Создаем оригинальный дизайн для текста, создаем, рисуем свой текст в уроке photoshop
В этом уроке мы научимся создавать эфект современного текста.
Фон заполняем градиентом , используя цвета #8f9290, #303231 и #8f9290.

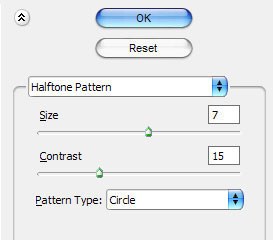
Нажимаем D, чтобы установить стандартные цвета для переднего плана и фона (как черно-белые). После этого применяем Фильтр> Эскиз> Полутоновый узор (Filter> Sketch> Halftone> Pattern) со следующими настройками:

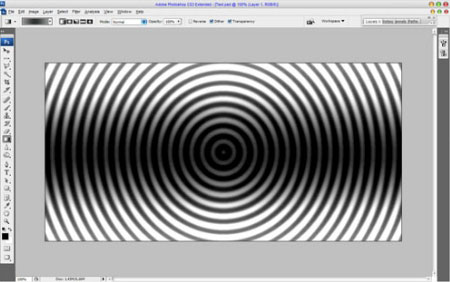
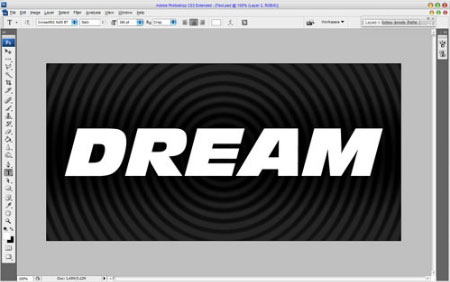
У вас должно получиться нечто подобное:

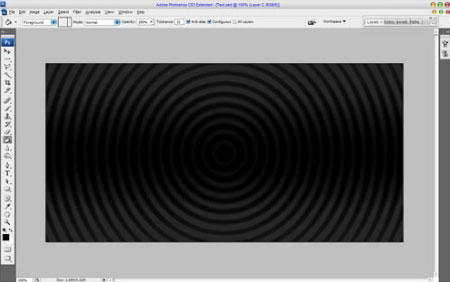
Создайте еще один слой выше предыдущего и залейте его черным цветом. Установите непрозрачность этого слоя на 85%.

Теперь приступим непосредственно к созданию текста. Возьмите Инструмент Горизонтальный Текст (Horizontal Type Tool) и напишите свой текст, например ‘DREAMD’, в любом цвете.

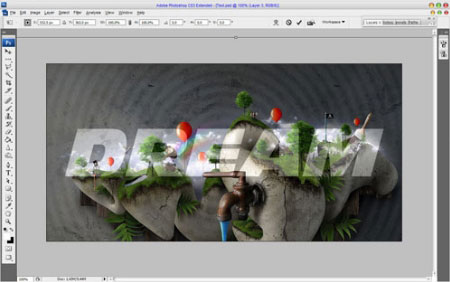
После этого вы должны найти какую-либо подходящую картинку к этому тексту. Будет лучше, если эта картинка с маленькими элементами. Можно использовать вот эту . Откройте файл и скопируйте его на Ваш документ выше текстового слоя. Измените непрозрачность этого слоя на 70% и примените Редактировать> Свободное трансформирование (Edit> Free Transform) и уменьшите немного картинку.

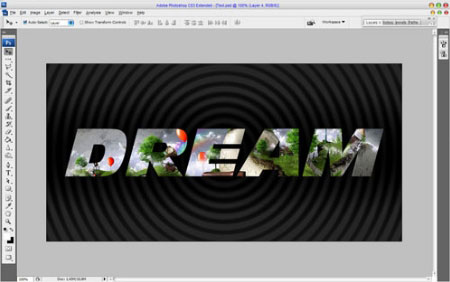
Перейдите в текстовый слой и используйте Выделение> Загрузить выделение (elect> Load Selection) чтобы выделить текстовую область. Теперь слой с текстом можно удалить, он нам больше не понадобится.

Перейдите в слой с картинкой и нажмите Ctrl+Shift+J чтобы вырезать выбранную область на новый слой. Устанавливаем для этого слоя непрозрачность 100% и удаляем предыдущий слой.

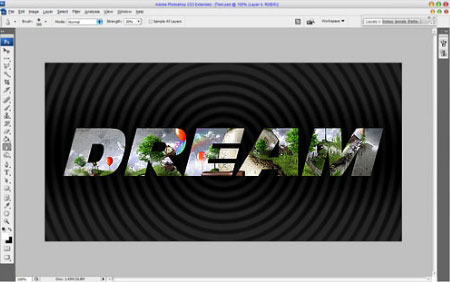
Используйте инструмент Резкость (Sharpen Tool), чтобы обострить текст.

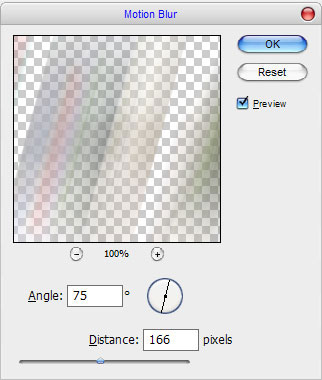
Продублируйте текущий слой Ctrl+J. Перейдите в предыдущий слой и примените Фильтр> Размытие> Размытие в движении (Filter> Blur> Motion Blur) со следующими настройками:

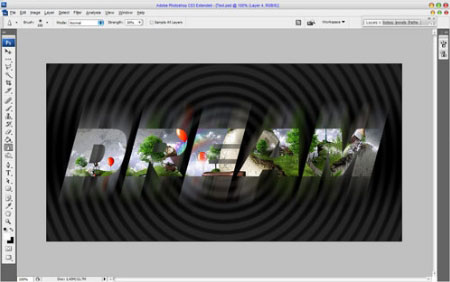
Сейчас должен получиться интересный эфект:

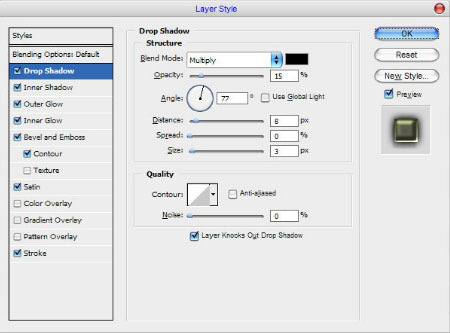
Перейдите в верхний слой и примените следующие стили слоя: Тень (Drop Shadow)

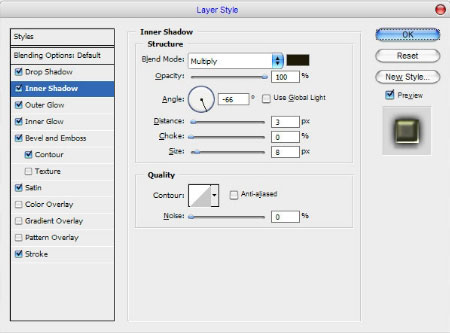
Внутренняя тень (Inner Shadow)

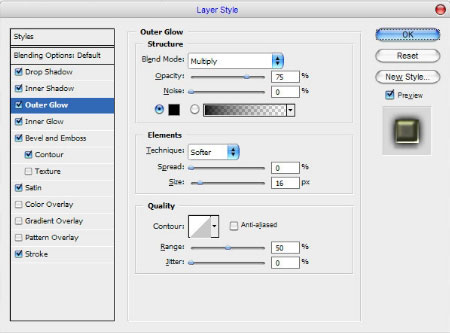
Внешнее свечение (Outer Glow)

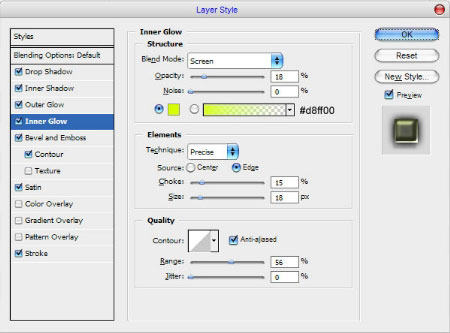
Внутреннее свечение (Inner Glow)

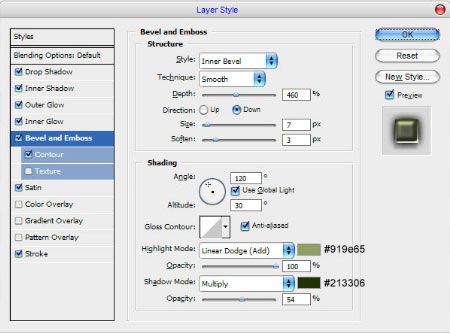
Тиснение (Bevel and Emboss)

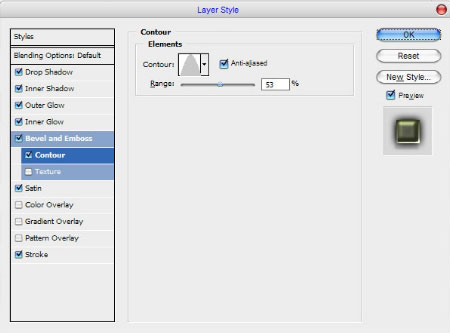
Контур (Contour)

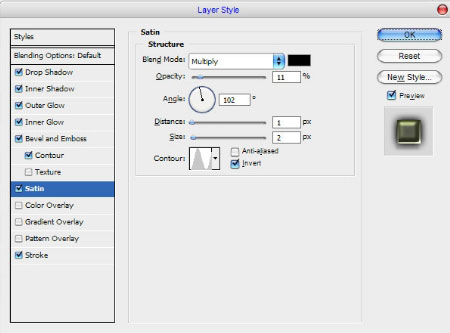
Глянец (Satin)

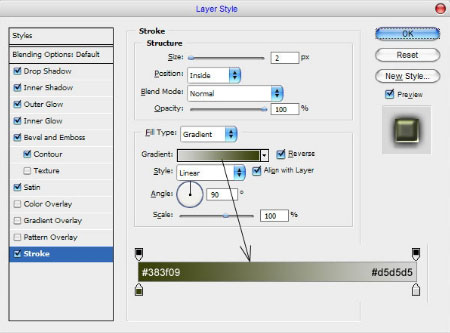
Обводка (Stroke)

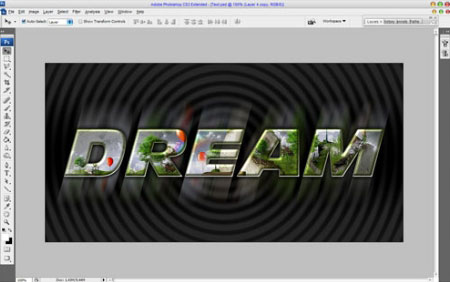
У вас должно получиться изображение, похожее на это:

Мы получили эфект современного текста. Спасибо за уделенное внимание!

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


