Создаем рисуем электронный реалистичный спидометр в бесплатном уроке фотошопа скачать
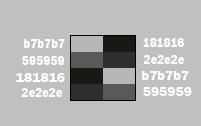
1) Создаем новый документ, размером 4 * 4 px, после чего рисуем следующие квадраты:

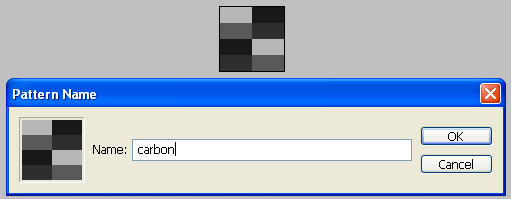
Нарисовав, сохраняем: Edit-Define Pattern:

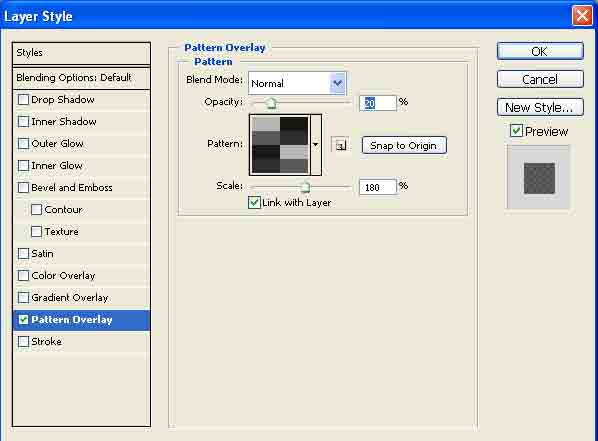
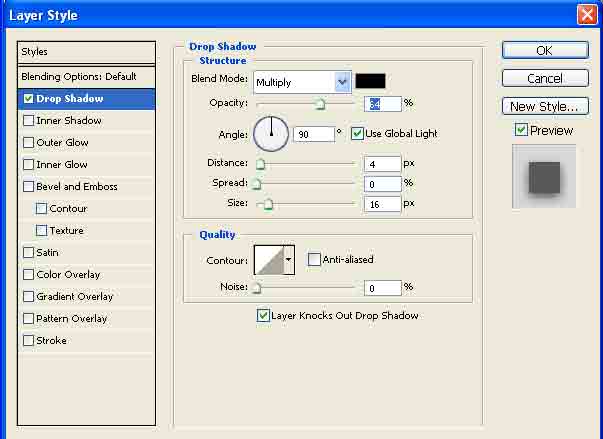
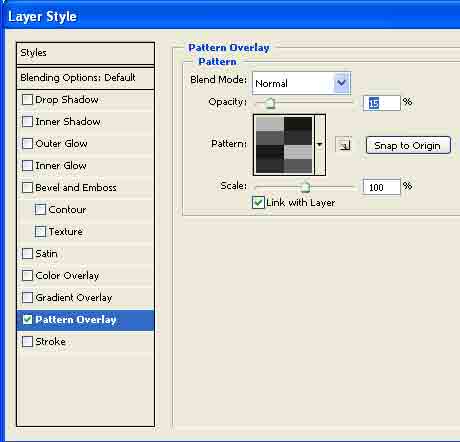
Документ, можно закрыть. 2) Создаем новый документ, размером 400 * 400 px, заливаем цветом - #2e2e2e, после чего к слою применяем следующий настройки:

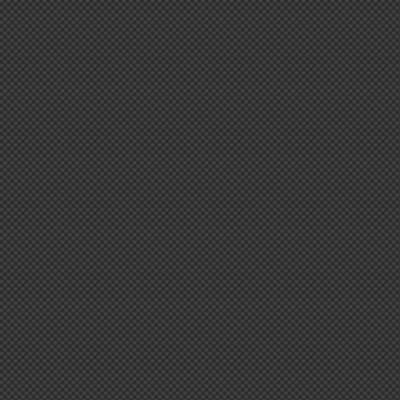
Получаем:

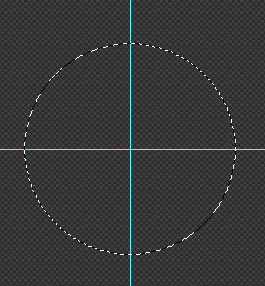
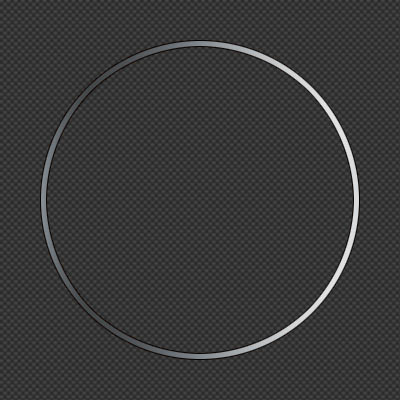
3) Новый слой, открываем направляющие и выставляем их по центру, рисуем круг, необходимого Вам размера:

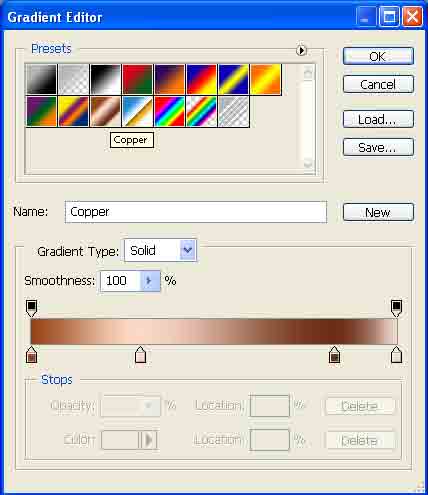
заливаем линейным cooper градиентом

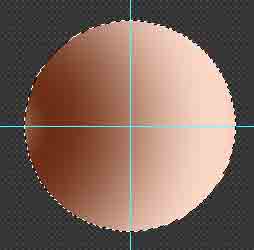
Получаем:

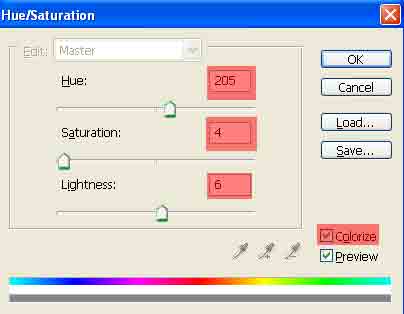
после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6:

в итоге получаем:

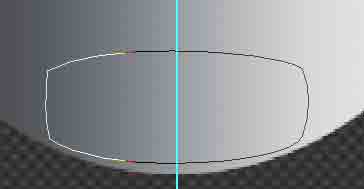
4) На этом же слое с помощью рисуем, что- то, типа этого, не забыв потом удалить выделение:

К слою применяем следующие настройки:

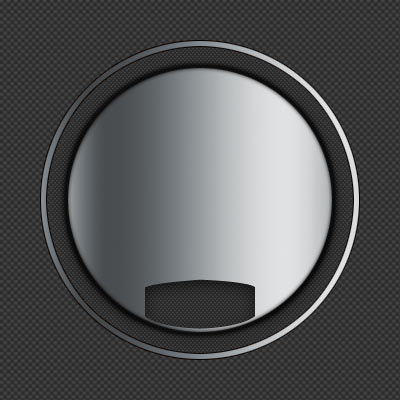
5) Выделяем имеющийся круг, увеличиваем его размер, примерно на 3 px, создаем новый слой, и заливаем черным цветом, после чего, Ctrl+клик мышки на старом кругу + Del, далее Filtr-Blur-Gaussion Blur со значением 2, имеем:


6) Новый слой, рисуем круг , примерно на 30 px больше, чем остальные, заливаем цветом - #2e2e2e, после чего к слою применяем следующий настройки:


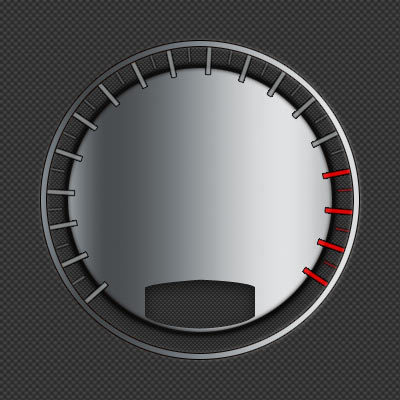
7) Новый слой, рисуем круг , заливаем линейным cooper , после чего жмем Ctrl+U, и используем следующие настройки: Hue 205, Saturation 4, Lightness +6, выставляем также обводку в 1 px, церным цветом,в итоге получаем:


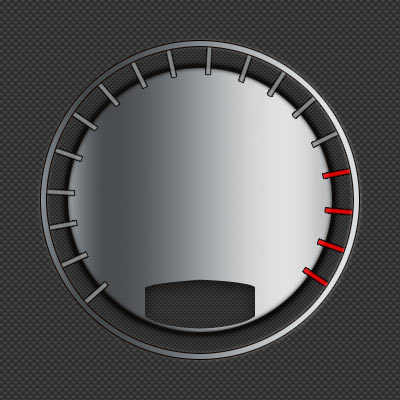
8) Рисуем разметку спидометра: можно в ручную. При этом, чтобы правильно распределить деления, в центре нужно нарисовать shape tool'ом звезду с нужным количеством лучей.


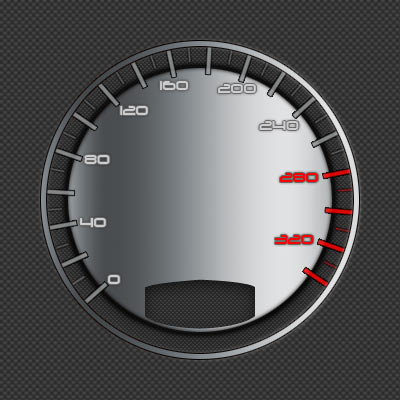
9) Теперь пишем, циферблат:

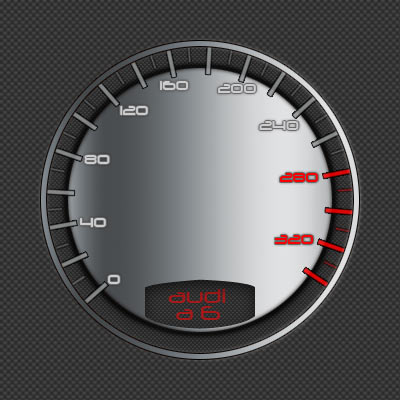
10) Напишем, что-нибуть в информационном окне:

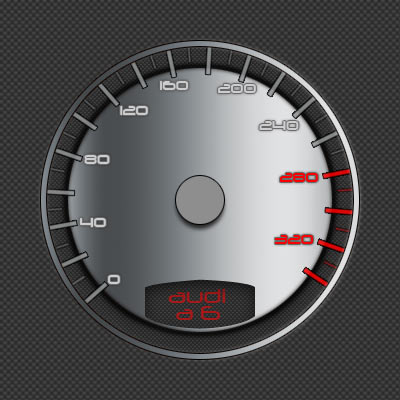
11) Нарисуем в середине спидометра, подложку, расписывать не буду, приведу сразу картинки:







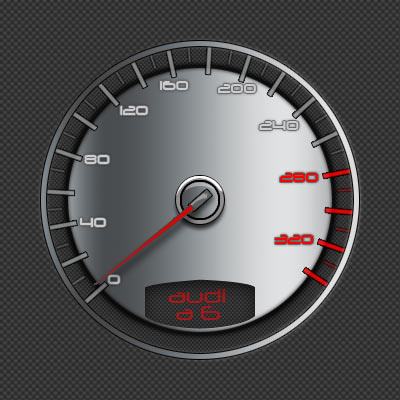
В итоге, получаем:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


