Создаем блик на фото, создаем анимацию блика в уроке фотошопа
1. Открываем в PhotoShop изображение к которому нужно добавить блик.

2. Выделяем и копируем на новый слой ту часть на которой будет блик. В данном случае это ветровое стекло.

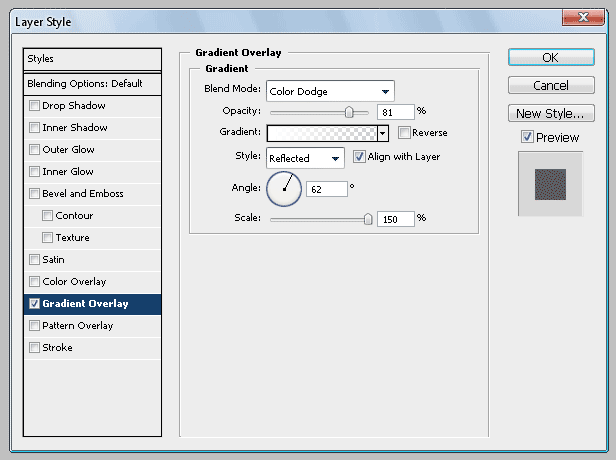
3. Двойным кликом по слою переходим в настройки стилей и выбираем Gradient Overlay. Устанавливаем градиент от белого к прозрачному. Blend Mode: Color Dodge, Opacity: 81%, Style:Reflected, Angle:62%. В общем как вы поняли это не паханое поле для различных комбинаций настройки бликов.

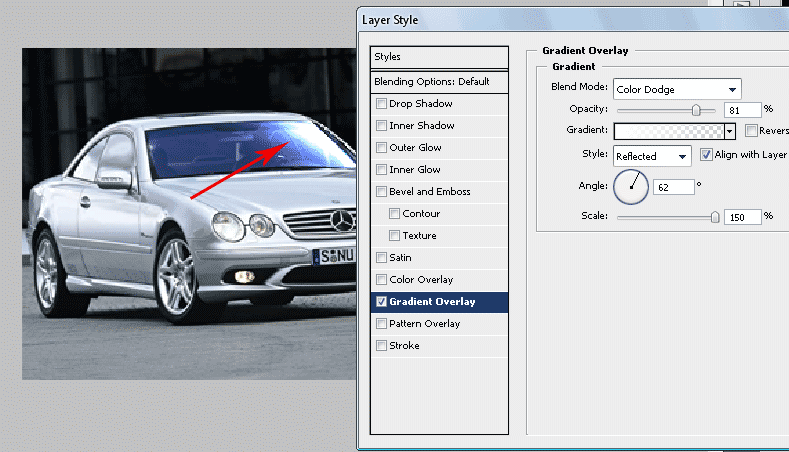
4. Получим вот что:

Теперь самое главное не закрывая окно Layer Style (подвинем его , если оно мешает) перемещаем мышкой наш блик максимум вправо чтобы он скрылся из виду. Замечу что в окне Layer Style по-прежнему выделен стиль Gradient Overlay.

Закрываем окно Layer Style. 5. Переходим в окно анимации и создаем новый кадр.

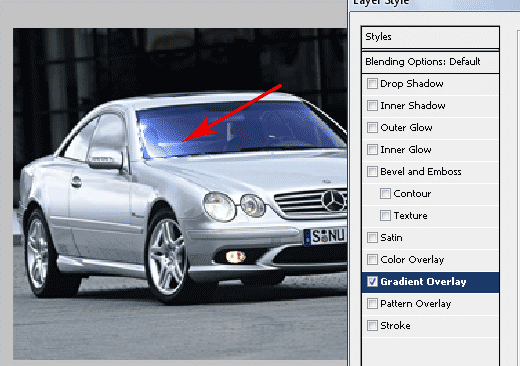
Опять открываем окно Layer Style и двигаем блик максимально влево. Опять чтобы он скрылся из виду. У меня видно край блика чисто для наглядности, так быть не должно.

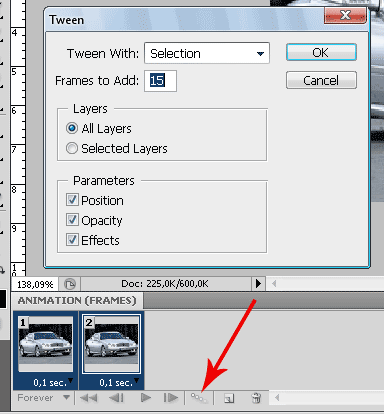
6. Теперь создадим промежуточные кадры, для этого выделим оба кадра и нажмем кнопку Tween. Установим значение 15-20 кадров.

Для последнего (или первого) кадра установим время 2-5 секунд чтобы блики не мигали очень часто.

7. Сохраняем и любуемся.

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


