Искрящийся магический текст, создаем свой шрифт, рисуем свой шрифт, оригинальный шрифт в бесплатном уроке Фотошопа скачать
С помощью этого урока Photoshop, мы преобразуем обычный текст в искрящийся тем самым получив прекрасный эффект.
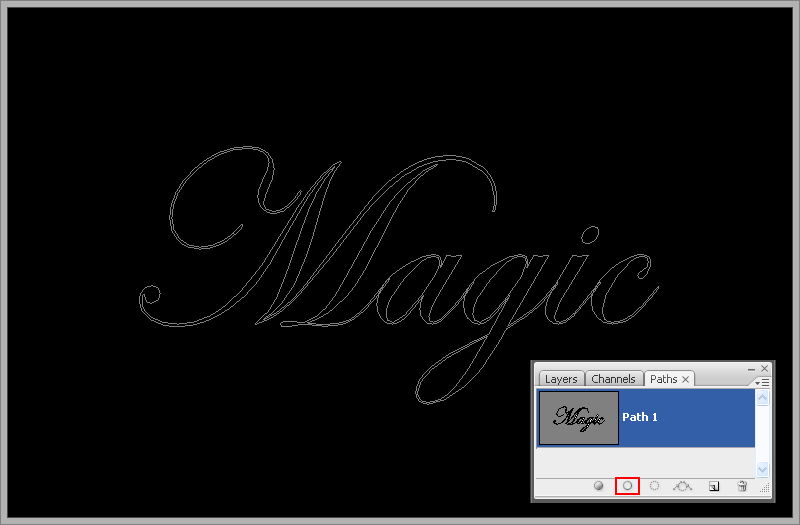
Шаг 01 добавление текста Создаем документ с черным фоном 800 на 525рх и печатаем текст, который, впоследствии, будет превращен в кучу светлячков. В данном уроке использовался шрифт "Edwardian Script ITC" размером в 250pt:

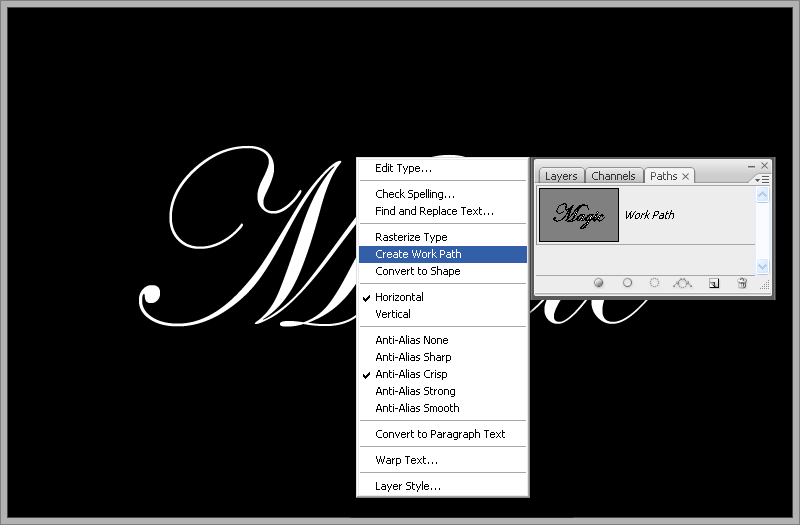
Шаг 02 создание пути из текста При выделенном инструменте Text, кликаем правой кнопкой мишки и выбираем пункт Create Work Path, после чего в палитре Paths появится путь по форме текста:

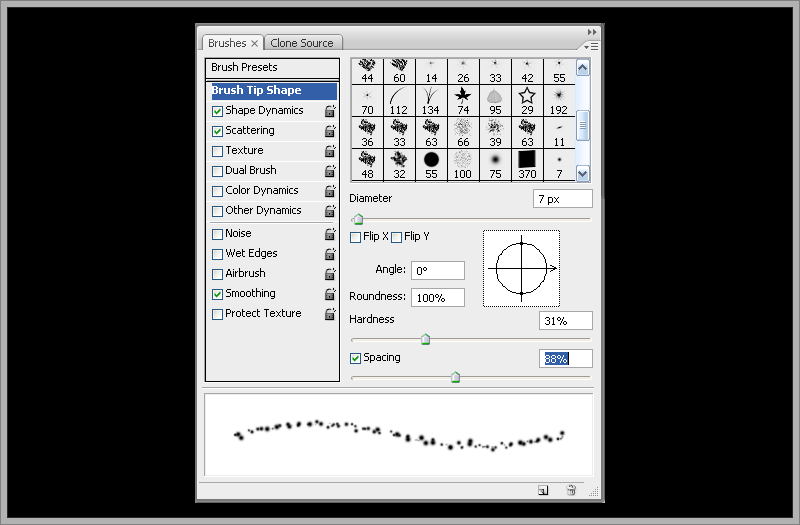
Шаг 03 настройка кисти Теперь по этому пути можно запустить дорожку из круглых шариков, а потом заставить их светиться. Но кисть следует еще настроить, для этого нажмите F5 и следуйте параметрам на скрине:

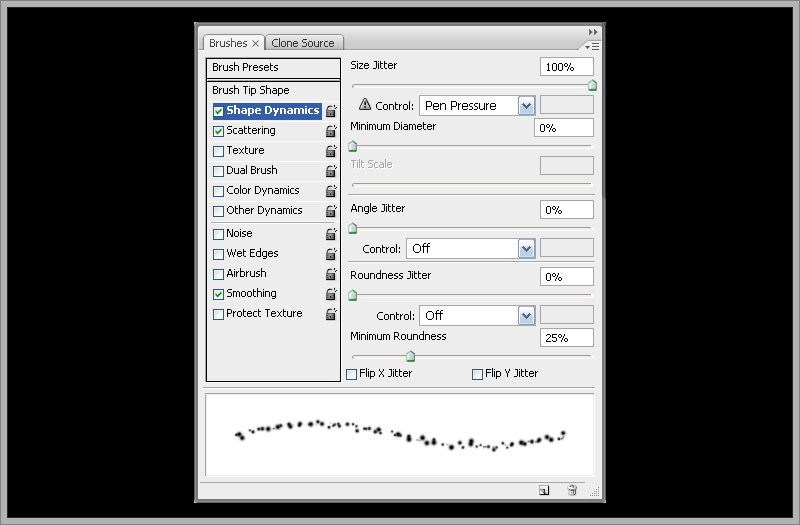
Shape Dynamics:

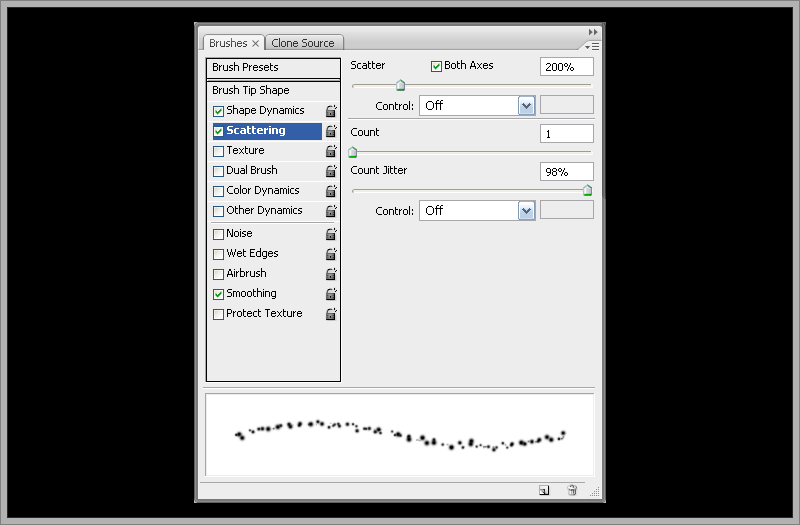
Scattering:

Шаг 04 обводка Вот теперь кисть готова для использования. Отключите видимость слоя с текстом и создайте новый слой. Цвет переднего плана выберите белым и на палитре Paths нажмите на пиктограмму Stroke Path (или правый клик любым из векторных инструментов и выбор того же пункта, галочка напротив симуляции нажима должна быть снята):


Чтобы улучшить внешний вид надписи следует добавить мелких точек, поэтому мы повторим обводку, но прежде изменим настройки кисти: Brush Tip Size: Diameter = 4px, Spacing около 130%; Scattering: Scatter 600% (не бойтесь ставить больше) Повторите обводку, но на сей раз можно поставить галочку на симуляцию нажима (на скрине немного иной вид, чем должен получиться — у вас будет лучше, менее слипшийся вариант):

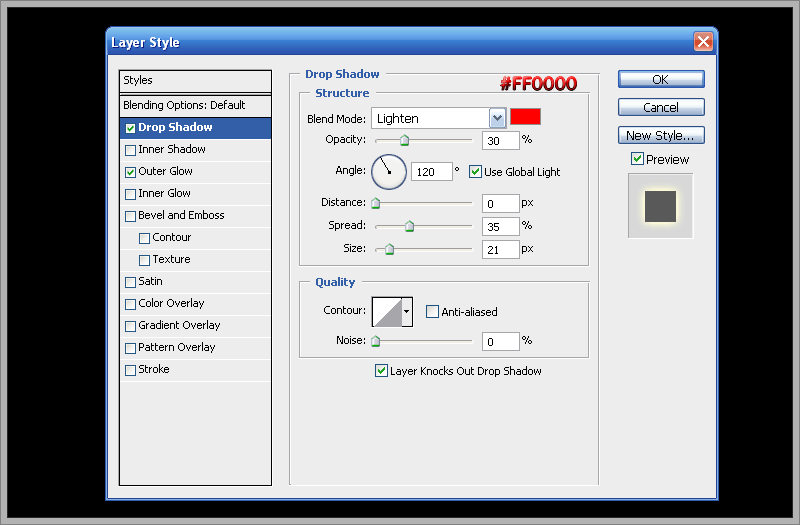
Шаг 05 сияние искорок Дважды кликнув по слою с белыми шариками настройте следующие стили для слоя: Drop Shadow:

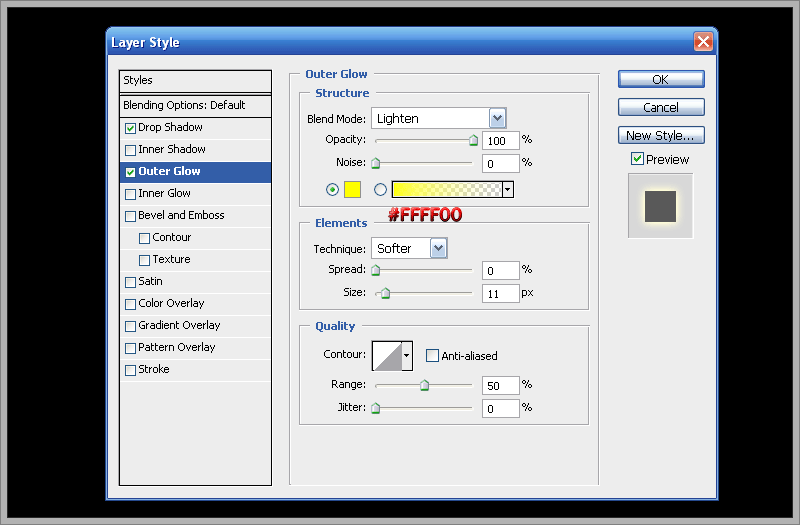
Outer Glow:


Шаг 06 фон При создании фона, работать будет легче, если вы отключите видимость светящегося текста (не обязательно). Градиентом или кистями подготовьте фон, на котором будет находиться надпись, он зависит от вашего желания или будущего местоположения — здесь он сделан для примера (цвет фона желательно делать более темным, нежели сама надпись):

Шаг 07 последние штрихи Создайте поверх новый слой и залейте его черним цветом. Примените Filter> Render> Lens flare (Lenstype 105mm):

Измените режим смешивания на Soft Light. Сдублируйте слой с искрящимся текстом и переместите копию выше слоя с бликом. Финал:

Мы добавили еще один слой с теми же стилями слоя и, подготовленной кистью, подвел нижние части текста да некоторые линии, для усиления свечения в этих местах:

Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


