Создаем анимацию качающийся лодки, создаем из статики анимацию в уроке фотошопа, делаем мини фильм, создаем анимацию в уроке фотошопа
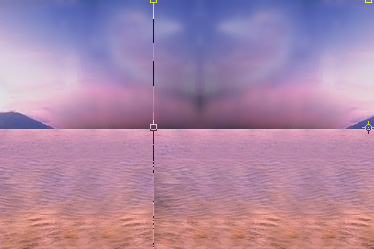
1. Открываем файл с картинкой

2. С помощью прямоугольного лассо, мы выделим как на рисунке, после чего скопируем полученное на новый слой. Использую сочетание CTRL+J

3. На первом слое, берем инструмент штамп, и клонируем участки фона с кораблем


4. Дублируем водный слой дважды Ctrl+J. Жмем Ctrl+Т и правой кнопкой мыши выбираем Flip Horizontal и передвигаем

5. Сейчас объединим три вводных слоя

6. Дублируем слой корабля дважды Ctrl+J. Жмем Ctrl+T. Вращаем по часовой стрелке на несколько пикселей. Другой слой против часовой.

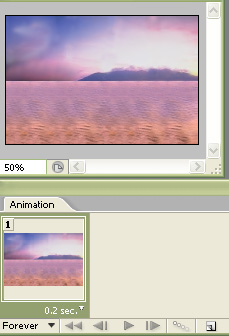
7. Переходим в ImageReady. Ctrl+Shift+M. Скрываем слои с кораблем.

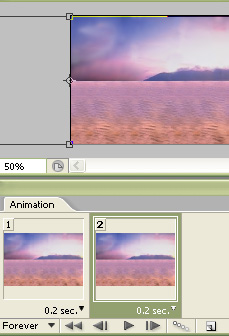
8. Дублируем кадр. Перемещаем водный слой вправо

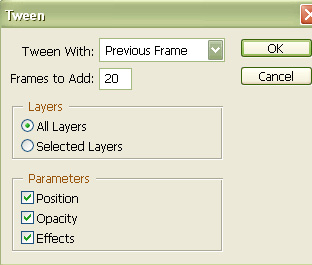
9. Кликнем на Tween и производим установочные параметры, как показано

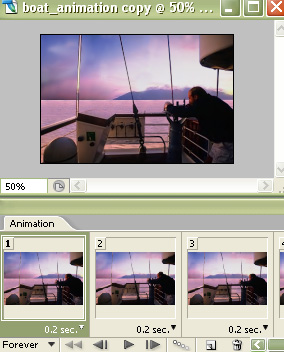
10. Выбираем 1 кадр и добавляем слой с кораблем

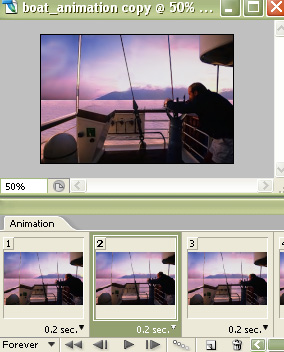
11. В кадр №2 добавляем трансформированный вправо слой корабля

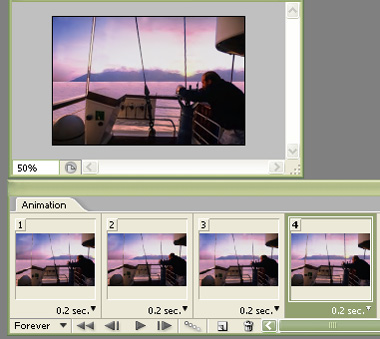
12. 3 кадр делаем, как и 1кадр 13. В четвертый кадр ставим слой корабля трансформированный влево. И т.д


14. Жмем Ctrl+Alt+Shift+S и сохраняем анимацию!

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


