Кнопка для web-сайта в уроке фотошопа
Этот урок фотошопа будет полезен вебмастерам и людям увлеченными веб-дизайном. В этом уроке фотошопа научимся создавать стильные кнопки для сайта сами.
Шаг 1. Создайте новый документ, цвет фона задайте показателем: #f7f5f6. Активизируйте инструмент Rounded reqtangle Tool (Прямоугольник со скругленными углами) с радиусом скругления 10 пикселей. В качестве цвета для переднего плана установите цвет с показателем: #2f88bb. На новом слое создайте небольшой скругленный прямоугольник.

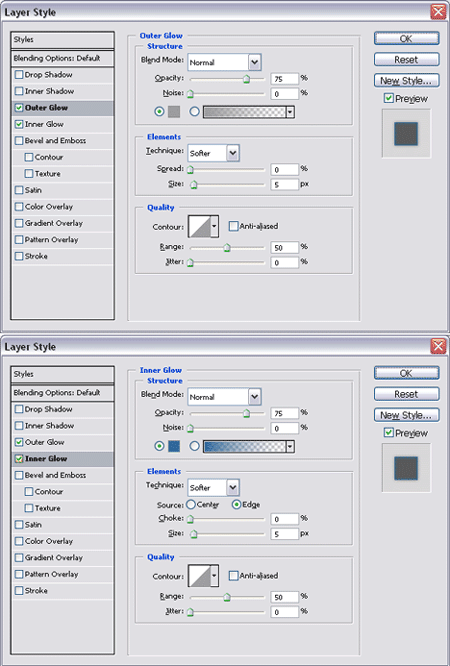
Шаг 2. Теперь перейдите в Layer Style (Стили слоя) и примените для нарисованного прямоугольника Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 3. Удерживая клавишу

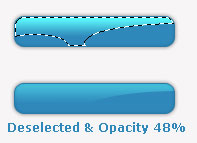
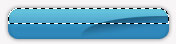
Шаг 4. Создайте новый слой и, используя инструмент Elliptical marquee Tool (Овальная область выделения), создайте эллипс, как показано на рисунке. Теперь, используя инструмент Gradient (Градиент), стиль - от основного к прозрачному, и создайте градиентную заливку по овальному выделению. Этот градиент будет выполнять функцию тени.

Шаг 5. Далее, удерживая клавишу

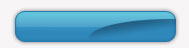
Шаг 6. Установите непрозрачность для слоя с кнопкой до 32%. Удерживая клавишу

Шаг 7. Залейте созданное выделение белым цветом, и измените непрозрачность до 11%.

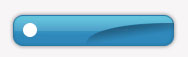
Шаг 8. Теперь создайте новый слой, и нарисуйте круг, как показано ниже.

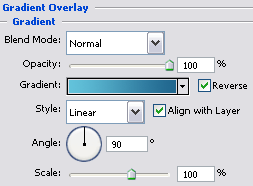
Шаг 9. Далее, войдите в меню: Layer Style (Стили слоя) и выберите команду Gradient Overlay (Наложение градиента) для заливки градиентом созданного небольшого круга.

Шаг 10. Теперь можно добавить немного сияния для круга.

Шаг 11. Теперь добавьте необходимый текст и веб - кнопка готова!

Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


