Пишем стеклянными буквами.

В этом и дальнейшем уроке я использую Photoshop 9.0 CS2 английская сборка. Судя по опыту работы с предыдущими версиями все тоже самое можно и проделать и в более ранних версиях. Если вам позволяет ваше железо рекомендую тоже обновится до 9 сборки. В конце каждого урока будет ссылка на тему по обсуждению урока, в этом топике вы можете выложить свои наработки сделанные по материалу урока, спросить не понятное вам, посоветовать, что можно улучшить.
Шаг 1 - Ну что начнем:
Подготовте фон на который будем писать наш текст. Создайте новый слой, на нем пишем белым цветом, любым шрифтом нужный нам текст:
Шаг 2 - Стеклянных дел мастера:
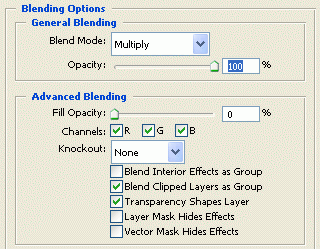
Теперь задаем параметры наложения - Blending Options, слоя с текстом:Blending Options

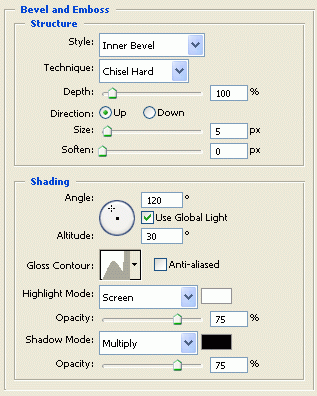
Bevel and Emboss

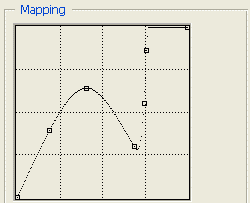
Bevel and Emboss (Gloss Contour)

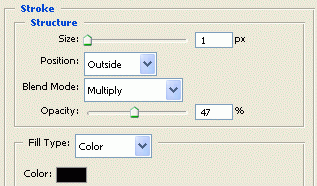
Stroke

Шаг 3 - Последние штрихи:
Теперь можно по эксперементировать со фоном, с типом и размером шрифта.
Обсуждение урока
Пляжный, семейный, приватный. Лучшие отели на Мальдивах и Се…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


