Рисуем воздушный шарик средствами Photoshop

Этот урок научит вам работать с инструментами ластик и установками прозрачности. На выходе получаем воздушные шарики. Рекомендуется новичкам и не только.
1. Создаем документ 600*600 пикселей с белым фоном
2. Инструментом "Эллипс"
 рисуем основу для нашего шарика
рисуем основу для нашего шарика

3. Нарисуем шарику хвостик. Инструментом "Выделение контура"
 выделим эллипс, должны появиться 4 опорных точки вверху, внизу и по бокам. Нас интересует нижняя. возьмем "Перо"
выделим эллипс, должны появиться 4 опорных точки вверху, внизу и по бокам. Нас интересует нижняя. возьмем "Перо"  , поставим две опорных точки внизу, и потянем за самую нижнюю точку. Должна образоваться такая петелька, залитая цветом.
, поставим две опорных точки внизу, и потянем за самую нижнюю точку. Должна образоваться такая петелька, залитая цветом.

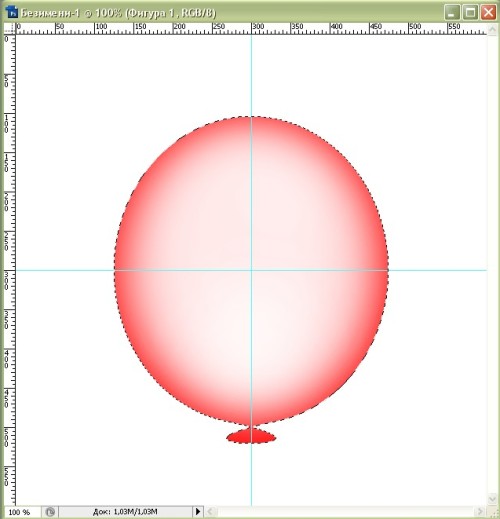
4. Теперь слой можно растрировать. Не помешает также сохранить выделение в форме шарика. для этого щелкнуть левой кнопкой мыши с зажатым Ctrl по слою с шариком, затем правой клавишей по самому шарику (должен быть выбран инструмент "овальная область"
 ) и выбрать "Сохранить выделенную область". В поле Имя введите, например, "шарик".
) и выбрать "Сохранить выделенную область". В поле Имя введите, например, "шарик".
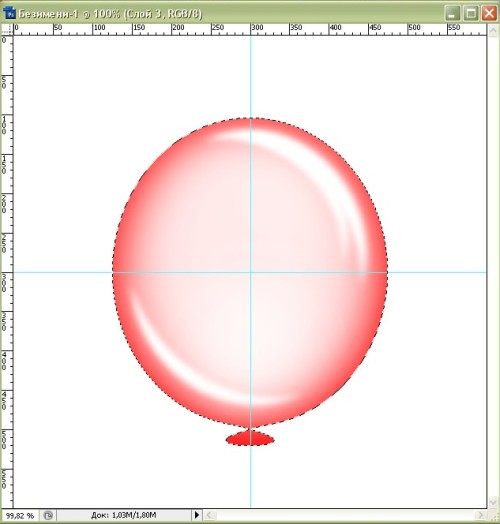
5. Сделаем шарик прозрачным. Для этого я взяла мягкий ластик с такими настройками:

и аккуратно убрала серединку шара

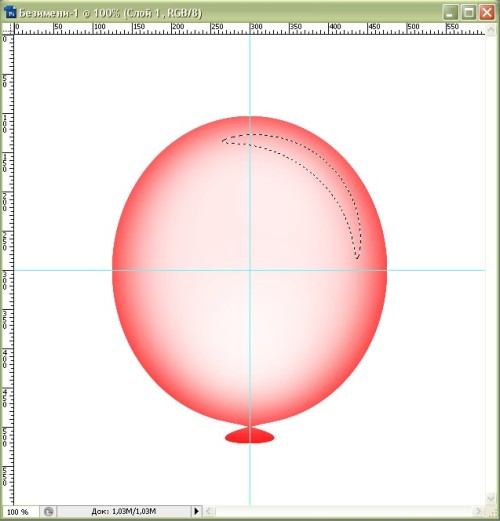
6. Рисуем блики. Создаем новый слой, в нем "овальной областью" выделяем эллипс и "откусываем" от него всё лишнее (для этого можно переключить инструмент в режим "исключение" или зажать Ctrl). Применяем к полученному полумесяцу Растушевку (Выделение - Модификация - Feather или Ctrl+Alt+D) с параметром 4.

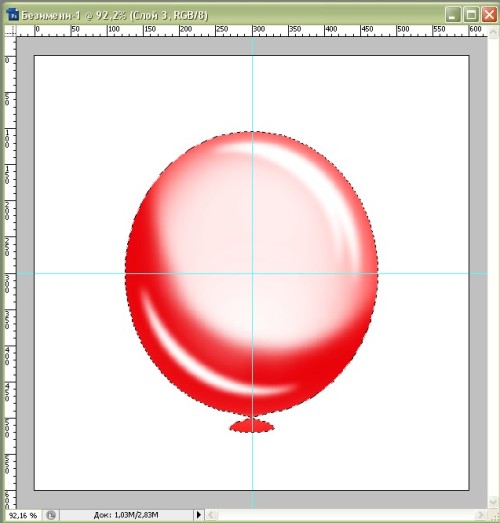
7. Заливаем полученную область белым и выставляем прозрачность 80%

8. Можно добавить еще несколько бликов.

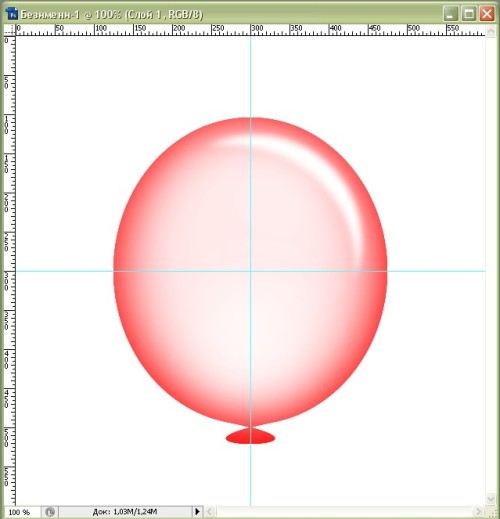
9. В принципе на этом можно остановиться, но для реалистичности объема можно затемнить нижний край.
Создадим новый слой, поместим его между шариком и бликами.
Загрузим выделение (при выбранном инструменте "Овальная область" правой кнопкой на рабочем поле и "Загрузить выделенную область..."). Возьмем мягкую кисть 65px, прозрачность 50%, и закрасим область как на рисунке

Выставим режим смешивания "Умножение" и прозрачность 40%
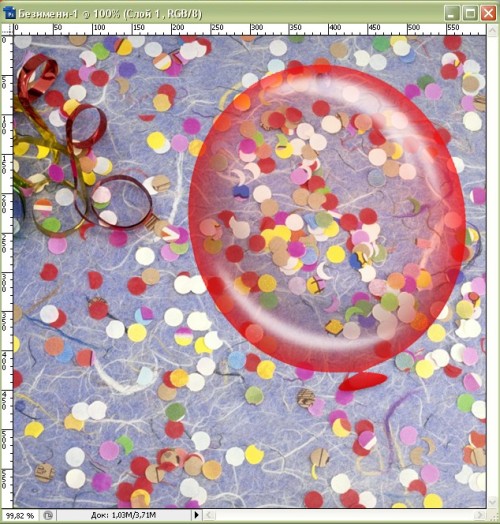
Результат:

Вопросы и ответы. Выкладываем свои работы.
Пляжный, семейный, приватный. Лучшие отели на Мальдивах и Се…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


