Рисуем Георгиевскую ленту, Ко дню ПРАЗДНИКА ПОБЕДЫ 9 МАЯ! Открытка 9 мая рисуем своими руками, бесплатно скачать урок фотошопа. Урок Photoshop
В этом уроке мы нарисуем, георгиевскую ленту. Всего лишь в несколько шагов.
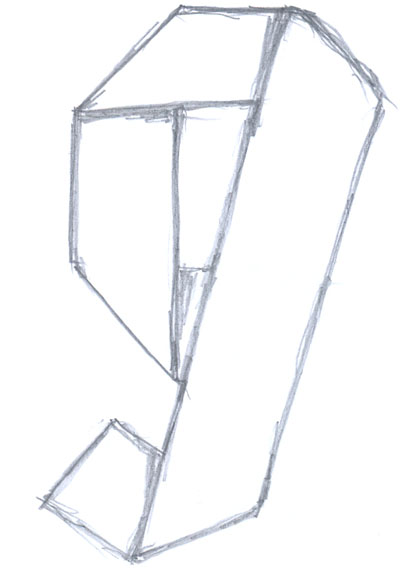
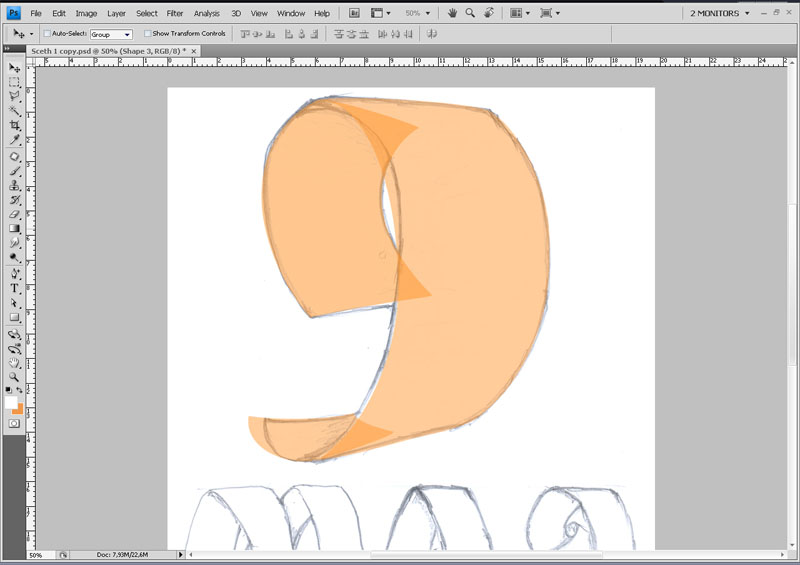
Создаем скетч . Рисуем сами или можно воспользоваться представленным (рекомендую первое, оч интересно начинать с самого начала):

и для любителей рисовать прямые линии:

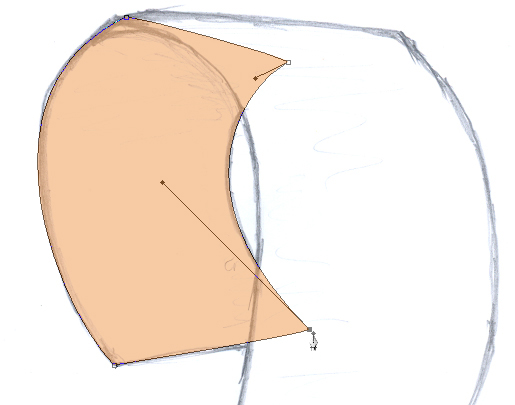
Создаем новый слой (Shift+Ctrl+N) поверх слоя с эскизом. Выставляем непрозрачность слоя Opacity=50% И Pen Tool-ом (Р) начинаем рисовать первым делом, объекты заднего плана , то есть загиб ленты:

Берем Direct Selection Tool (А),

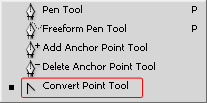
и выравниваем по слою с эскизом, расположение точек и линий. Чтобы сделать углы острыми , надо будет поработать Convert Point Tool-ом Если закончили с первым загибом, создаем еще один:

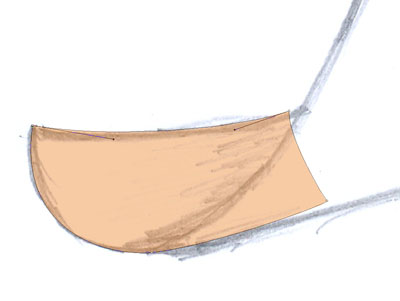
На этом этапе рисуем выпуклую часть ленты:

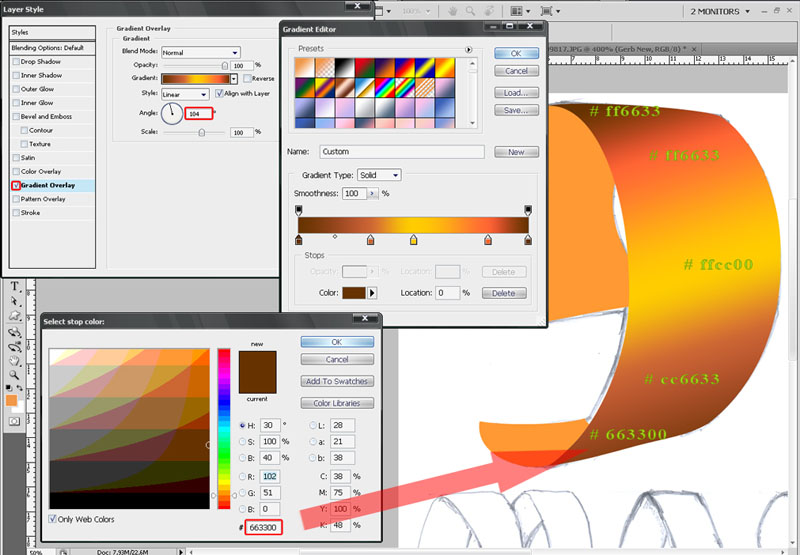
Выставляем непрозрачность на все слои Opacity = 100%, и задаем стиль: Layer> Layer Style> Blending Options.

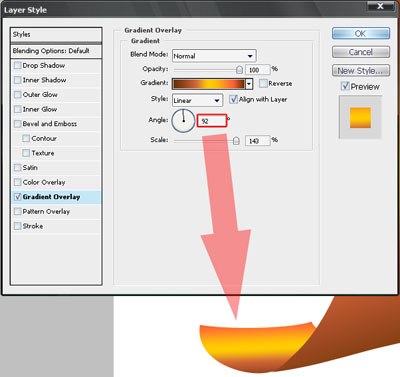
Применяем этот стиль на все слои кроме эскиза. Поиграйтесь настройками Angle и Scale в стилях со слоями « загибами», для получения нужного результата:

Создаем новый слой над слоем с эскизом, и заливаем его белым цветом Edit> Fill (Shift+5)> Use: White. Это нужно для того, чтобы скрыть слой с эскизом. Возвращаемся к слоям с лентой и выравниваем их уже относительно друг другу. Активируем слой Shape 2. Берем инструмент Pen Tool (Р) и рисуем полосы на ленте:

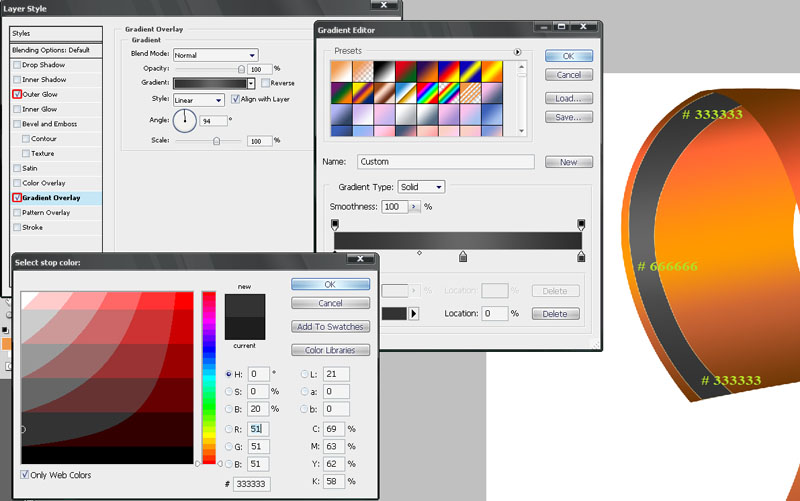
Задаем стиль через Layer> Layer Style> Blending Options (или кликнув правой кнопкой мыши в панели Layers на слое и выбрав Blending Options). Ставим галочку на Outer Glow (настройки по умолчанию) и Gradient Overlay с такими параметрами:

И добавляем остальные полосы (одинаковые полосы я дублировал и подгонял)

Создаем новый слой под Shape 3, и Brash Tool-ом (В) добавляем тень:

Вот и всё!
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


