Рисуем иконку Skype средствами Photoshop

Не так давно установил Skype раннее по разным причинам не обращал внимания на этот клиент. На создание этого урока вдохновило внешний вид программы. Надеюсь вам будет понятен этот урок, а также найдется время оценить как получилась иконка.
1. Создаем новое изображение 500 на 500 пикселей.
2. Рисуем по центру круг цветом - #22B1DD. Фиксированный размер можно сделать рисуя элипс - Shift.

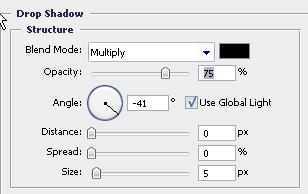
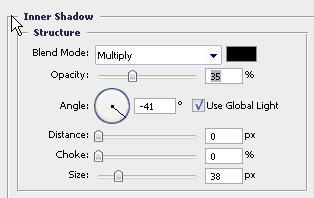
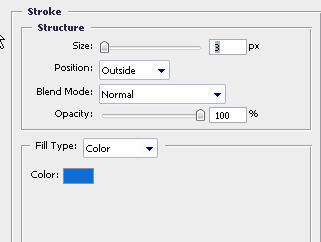
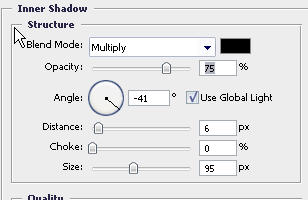
3. Применяем настройки смешивания - Blending Options



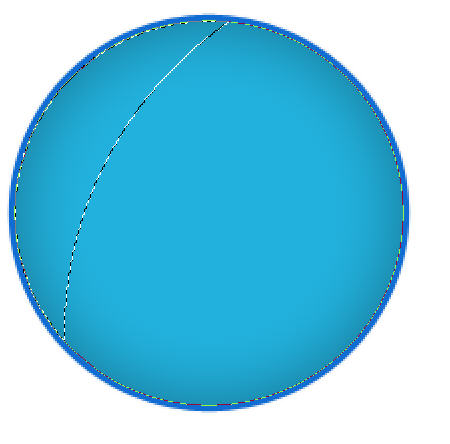
4.Жмем CTRL для выделения контура круга. Дальше поставив инструмент овального выделения на вычитание. Добиваемся примерного такого выделения:

5. Создаем новый слой, на котором заливаем белым цветов выделение. Ставим на этот слой настройки смешивания - Soft Light

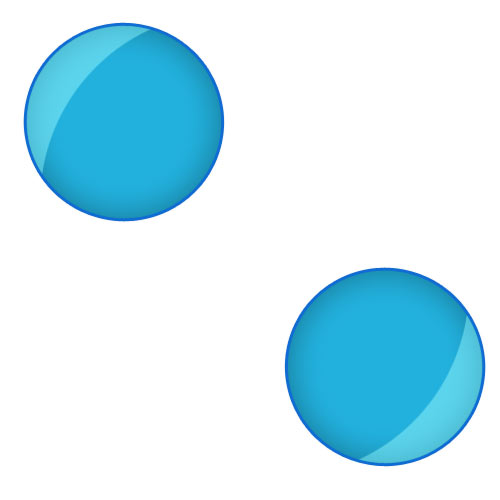
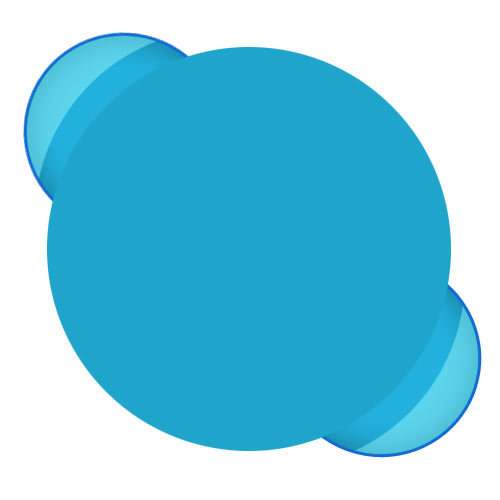
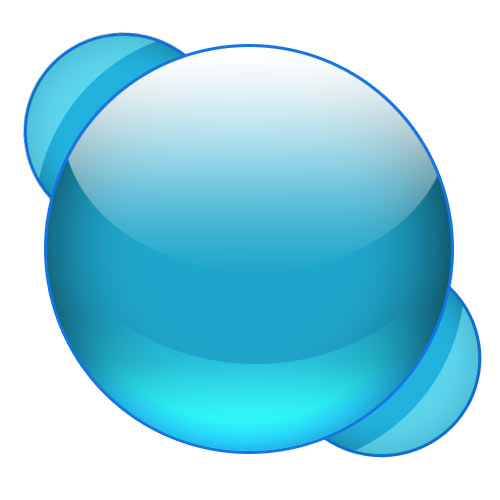
6. Сливаем слои шара и выделения. Делаем копию. И размещаем шары подобным образом:

7.Рисуем следующий шар фиксированный на новом слое. Цвет - #1FA5CB

8. Применяем к этому шару настройки смешивания - Blending Options.


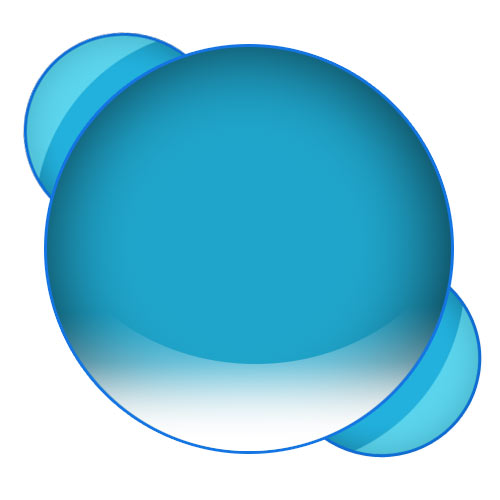
9. Выделяем через CTRL контур шара. И также как в пункте 4 делаем вычитание. После этого заливаем контур градиентом от белого к прозрачному:

10. Теперь ставим на этот слой выделения настройки смешивания - Overley.

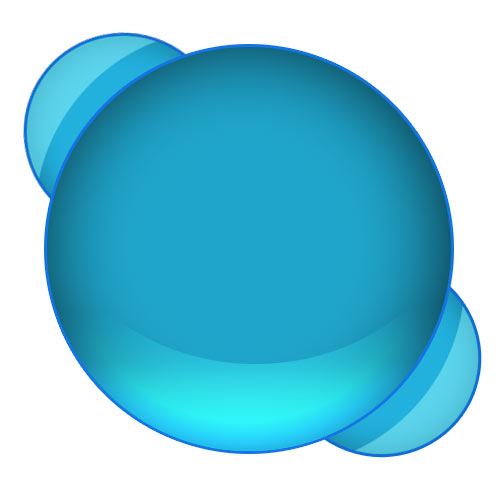
11. Еще раз выделяем контур шара через CTRL. Переходим на выделения выбирая самый крайний вариант выделения. Заливаем получившийся конттур градиентом предварительно создав НОВЫЙ СЛОЙ.

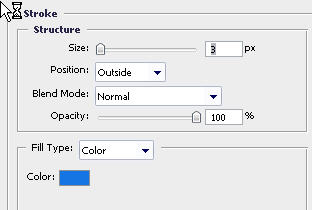
12. Осталось добавить букву S между большим шаром и двумя слоями обводки. К тексту применить Blending Options - Stroke. Цветом такой же обводки как и у шаров.

Я добавил текстуру которую сделал на основе урока - Создание текстур.

Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


