Современный стильный логотип в уроке фотошопа, логотип будущего в фотошопе
Шаг 1 Открываем Photoshop и создаём изображение 300x300 пикселей. Цвет заднего фона не имеет значения. Шаг 2 Создаём новый слой (Shift+Ctrl+N) и выбираем инструмент выделения Marquee Tool (M). Зажимаем Shift для создания идеального круга, и рисуем.

Выбираем инструмент заливки Bucket Tool (G) и заливаем круг внутри. Цвет не имеет значения.

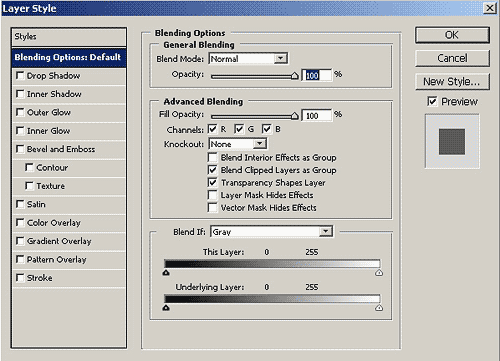
Нажимаем Ctrl+D для снятия выделения. Шаг 3 Выбираем Layer> Layer Style> Blending Options. Устанавливаем все параметры как на скриншотах:

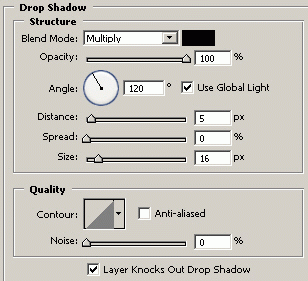
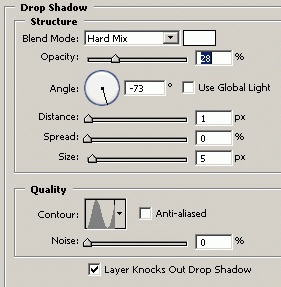
Drop Shadow Blend Mode Colour = Black

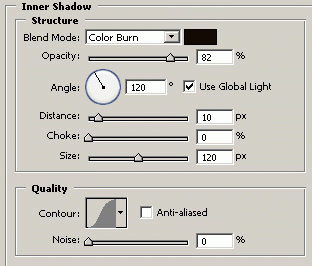
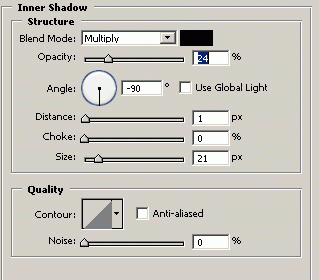
Inner Shadow Blend Mode Colour = Black

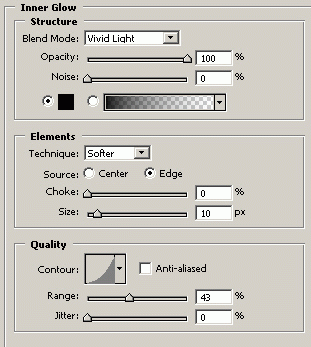
Inner Glow Blend Mode Colour = Black

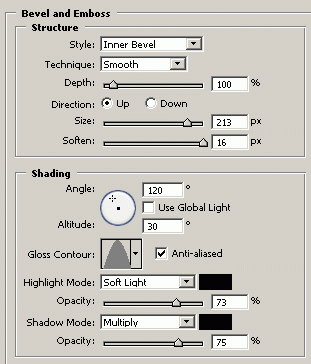
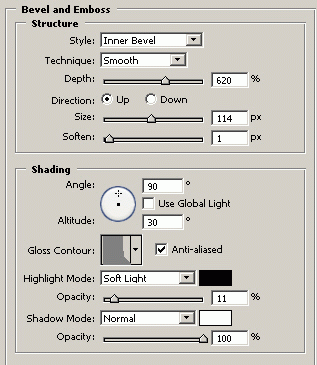
Bevel and Emboss Highlight Mode Colour = Black Shadow Mode Colour = Black

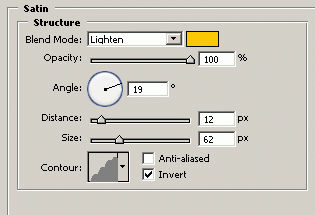
Satin Blend Mode Colour = FFC600

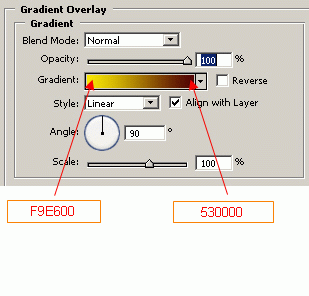
Gradient Overlay

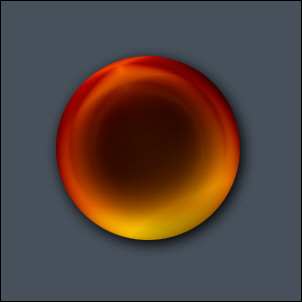
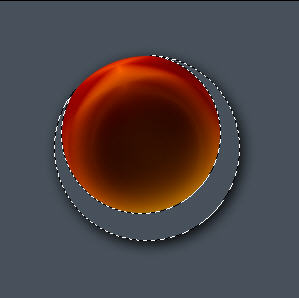
Нажимаем ОК, и наша сфера должна выглядеть примерно как эта:

Шаг 4 Этот шаг научит рисовать объект на вершине сферы. Зажимаем Ctrl и щелкаем мышкой по слою со сферой:

у Вас должно появиться выделение вокруг вашей сферы:

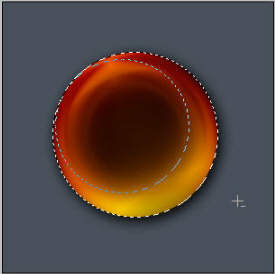
Выберите Eleptical marquee tool (М) , зажмите Alt и рисуйте круг внутри выделения. Убедитесь, что эти два круга пересекаются в одной точке как на рисунке:

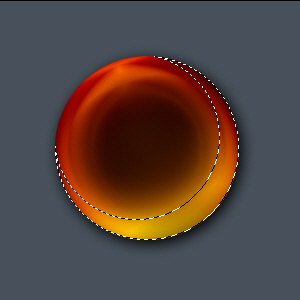
Нарисованная область вычтется из прежнего выделения и получится такая фигура:

Создаём новый слой (Shift+Ctrl+N) поверх слоя со сферой. Выбираем инструмент заливки Bucket Tool (G) и заливаем наше выделение ( Цвет = #47515B)

После этого снимем выделение Ctrl+D. Шаг 5 В этом шаге мы будем создавать текстуру для получившегося выделения. В верхнем меню выбираем Layer> Layer Style> Blending Options. Выбираем Drop Shadow Устанавливаем цвет Blend Mode = белый, и всё остальное:

Inner Shadow Blend Mode Colour = Black

Inner Glow Blend Mode Colour = Black

Bevel and Emboss Blend Mode Colour = Black

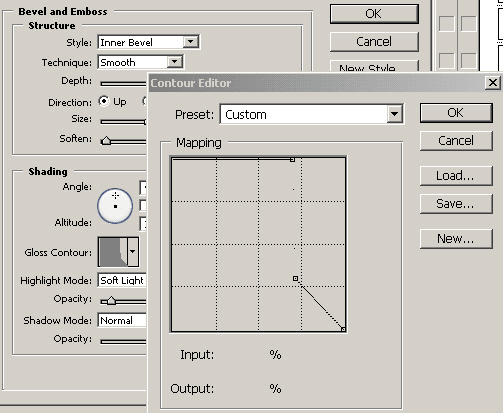
Теперь мы должны установить образец Gloss Contour как на рисунке:

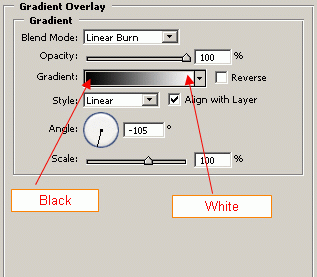
Gradient Overlay

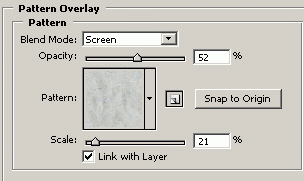
Pattern Overlay Выберите Светлый Мрамор

Подтверждаем настройки, нажимая ОК. Теперь у Вас должна быть сфера, примерно как на рисунке:

Шаг 6 Текст. Для этого лого я использовал шрифт Space Age размером 18px, но вы можете использовать любой понравившийся вам. Затем, на отдельном слое я просто напечатал несколько точек с пробелами между ними. В итоге получилось это:

Шаг 7 Завершающий шаг. Создадим логотипу лёгкое отражение для более стильного вида. Создаём новый слой. Выбираем Eliptical Marquee Tool (M) и рисуем овал:

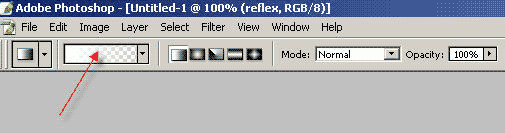
Выбираем Gradient fill tool. Сверху вы должны видеть этот инструмент:

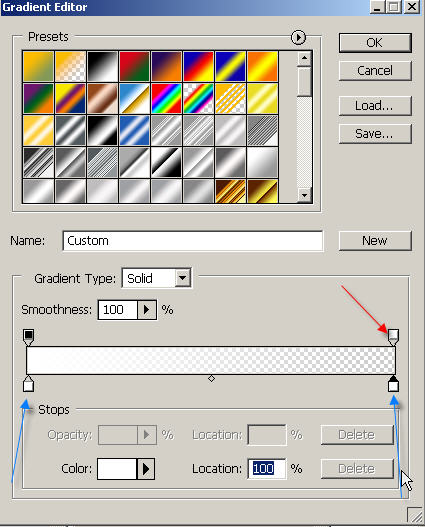
Нажмите, куда указывает красная стрелка. Откроется это окно:

Кликните на каждой маленьком ползуке, на который указывает синяя стрелка и выставьте белый цвет Затем кликните на ползунок, на который указывает красная стрелка и выставьте прозрачность на 0. Инструментом Gradient tool (кликаем и растягиваем вертикально) вы можете нарисовать стеклянное отражение на свой вкус:

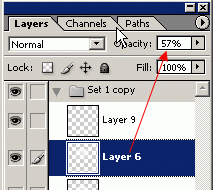
Теперь установите уровень непрозрачности слоя на 57%

Теперь создаём новый слой и рисуем другой овал с помощью инструмента выделения (Eliptical Marquee Tool). Но в этот раз сделайте его меньше:

И повторяем шаг с нанесением градиента. В итоге получаем:

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


