Логотип Volkswagen, история логотип Volkswagen, создаем логотип,цветное лого в уроке фотошопа
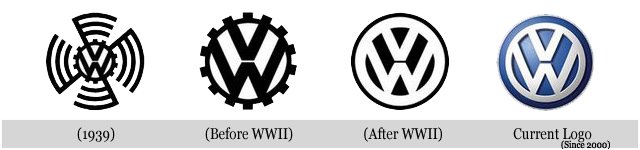
История логотипа:

Фольксваген – «народный автомобиль» — отразил в своей истории историю всей Германии XX века. После Первой Мировой войны наблюдался экономический спад, и машины стоили слишком много, люди не могли себе их позволить. В 1933 году Гитлер, ставший Канцлером Германии, произнес на берлинском авто-шоу речь, в которой призывал производителей задуматься о создании дешевого автомобиля. В 1934 году Фердинанд Порше (тот самый Порше, основатель марки Порше) встретился с Гитлером, и предложил ему идею «Фольксвагена-жука». Это машина с максимальной скоростью 100 км/ч, с низким потреблением бензина, способную увезти двух взрослых и трех детей, дизайном похожая на майского жука. Дизайн разработала компания Порше, и планировалось, что прототип будет собран на заводе Даймлер-Бенц. В 1937 была основана компания по производству «народных автомобилей» (перевод названия Volkswagen). А в 1938 в дизайн Фольксвагена были внесены некоторые изменения, так что машина была способна везти трех взрослых мужчин с автоматами и аммуничией, и названа KdF-wagen (kdf — kraft durch freude — «от радости к силе»), позже на ее основе были созданы военные машины Kübelwagen, Schwimmwagen, и Kommandeurwagen. После поражения Германии во Второй Мировой фабрика Фольксвагена перешла в Британии, и KdF-Wagen был переименован в «Жука». Британское правительство колебалось, кому отдать завод – сначала они обратились к Форду, затем еще к нескольким, и наконец, к Фиату. Все отказались, так как считали дизайн автомобиля крайне неудачным. Так что Великобритания отдала завод обратно Германии. Логотип «фольксвагена» был разработан сотрудником фирмы Порше, Францем Ксавьером Раймшписсом, и выбран после открытого конкурса. Буквы «W» и «V», объединенные в монограмму, маркировали продукцию завода всю его историю. После того, как завод попал во владение Британии, логотип был инвертирован, а позже фон стал не черным, а синим.
Создаём документ 250 на 250.

На передний фон поставьте цвет #82B2E0.На задний #012B62.

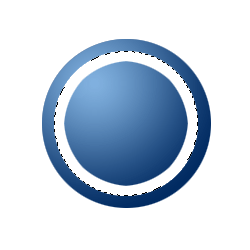
Рисуем круг удерживая клавишу Shift.

Нажимаем Ctrl+Backspace чтобы залить выделение задним фоном.

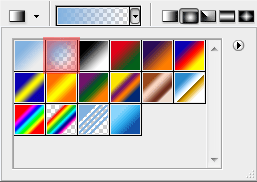
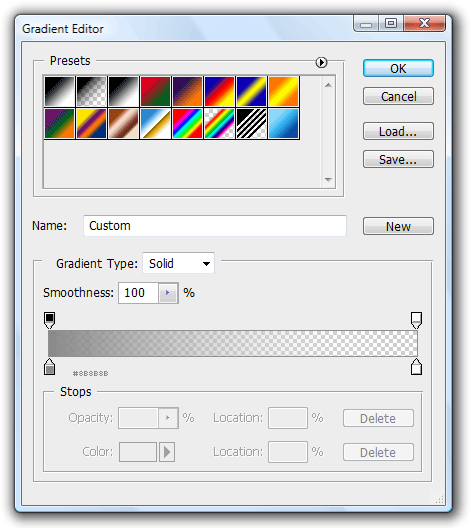
Берём градиент с настройками ниже.

Заливаем градиентом шар.

Начинаем делать эмблему. Нажимаем кнопку D.Потом кнопку X.Делаем новый слой и делаем ещё одно выеление.

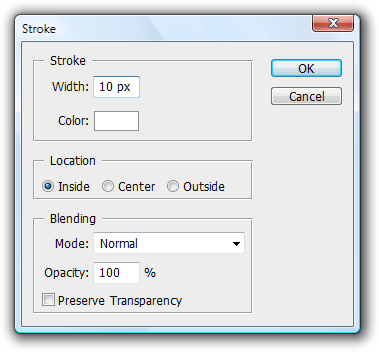
Идём в Edit>Stroke.

У вас должен быть такой результат.

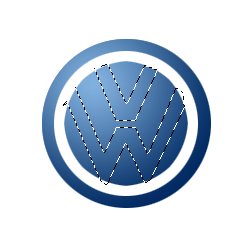
С помощью Polygonal Marquee Tool рисуем их логотип.(кто не знает буква V а под ней буква W).

Идём в Edit>Fill и выбираем белый цвет.

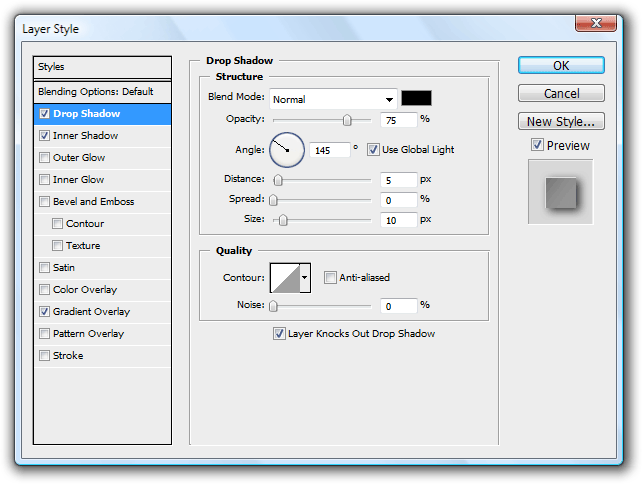
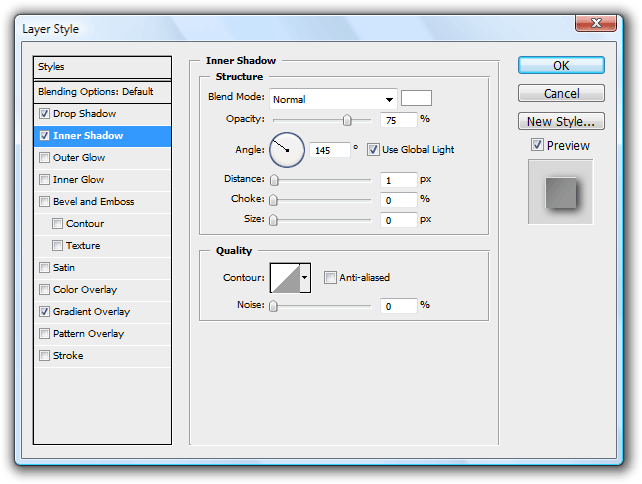
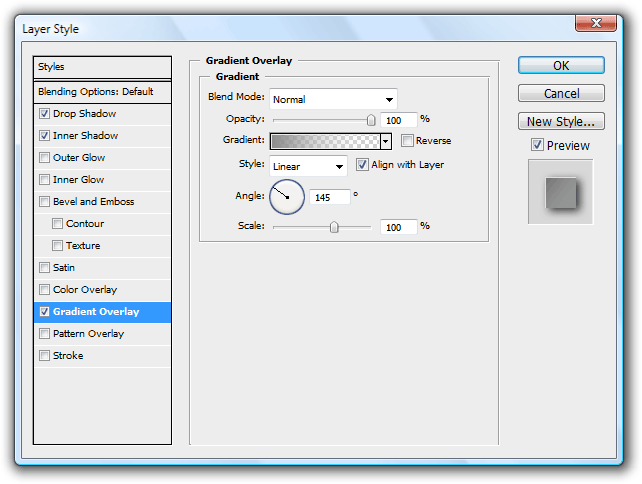
Двойной клик на слое.



Идём в Gradient Editor.

Вы получите этот результат.

Примените режим смешивания либо Overlay либо Soft Light.

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


