Мнем бумажку, мятая бумага в уроке фотошопа
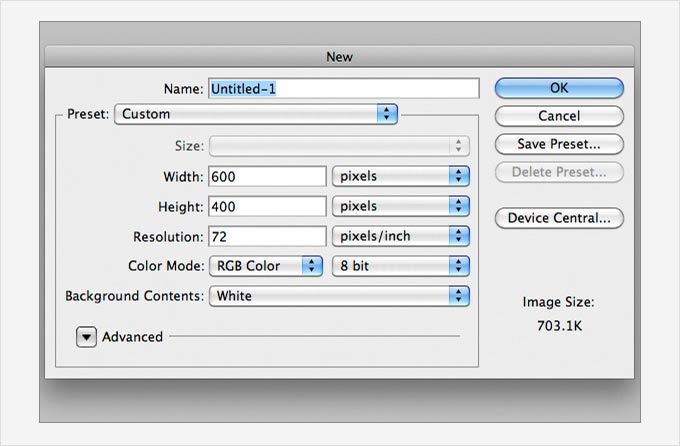
Шаг 1 Создайте новый документ: 600 на 400 пикселей:

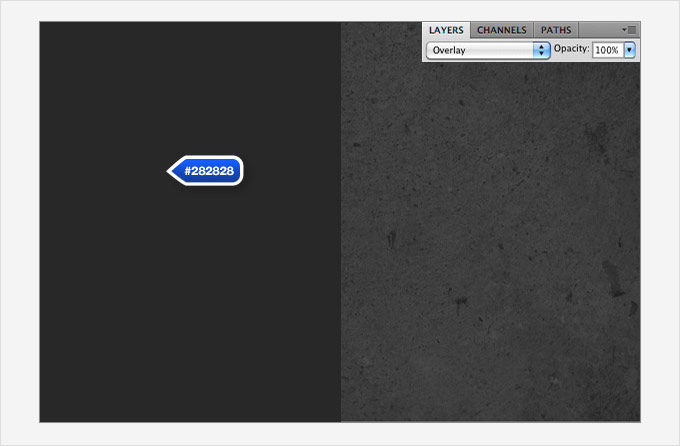
Шаг 2 Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):

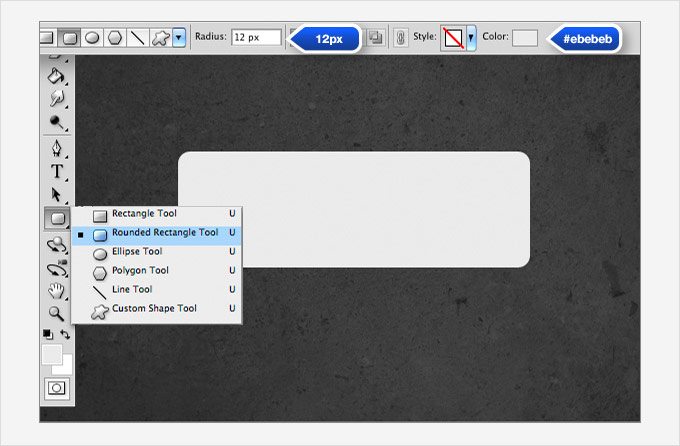
Шаг 3 Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle (в режиме Fill Pixels). Установите округление для углов около 12px и выберите светло-серый цвет #ebebeb:

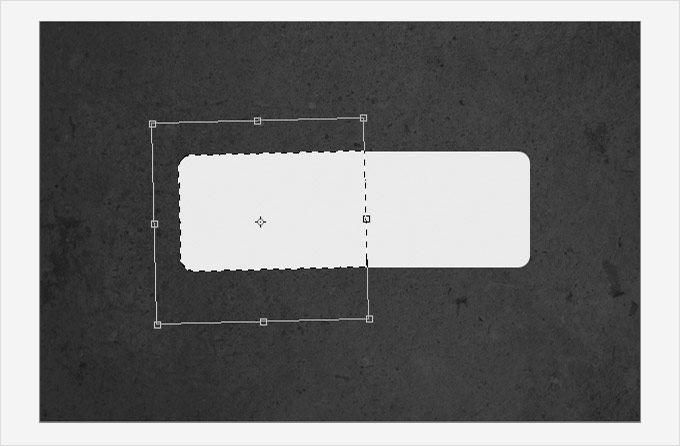
Шаг 4 Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать:

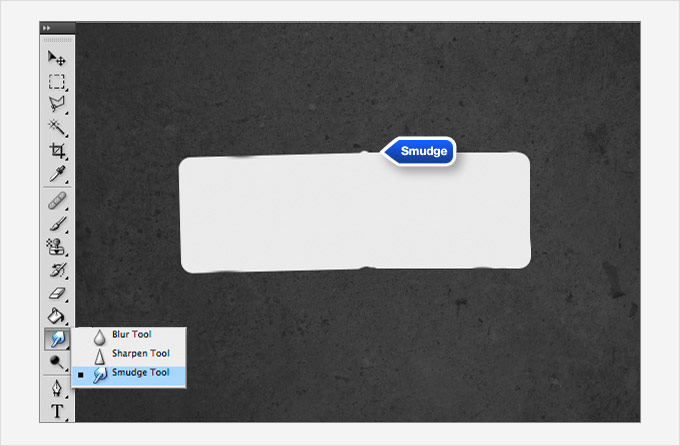
Шаг 5 Используя инструмент Smudge с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы. Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength). Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее. У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:

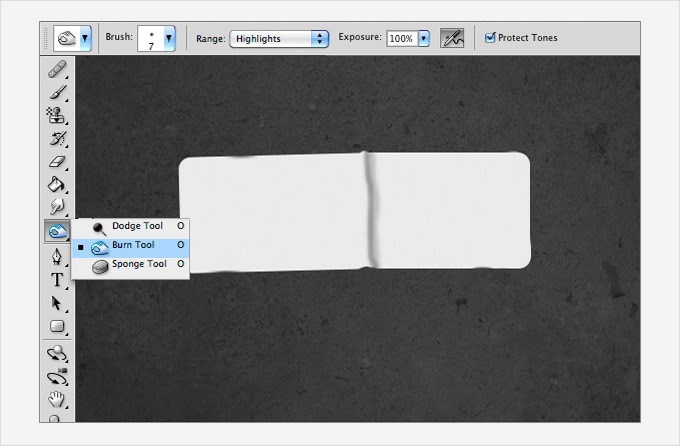
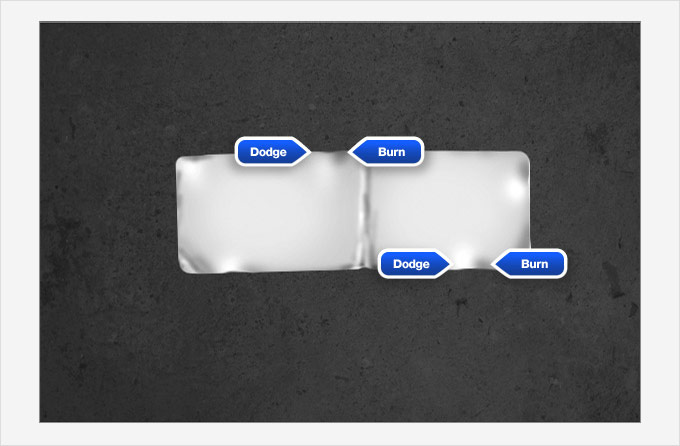
Шаг 6 Все готово для добавления тени и света. Используя инструмент Burn , проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти:

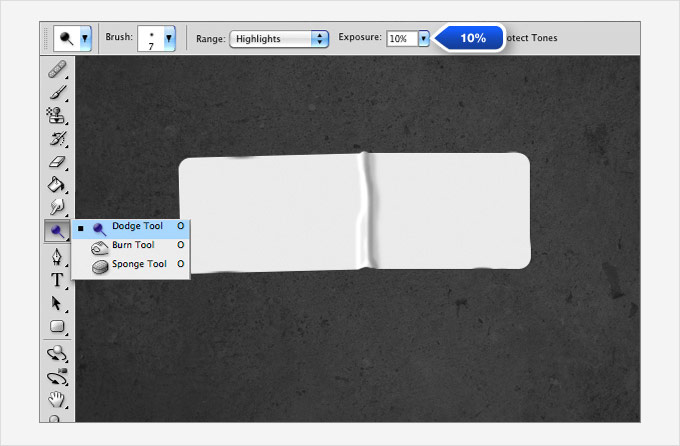
Теперь проделайте то же самое с инструментом Dodge , только с левой стороны:

Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже:

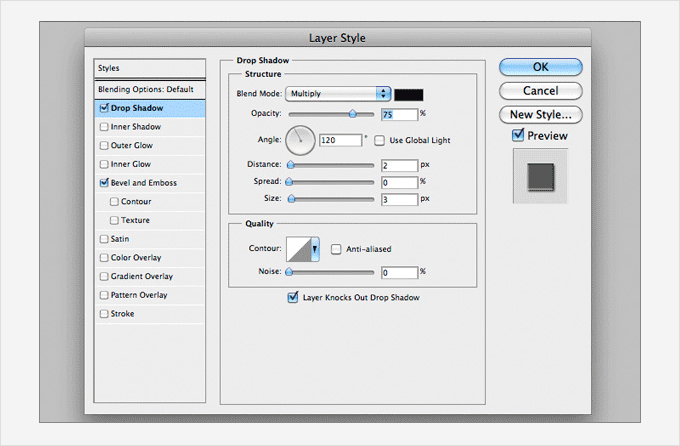
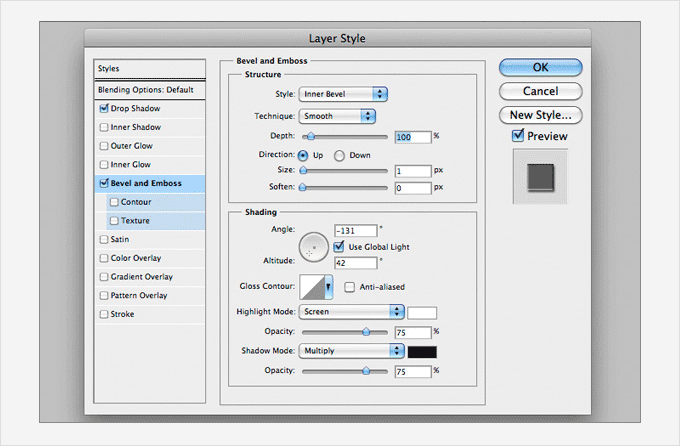
Шаг 7 Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow и Bevel and Emboss:


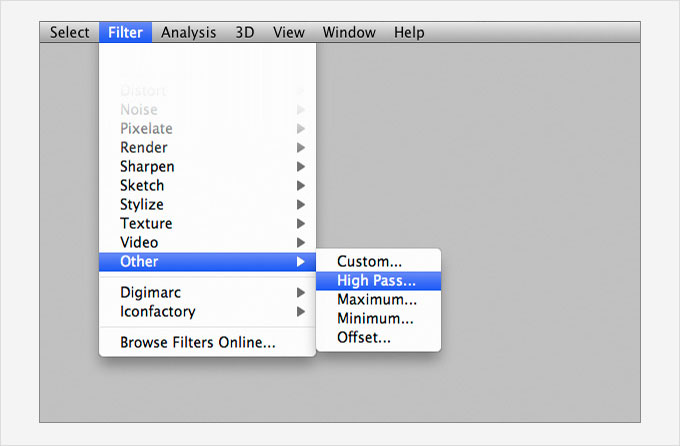
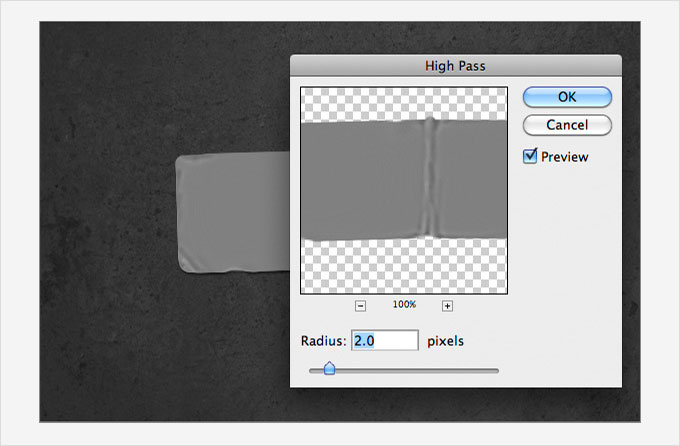
Шаг 8 Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:

Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay:

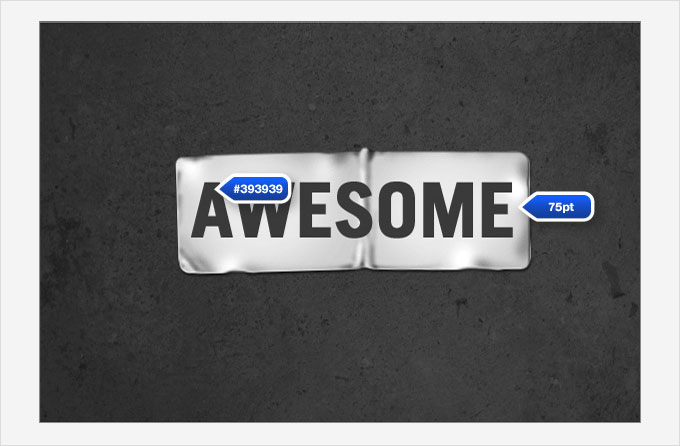
Шаг 9 Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75pt, цвет надписи — #393939:

Шаг 10 Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой:

Шаг 11 Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge, сместите часть текста в необходимых местах, которые проходят по складкам:

Шаг 12 Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете:

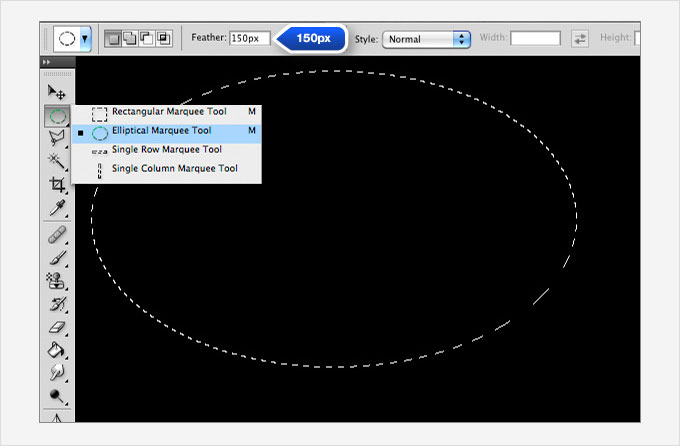
Шаг 13 Теперь давайте добавим эффект виньетки. Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):

Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete:

Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


