Превращаем фотографию в скетч, скетч из фотографии, создаем скетч, рисуем скетч в уроке фотошопа
Вот фото которое я буду использовать для этого урока:

Step 1: Копируем фоновый слой В моей фотографии, открытой в Photoshop, я имею один слой,фоновый,который содержит мое изображение:

Первый шаг в создании эффекта скетча - дублирование этого слоя, и самый легкий способ сделать это - использование клавиатурного хот кея, Ctrl+J (Win) / Command+J (Mac). Это даст мне мою копию фонового слоя,как мы можем видеть в Палитре слоев:

Подсказка : Палитра слоев теперь с двумя слоями после копирования фонового слоя. Шаг 2: Обесцвечиваем слой Второй шаг -обесцветить только что созданный слой (который Photoshop назвал "Layer 1"). Теперь есть большое количество способов получить профессиональное качество преобразованных в черно-белые изображений, но это полностью убьет то,ради чего мы все это делаем. Все что нам нужно - быстрый способ удалить цвета из изображения и самый быстрый путь сделать это - обесцветить изображение используя клавиатурный хот кей, Shift+Ctrl+U (Win) / Shift+Command+U (Mac).

Подсказка: Используйте клавиатурные хот-кеи чтобы быстро удалить цвет с изображения. Шаг 3: Копируем обесцвеченный слой Дальше нам нужна копия of this desaturated layer, так что опять, давайте используем хот кей - Ctrl+J (Win) / Command+J (Mac):

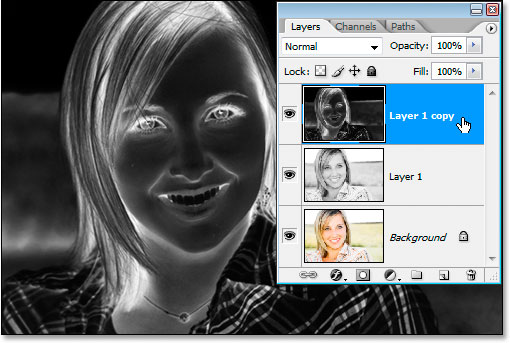
Подсказка: Используйте клавиатурные хот-кеи снова и сновачтобы быстро дублировать обесцвеченный слой. Шаг 4: Инвертируем слой Теперь,когда мы имеем копию обесцвеченного слоя , нам нужно инвертировать его - это в основном означает, что мы собираемся обменивать светлые и темные области, чтобы черный стал белым,белый стал черным, более темные оттенки серых стали светлее и более светлые стали более темными. Опять, мы можем использовать хот кей для этого, Ctrl+I (Win) / Command+I (Mac). Это даст нам фотографию,которая выглядит как "негативная" версия изображения:

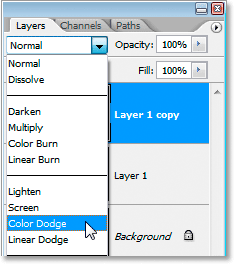
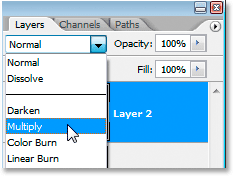
Подсказка: Инвертируйте изображение используя хот кей "Ctrl+I" (Win) / "Command+I" (Mac) Шаг 5: Измените Blending Mode (Режим Смешивания) инвертированного слоя на 'Color Dodge' С верхним слоем (инвертированным) все еще выделенным в Палитре слоев, измените blend mode (Режим Смешивания) для этого слоя с "Normal" на "Color Dodge". Вы можете сделать это кликнув на направленную вниз стрелку справа от слова "Normal" в верхней части Палитры слоев и выбрав "Color Dodge" из выпадающего списка:

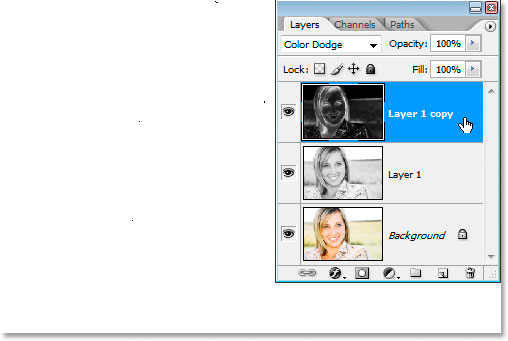
Подсказка: Измените blend mode (режим смешивания) для инвертированного слоя с Normal на Color Dodge. Это временно повернет белость изображению

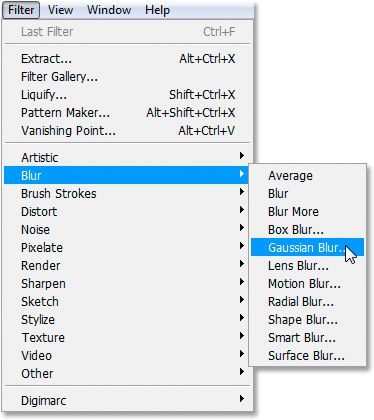
Подсказка: Изображение теперь кажется переполненным белым Шаг 6: Примените Gaussian Blur слоя Color Dodge И мы уже на шестом шаге, финальный шаг и даст нам эффект скетча. Все что нам нужно сделать в этот момент - применить Gaussian Blur на слой с Color Dodge. Чтобы сделать это со слоем Color Dodge(верхним слоем) выбранным на палитре слоев ,пройдите вменю Фильтров в верхней части экрана, выюрать Blur и потом выбрать Gaussian Blur из списка фильтров для размытия:

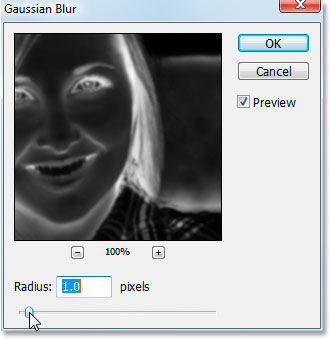
Подсказка: Filter > Blur > Gaussian Blur Это откроет диалоговое окно Gaussian Blur:

Подсказка: Диалоговое окно Gaussian Blur Ключ к достижению хорошего эффекта скетча тут это настройка размера Радиуса внизу диалогового окна the Gaussian Blur, пока ваше изображение не похожо на скетч. Самый легкий способ поднастроить - кликнуть на панель прокрутки около самого низа и потянуть ее своей мышью.Как вы видите в моем предыдущем скриншоте, превью в диалоговом окне Gaussian Blur не будет очень полезным потому что все еще показывает инвертированное изображение,итак вы захотите сами следить за изображением та как вы тяните значение радиуса влево и вправо. Вообще говоря, более низкое значение радиуса работает лучше. Если вы поставите слишком большое значение, вы переусердствуете и потеряете эффект. Я использую изображения с низким разрешением для этого урока, так для меня, значение радиуса около 1 пикселя даст мне хороший эффект скетча.Вы будете наиболее вероятно редактировать изображения с намного более высоким разрешением, и в том случае, вам надо будет использовать значение радиуса приблизительно 4 или 5 чтобы оно дало вам желательные результаты. Здесь снова оригинальное фото , до того как мы начали работать ради эффекта:

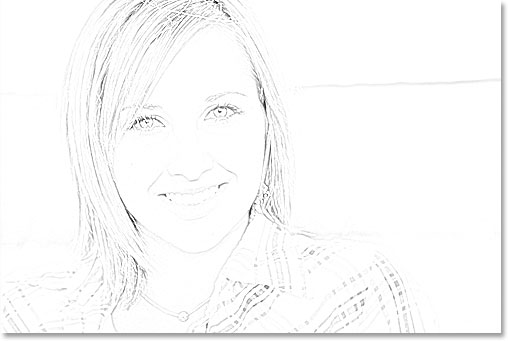
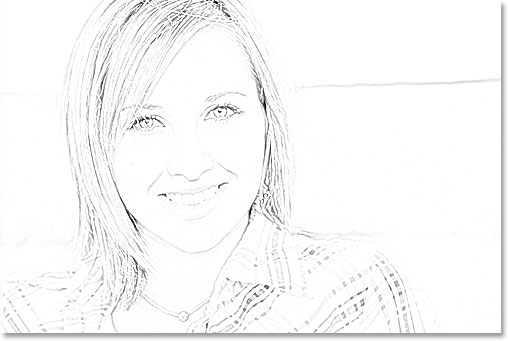
Подсказка: Настоящее фото каким оно было изначально при открытие в Photoshop И вот результат моего эффекта скетча:

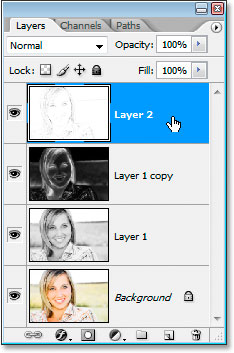
Подсказка: Фото,конвертированное в скетч. Если вы довольны вашим скетчом,вы можете остановиться на этом шагу. Если вы нашли, как и я со своим изображением, что скетч слишком светлый и можно его немного затемнить чтобы добавить ему лучшего контраста, завершите после прозождения нескольких следующих шагов. Не волнуйтесь, они всего лишь добавят несколько секунд к времени работы. Шаг 7 (Не обязательный): Склейте все слои в один единственный слой На верхнем слое,который все еще выделенный,используйте клавиатурный хот кей Shift+Ctrl+Alt+E (Win) / Shift+Command+Option+E (Mac) чтобы быстро склеить все ваши слои на Палитре слоев в один новый слой на верху колонки:

Подсказка: Используйте клавиатурный хот кей чтобы быстро склеить все слои в новый слой наверху. Шаг 8 (Не обязательный): Смените Режим смешивания склеенного слоя на 'Multiply' Возьмите новый склеенный слой выбранный в Палитре слоев, вернитесь на опции blend mode и в этот раз, смените режим смешивания с "Normal" на "Multiply":

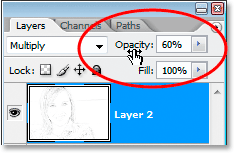
Подсказка: В склеенном слое (верхнем) выбранном в Палитре слоев, смените его режим смешивания на Multiply. Режим смешивания Multiply делает все темнее, и так как вы выбрали режим Multiply для склееногного слоя, ваш скетч станет темнее, придавая ей лучший контраст. Шаг 9 (Не обязательный): Точно настройте затемненность, понижая Непрозрачность Если вы считаете,что ваш скетч теперь слишком темный,вы можете легко настроить яркость по вашему вкусу уменьшая непрозрачность склееного слоя.Просто перейдите на значение Непрозрачности в верхнем правом углу Палитры слоев, двигайте вашу мышь непосредственно через слово "Opacity ", которое превращает ваше изображение мыши в "scrubby sliders" Photoshop'a, а потом кликните и потяните вашу мышь влево чтобы уменьшит непрозрачность.У меньшил Непрозрачность до 60%:

Подсказка: Уменьшайте непрозрачность склееного слоя (режим смешивания слоя настроен на Multiply) чтобы настроить сколько затемнения это добавляет вашему эффекту эскиза. А вот и результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


