Создаем логотип в стиле Хайтек с помощью Photoshop

Наша цель создать стильное лого или изображение с пустого листа. Использование данного урока широкое от аватарок до комплексного изображения или например логотипа сайта.
1. Наливаем чашечку чая, собираемся с творческими мыслями, хватаем музу свою за хвост.
2. Создаем новое изображение в Photoshop. Заливаем фон белым цветом. 400 на 400 пикселей.
3. Теперь необходимо создать круг. Нарисовать его не составит сложностей. Размеры 150 на 150 пикселей, цвет фона - #3A3D4B. У меня с глазом плохо, я сделал вот как создал еще одну новую картинку нарисовал в ней круг и перенес.
4. К нашему шару применяем следующие BlendingOptions:
a. Inner Shadow - Opacity-76%; Distance - 0px; Size-29px; остальное не трогаем.
б. Gradient Overley - BlendMode-Overley; Opacity-85%; Style-Linear; Angle-129; Skale - 99%; В градиенте ставим следующее:

Получится должно примерно следующее:

5. Теперь необходимо создать новый слой и нарисовать еще один шар черным цветом. Размер - 175 на 175 пикселей. Слой ставим выше первого шара. Я сделал как и в первом варианте через новое изображение и перетаскивание.
6. Выделям контур первого шара. Переходим на черный шар. Жмем Delete. Получаем следующее:

7. К нашему черному колечку теперь необходимо применить BlendingOptions
a. DropShadow - Opacity-62%; Distance - 2px; Size-8px; остальное не трогаем.
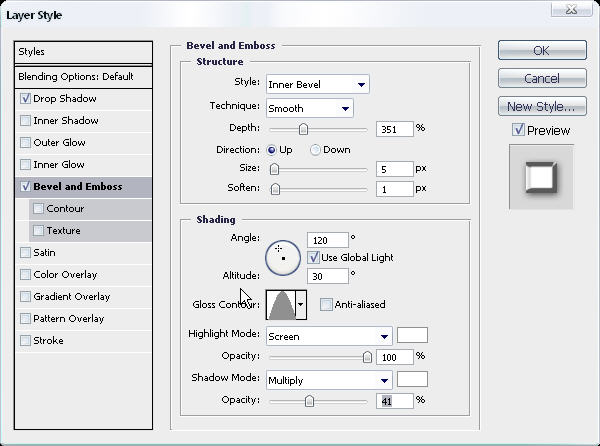
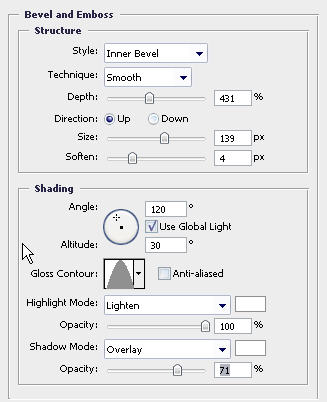
б. BevelEmbess:

в. Satin - BlendMode - Screen (цвет белый); Opacity-50%; Distance - 12px; Size-13px; Галочку на Anti-aliased
У нас получается примерно следующее:

8. Теперь создаем новый слой. Выделяем контур нашего колечка через CTRL. И в новом слое заливаем этот контур черным цветом. Увеличиваем размер нового черного кольца - 104%

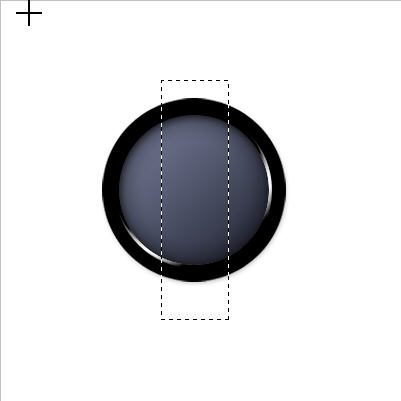
9. Теперь необходимо отсечь лишнее с черного круга я сделал это так:

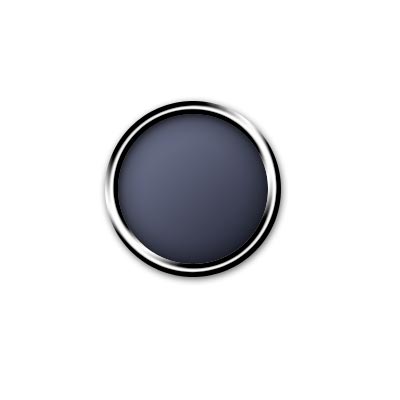
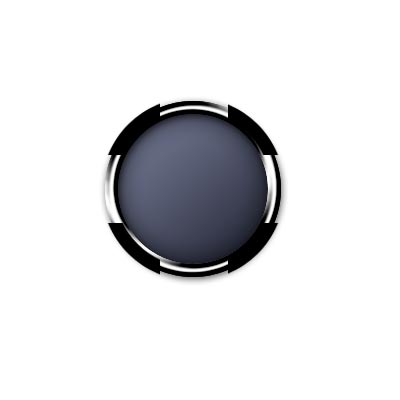
10. И делаем тоже самое и горизонтально. В итоге надо получить это:

11. Применяем к нашему новому слои настройки смешивания - BlendingOptions:
a. DropShadow - Opacity-62%; Distance - 2px; Size-8px; остальное не трогаем.
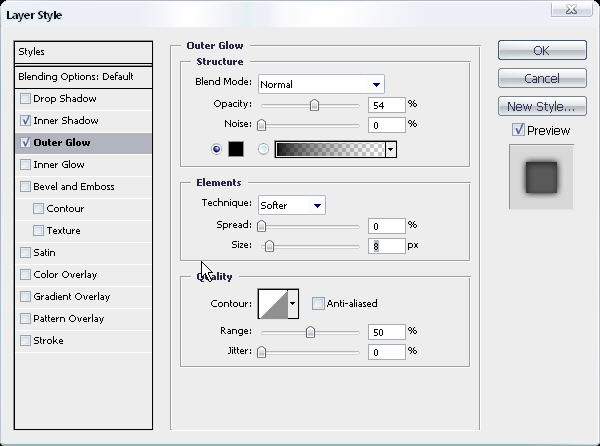
б. Outer Glow

в. BevelEmbess:

г. Satin - BlendMode - Screen (цвет белый);Opacity-60%; Distance - 3px; Size-5px; Галочку на Anti-aliased

12. Необходимо создать копию слоя из пункта 11. После этого выбираем слой из пункта 11 и уменьшаем его на 90%. Получаем такое изображение.

13. Заходим в BlendingOptions уменьшеного слоя. и ставим следующее:
a. Color Overlay цвет #1200FF
б. Bevel" and Emboss меняем в Highlight Mode цвет на #74B2F7

14. Теперь на новый слой можно вставить картинку или например текст как сделал я. Применяем к нему следующие настройки смешивания BlendingOptions:
а. OuterGlow - Opacity-60%; Цвет ставим - #74b2f7; Size- 16;
б. InnerGlow - Opacity-83%; Цвет ставим - #74b2f7; Size- 7;

15. Дальше все зависит от вашей фантазии. Я сменил фон и повторил стиль смешивания с пункта 14 на общем логотипе. Вот что получилось:

Можно добавить зеркальности - используя этот урок - Урок: Создаем отражения у предметов

Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


