие оттенки. Будет смотреться намного интереснее.

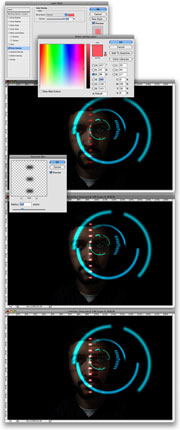
Шаг 16 Сгруппируйте элементы, которые находятся около левого глаза. Выделите их и нажмите Ctrl + G. Продублируйте эту группу, в палитре слоев кликните правой кнопкой по заголовку дублированной группы и выберите Объединить группу. У вас будет один слой со всеми объектами. Этот слой должен находиться вверху группы "Левого глаза". Затем сгруппируйте этот элементный слой, он будет в папке. Измените режим наложения папки на Осветление основы (Color Dodge). Измените непрозрачность на 70% и добавьте стиль Наложение Цвета (Color Overlay) для слоя. Используйте белый для цвета. Это придаст эффект свечения элементов.

Шаг 17 Также сделайте и правый глаз. Здесь используется красный для базового Наложения цвета. Повторите то же самое для правого глаза.

Шаг 18 Добавьте и другие элементы. Всегда повторяйте предшествующие шаги, чтобы создать тот же эффект на всех объектах.

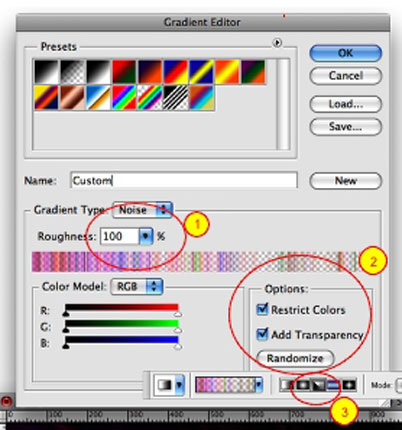
Шаг 19 Создайте новый слой выше всех остальных. Затем выберите инструмент «Градиент» (Gradient Tool(G)) и щелкните на цвете градиента для его редактирования (1). Измените градиент на шумовой (Noise) (2). Затем измените Плавность (Roughness) на 100% и выберите Ограничить цвета (Restict Colors) и Включить прозрачность (Add Transparency). После этого выберите Конусовидный градиент (Angle Gradient) (3) и просто заполните слой градиентом. Начальная точка градиента – середина левого глаза.

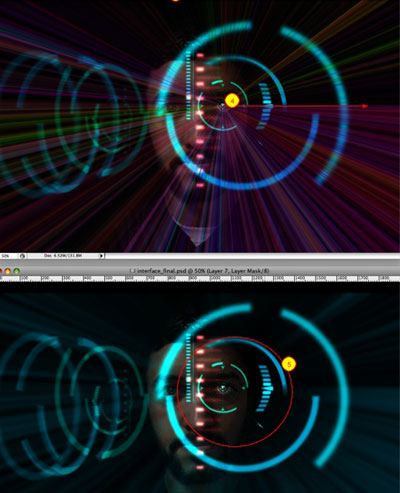
Находясь на слое, заполненном цветным лучом, выберите Изображение> Коррекция> Обесцветить (Image> Adjustments> Desaturate). Затем выберите Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Радиус размытия – 6 pх. После этого приложите стиль слоя, который использовался для других элементов. Сведите непрозрачность до 70%. Ластиком (Eraser Tool (E)) сотрите линии, расположенные близко к глазу. Пример:

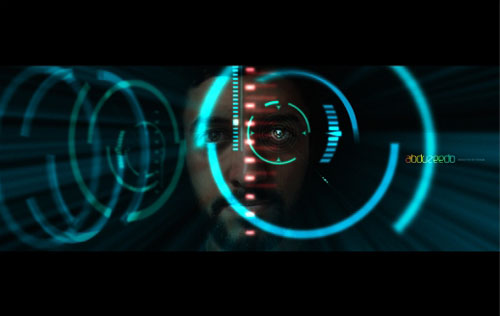
Теперь просто добавьте черные зоны, чтобы фотография выглядела, как кадр из широкоформатного экранного фильма.

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


