Пишем на камне, текст на камне, выцарапываем надпись, текст в уроке фотошопа
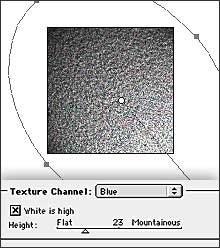
Шаг 1. Создайте новое изображение размерами 300х500px с белым фоном. Первое, что нам нужно сделать - это создать текстуру камня. Создайте новый слой и выберите Edit -> Fill и в поле Use выберите 50% Gray. Filter ->Noise -> Add Noise с парметрами: Amount - 18%, Gaussian, Monochromatic. Filter -> Render -> Lighting Effects, установите Texture Channel, как на примере (вы можете использовать любой из каналов RGB для этого, не обязательно синий). Остальные параметры несущественны, мы просто создали "натуральную" основу, которую мы уничтожим в следующем шаге! Нажмите Оk.

Шаг 2. Теперь выберите Filter -> Brush Strokes -> Spatter и нажмите Ok (оставьте параметры по умолчанию - Radius - 10, Smoothness - 5). Создайте новый слой и снова залейте его 50% Gray. Нажмите D, чтобы установить цвета по умолчанию. Теперь Filter -> Render -> Clouds. Примените Image -> Adjustments -> Auto Levels к облакам. Измените Blending Mode на Multiply, установите Opacity на 75% и объедините слой с облаками со слоем с камнем (Ctrl+E). Это создаст случайную текстуру поверхности, потому что мы использовали случайно генерирующиеся фильтры. Если хотите, можете повторить все это еще несколко раз, до тех пор, пока вы не получите подходящий результат.

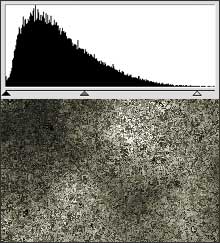
Шаг 3. Теперь примените Levels (Ctrl+L), и измените параметры, примерно как на изображении ниже - в основном регулировать надо промежуточные тона (средний треугольник). Теперь откройте Hue/Saturation (Ctrl+U), поставьте галочку "colorize" и примените следующие параметры: Hue - 70, Saturation: 10, Brightness - 0. Вы должны получить что-то похожее на пример ниже. После этого откройте Layer -> Layer Style -> Bevel and Emboss и примените следующие параметры: Style - Inner Bevel, Technique - Smooth, Depth - 421%, Size - 24, Soften - 12, Highlight Mode - Color Dodge (opacity - 63%), Shadow Mode - Color Burn (opacity - 44% или выше, если надо).

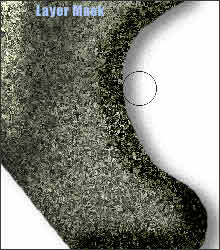
Шаг 4. Теперь мы будем придавать камню нужную нам форму. Возьмите стамеску... Ладно, стамеска нам не понадобится. Что нам нужно, это Layer Mask. Для добавления маски к слою, надо выбрать Layer -> Add Layer Mask -> Hide All (или кликните, удерживая Alt, на иконку Add Layer Mask в палитре Layers). Это "замаскирует" слой, но не волнуйтесь - ваша текстура всего лишь скрыта, а не удалена. Выберите Paint Brush Tool ( кисть ) с твердыми краями и Opacity - 100% и проведите белым цветом на маске слоя. Убедитесь, что в палитре Layres выбрана маска (квадратик справа от слоя), а не сам слой. Вы можете придать камню любую форму. Поменяйте основной цвет цвет с белого на черный, с помощью клавиши X для корректировки формы. Это свойство маски слоя - форма вашего рисунка всегда может быть изменена. Используйте Layer -> Layer Style- > Drop Shadow для добавления тени камню. Параметры: Opacity - 50%, Distance - 13, Spread - 0, Size - 13, Noise - 10%.

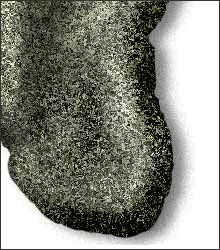
Шаг 5. Теперь создайте новый слой под слоем с камнем. Ctrl+Click на маске слоя, чтобы загрузить выделение. Залейте выделение черным цветом. Возвращейтесь к слою с камнем. Тпепрь, с помощью кисти с Opacity - 10% и черным цветом, затемните на маске слоя некоторые места, чтобы придать ощущение рельефности.

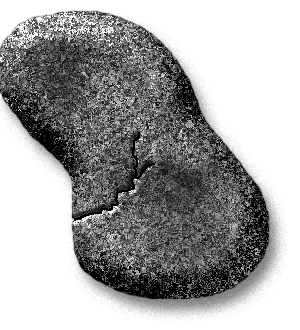
Шаг 6. Напоследок мы сделаем на нашем камне немного трещин - они могут быть использованы, как кнопки, или что-либо другое. Создайте новый слой выше всех остальных. С помощью Line Tool ( ) (если хотите естествнееые трещины, а не сделанные человеком, то вместо Line Tool используйте Pencil Tool ( карандаш )), проведите несколько черных линий, тольщиной в 2px. Теперь добавьте Layer -> Layer Style -> Bevel and Emboss с параметрами: Style - Outer Bevel, Technique - Smooth, Depth - 100%, Direction - Down, Size - 5, Soften - 2, Highlight Mode - Color Dodge, Shadow Mode - Multiply). Если вы хотите изменить направление света, просто снимите галочку "Use Global Light" и измените направление указателя. Теперь в палитре Layers, удерживая Alt, кликните между слоями с камнем и линиями. Это сгруппирует слои и скроет линии вне контура камня. Вы можете добавить текст, если хотите. Попробуйте изменить настройки в некоторых шагах этого урока, может быть, получатся другие интересные эффекты.

Можно просто добавить царапин на камне

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


