Создаем иконку - щит средствами Photoshop

Цель урока научится создаваться собственные иконки и логотипы. Думал как назвать этот урок, все таки это больше иконка. Можно широко использоваться в веб, создавая пакеты иконок для своих сайтов. Можно также использовать и при создании логотипов.
1. Создаем новый файл произвольного размера. Я создаю привычный для себя 450-450.
2. Рисуем щит. Для этого я использовал стандартный инструмент, который идет дефолтом во всех фотошоп.

3. Применяем к нашему щиту настройки смешивания. BlendingOptions - Stroke:
Position - Inside
Size - 8px

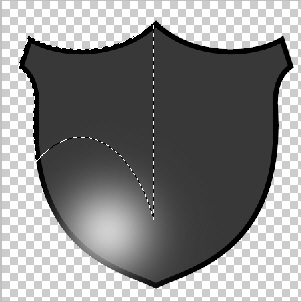
4. Кисточкой мягкой делаем подобное пятнышко. Предварительно выделив CTRL контур щита. рисуем на новом слое. Дальше Настраиваем прозрачность.

5. Теперь создаем новый слой предварительно повторно создав контур щита. Отсекаем выделение. До примерно следующего:

6. Заливаем градиентом от белого к прозрачного. далее настраиваем прозрачность слоя.

7. Создаем новый слой. Рисуем значок по центру. Выставляем Fill - 0%
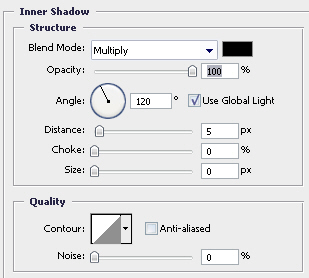
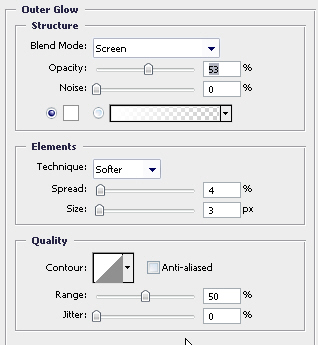
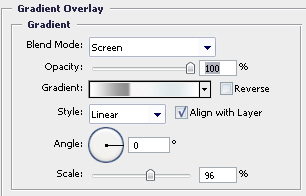
8. Переходим в настройки смешивания - BlendingOptions



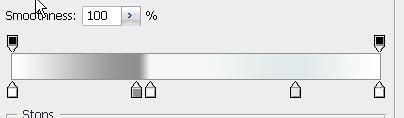
Градиент делаем так:

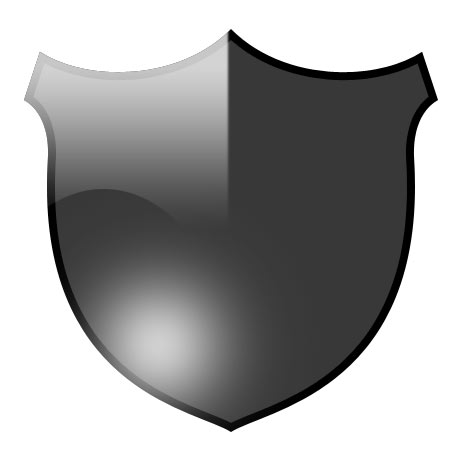
9. Помещаем нашу иконку над слоем щита, подняв вверх белые блики.

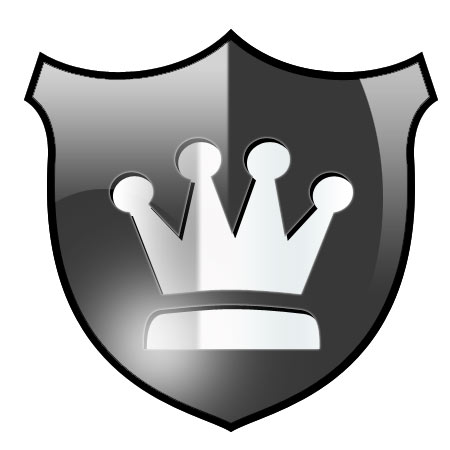
10. По аналогии с пунктом 5 создадим справа блик вдоль щита. также настроив его прозрачность. все наша иконка готова:


Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


