Рисуем стеклянный шар в уроке фотошопа
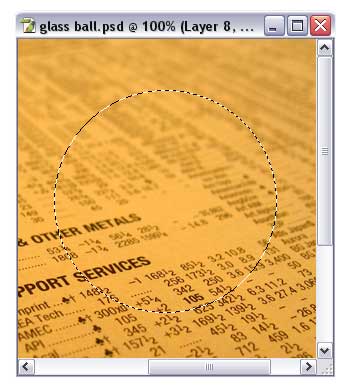
Шаг 1. Подготовка Скачайте к себе на компьютер исходное изображение. Откройте его в Photoshop.  Добавьте новый слой, нажав кнопку Create a new layer. Сделайте круглое выделение с помощью инструмента Elliptical Marquee (нажмите и удерживайте при этом Shift, чтобы получить "правильный" круг, без линейных искажений), примерно в той области и того размера, как показано ниже:
Добавьте новый слой, нажав кнопку Create a new layer. Сделайте круглое выделение с помощью инструмента Elliptical Marquee (нажмите и удерживайте при этом Shift, чтобы получить "правильный" круг, без линейных искажений), примерно в той области и того размера, как показано ниже:

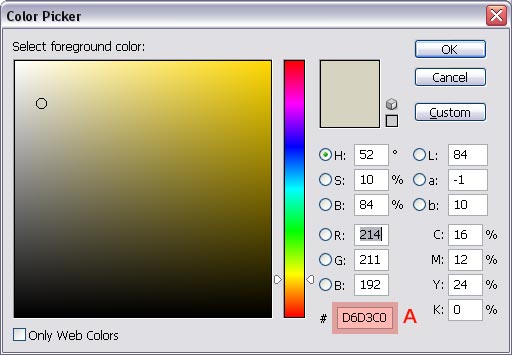
Шаг 2. Заливка выделения базовым цветом Щелкаем мышкой на цвете переднего плана В появившемся окне выбора цвета (Color Picker) выбираем цвет D6D3C0 (на скриншоте поле выделено как A):

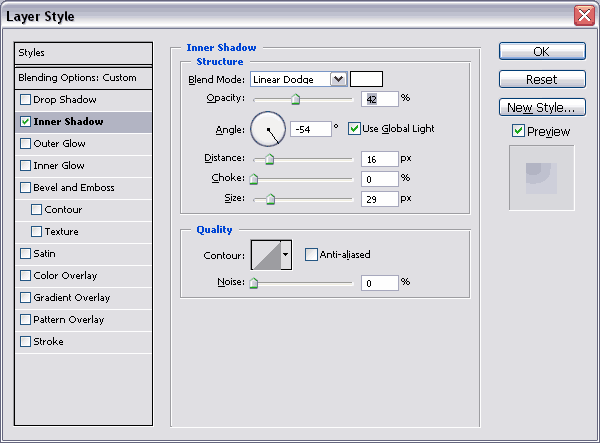
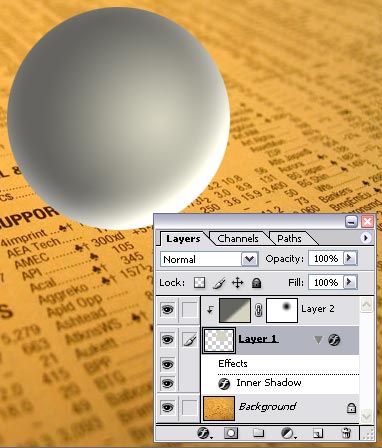
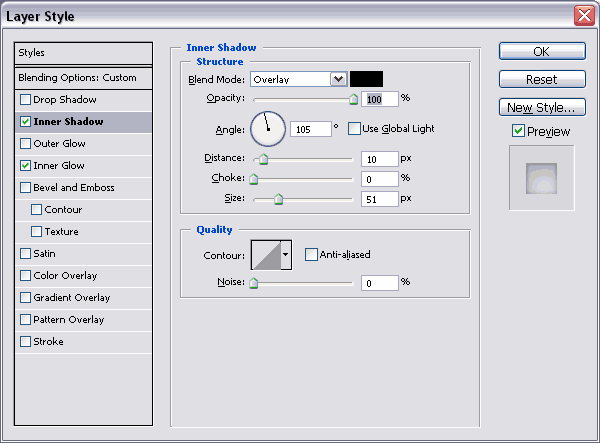
Выбираем инструмент Paint Bucket, и заливаем выделение выбранным цветом. Жмем Ctrl+D, чтобы снять выделение (На Mac'ах вместо этого жмем Command+D), того же эффекта добиваемся через меню Select/Deselect. Шаг 3. Добавляем стили стоев На панели слоев щелкаем на кнопочку Add a Layer Style, выбираем из списка пункт Inner Shadow, и используем следующие параметры (обратите внимание, что выбран белый цвет тени):

Результат должен выглядеть так:

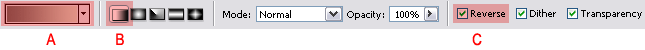
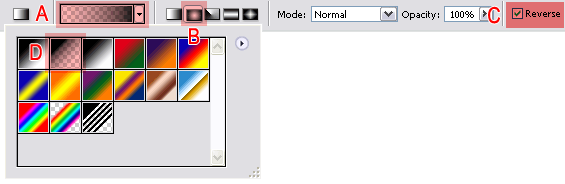
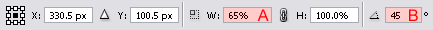
Шаг 4. Добавляем градиенты Добавьте новый слой, нажав кнопочку Create a new layer. Сгруппируйте его с предыдущем слоем: Ctrl+G (Command+G для Mac), или если вы используете Photoshop CS2 - Ctrl+Alt+G (Command+Option+G для Mac). Все находящееся на этом новом слое будет влиять только на ниженаходящийся слой, фоновый слой не будет затронут. Измените цвет фона на 65645F. Теперь нарисуем градиент используя текущие цвета переднего/заднего плана. Выбираем иснтрумент Gradient Tool (если он не виден на панели, посмотрите под инструментом Paint Bucket Tool. На панели опций инструмента должен быть выбран линейный градиент (B) и выбрана опция Reverse (C) (остальные параметры оставляем по умолчанию):

Если на этой панели не отображается градиент с нашими цветами переднего/заднего плана (  ), нужно выбрать его из имеющегося списка в (A).
), нужно выбрать его из имеющегося списка в (A).
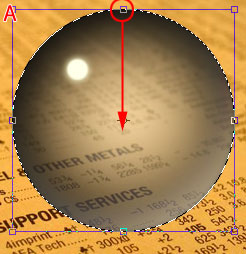
Рисуем градиент как показано на скриншоте (от красной точки до синей):

Должен получиться такой результат:

Нажимаем D на клавиатуре, чтобы установить цвета по умолчанию. Добавляем маску слоя, нажав на кнопочку Add Layer Mask. Не пугайтесь, что цвета переднего и заднего плана при этом поменяются местами, так и должно быть. Выбираем радиальный градиент на панели опций текущего инструмента (эта кнопочка находится около линейного градиента, отмеченного B на предыдущем скриншоте). Рисуем радиальный градиент на маске слоя (на панели слоев она должна быть отмечена двойной рамочкой). Начальная точка при создании этого градиента должна быть внутри нашего шара, а конечная - за ним. Должна получиться следующая картина:

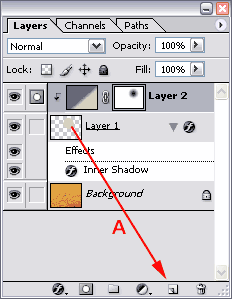
Шаг 5. Опять добавляем стили слоев Нам нужно сделать дубликат слоя Layer 1. Для этого мышкой жмем на превьюшке этого слоя на панели слоев и не отпуская кнопки мыши, тащим слой (A) до кнопки Create a new layer, после чего отпускаем кнопку мыши:

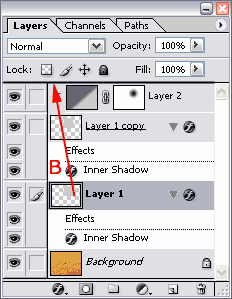
Примечание: Photoshop CS2 поменяет при этом слой Layer 2 со сгруппированного на обычный. Для исправления ситуации необходимо сделать слой Layer 2 активным (щелкаем на превьюшке), и нажать Ctrl+G (Command+G для Mac). Повторюсь, это нужно делать лишь в Photoshop CS2. Теперь нам нужно передвинуть один из двух дублирующихся слоев (у нас их сейчас два - Layer 1 и Layer 1 copy) поверх остальных. Для этого жмем мышкой на слой Layer 1 и тащим его (B) наверх. Тащить нужно до монента, пока черная линия не появится над верхним слоем, потом отпускаем кнопку мыши:

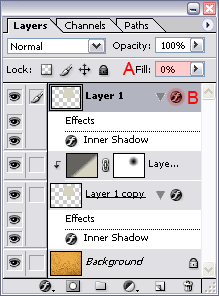
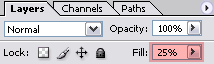
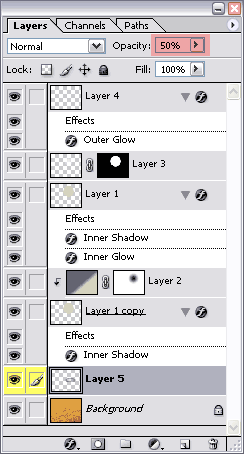
Убеждаемся, что этот слой является активным (слева от превьюшки слоя должна отображаться кисточка), и уменьшаем Fill до нуля (A), затем - двойной щелчек по иконке Layer Style этого слоя (B):

Применяем к слою следующие эффекты, обратите внимание на способ наложения (Blend Mode), цвет и признак Use Global Light: Inner Shadow

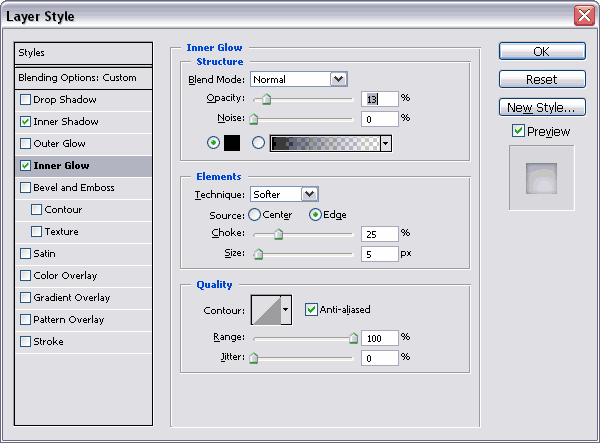
Inner Glow

После всех манипуляций должно получиться следующее:

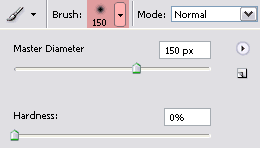
Шаг 6. Добавление объема Добавляем новый слой. Выбираем инструмент Brush Tool. Нам необходима довольно большая кисть с мягкими краями. На панели опций сверху меняем параметры кисти: диаметр 150px, жесткость 0%:

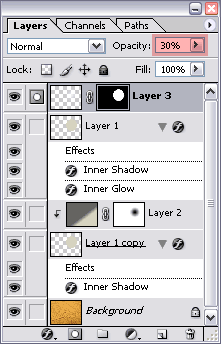
Установливаем белый цвет переднего плана. Ставим кистью один раз "пятно" в центре нашего шара в новом уровне (Layer 3). Размываем полученное пятно: меню Filter/Effects/Gaussian Blur, радиус 25. Примечание: т.к. мы размыли белую точку, за пределами области, которую мы определили для нашего стекляного шара, появились частично белые пиксели на слое Layer 3. Лишнее необходимо отсечь, для этого воспользуемся довольно простым приемом: Пока слой Layer 3 остается активным, щелкаем мышью на превьюшке слоя Layer 1, удерживая при этом Ctrl (Command+клик для Mac). Этим мы создаем выделение на слое Layer 3, совпадающее с кругом на слое Layer 1. Теперь создаем маску слоя - жмем на кнопочку Add Layer Mask на панели слоев. Таким образом мы делаем невидимыми все пиксели за пределами выделение на слое Layer 3. Теперь добавим прозрачности слою Layer 3 (уменьшаем opacity до 30%). Следующий скриншот показывает, как у нас должна выглядеть панель слоев на данный момент:

Шаг 7. Создаем блик Добавляем новый слой. Выбираем инструмент Brush Tool и выбираем в его настройках жесткую кисточку с диаметром около 20. Устанавливаем цвет переднего плана белым, или очень светлым желтым (например FFFFE8). Ставим блик на шаре:

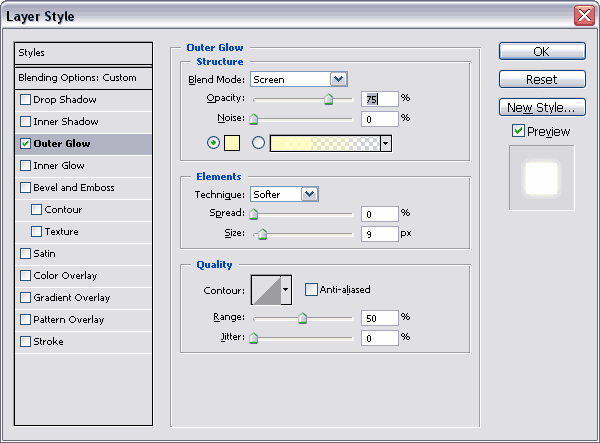
Размываем с помощью фильтра Gaussian Blur (меню Effects/Blur/Gaussian Blur) с маленьким радиусом - 0.5. Добавляем стили для слоя (кнопка Add a Layer Style). Добавляем эффект Outer Glow со следующими параметрами:

Шаг 8. Добавляем тень Переходим на слой Layer 1 copy (щелкаем на нем в панели слоев). Снижаем Fill до 25%:

Вот он, магический момент появления стеклянного шара!

На этом этапе можно поиграться параметрами эффектов слоев, для получения большего или меньшего свечения по краям шара. Теперь создадим тень. Делаем активным фоновый слой с газетой, создаем новый слой. Опять создаем выделение по границам шара. При активном слое Layer 5, щелкаем на слое Layer 1 (или Layer 1 copy) при нажатой клавише Ctrl (Command+клик для Mac). Нажимаем D, чтобы установить цвета по умолчанию. Выбираем инструмент Gradient Tool. В опциях выбираем радиальный градиент (B), инверсию (C), и тип градиента - от прозрачного до цвета фона (A и D):

Рисуем градиент (от центра до края выделения). Теперь с помощью функции Free Transform (находится в меню Edit, или просто Ctrl+T) "положим" тень на газету. Для этого опустите верхний край, пока не получите внешнего вида, как на рисунке B:


Снимаем выделение (Ctrl+D), и передвигаем тень вправо с помощью Move Tool . Теперь нужно сделать тень не такой контрастной. Добавляем прозрачности к слою (opacity = 50%), и немного размываем саму тень (фильтр Filter/Blur/Gaussian Blur с радиусом 2):


Шаг 9. Деформация изображения, преломляемого шаром Теперь нам нужно деформировать часть фоновой картинки и тени, которые видно сквозь шар. Делаем активным слой Layer 5 (с тенью), и создаем выделение по краю сферы (клик на слой Layer 1 или Layer 1 copy при нажатом Ctrl). Применяем фильтр Spherize (меню Filter/Distort/Spherize) со значением 100%, режим Normal. То же самое проделываем с фоном (делаем его активным - Ctrl+F, применяем Spherize). Результат:

Теперь последний штрих: немного деформируем блик в верхней части шара. Переходим на слой Layer 4, трансформируем (Ctrl+T) с параметрами 65% горизонтального масштаба и 45 градусов поворота, дважды жмем Enter:

Финал:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


