Рисуем логотип Windows Vista средствами Photoshop
1. Создаем новое изображение 250 на 250 пикселей.
2. Рисуем шар на всю ширину и высоту изображения, зажатым SHIFT для построения круга а не овала.

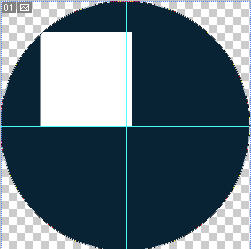
3. Для того чтобы удобнее расположить в дальнейшем части логотипа Windows. Сделаем направляющие горизонтальные и вертикальные установив View>New Guide - 125 px

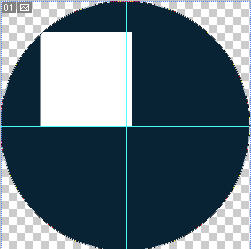
4. Рисуем квадрат в верхней части шара, примерно такого размера как у меня.

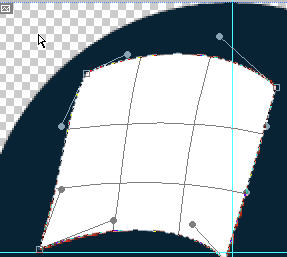
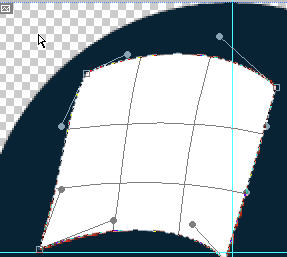
5. Необходимо свободно деформировать квадрат. Так как сделал я:

6. Теперь дублируем слоем и поворачиваем на 180'.Всего надо сделать 1 копию исходного и 1 копию повернутой части. Расставляем так: (на этом этапе вам возможно будет необходимо уменьшить размер части чтобы влезло 4.)

7. Заливаем части цветами - верхлево: #e23016, низправо: #f18b03, низлево: #06358f, верхправо: #306f07

8. Рисуем круглое белое выделение в центре.

9. Применяем фильтр к белому выделению Filter>Blur>Gaussian Blur Radius: 20 pixels

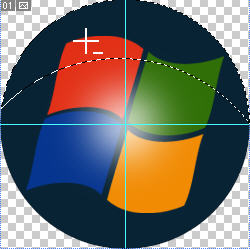
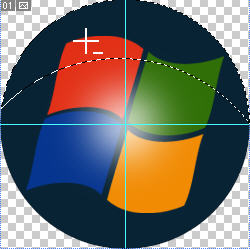
10. Выделяем контур нижнего круга. И выделением овальным с установкой вычитания добиваемся такого выделения

11. Заливаем градиентом от белого к прозрачному. Устанавливаем прозрачность на свой вкус.

12. Создаем выделение круглое на новом слое над слоем круга основы и частей логотипа windows. заливаем белым цветом и также применяем фильтр Filter>Blur>Gaussian Blur Radius: 20 pixels. здесь также можно установить на этот слой прозрачность.

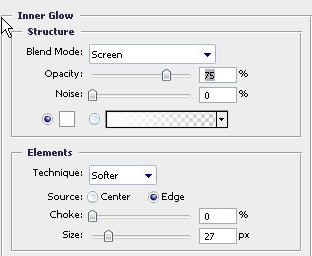
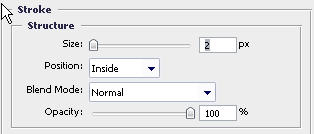
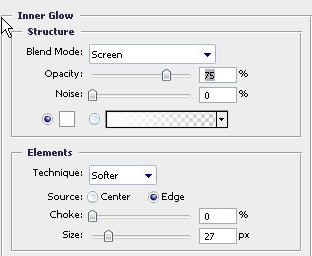
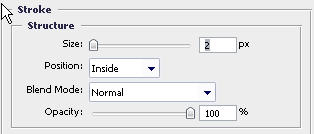
13. Применяем к кругу основе настройки смешивания - Blending Options.


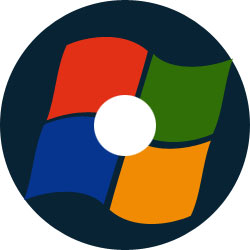
Логотип в стиле Windows Vista готов:

2. Рисуем шар на всю ширину и высоту изображения, зажатым SHIFT для построения круга а не овала.

3. Для того чтобы удобнее расположить в дальнейшем части логотипа Windows. Сделаем направляющие горизонтальные и вертикальные установив View>New Guide - 125 px

4. Рисуем квадрат в верхней части шара, примерно такого размера как у меня.

5. Необходимо свободно деформировать квадрат. Так как сделал я:

6. Теперь дублируем слоем и поворачиваем на 180'.Всего надо сделать 1 копию исходного и 1 копию повернутой части. Расставляем так: (на этом этапе вам возможно будет необходимо уменьшить размер части чтобы влезло 4.)

7. Заливаем части цветами - верхлево: #e23016, низправо: #f18b03, низлево: #06358f, верхправо: #306f07

8. Рисуем круглое белое выделение в центре.

9. Применяем фильтр к белому выделению Filter>Blur>Gaussian Blur Radius: 20 pixels

10. Выделяем контур нижнего круга. И выделением овальным с установкой вычитания добиваемся такого выделения

11. Заливаем градиентом от белого к прозрачному. Устанавливаем прозрачность на свой вкус.

12. Создаем выделение круглое на новом слое над слоем круга основы и частей логотипа windows. заливаем белым цветом и также применяем фильтр Filter>Blur>Gaussian Blur Radius: 20 pixels. здесь также можно установить на этот слой прозрачность.

13. Применяем к кругу основе настройки смешивания - Blending Options.


Логотип в стиле Windows Vista готов:

Вопросы и ответы. Выкладываем свои работы.
Пляжный, семейный, приватный. Лучшие отели на Мальдивах и Се…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


