Создание логотипа быстрого браузера Google Chrome, Гугл хром рисуем логотип в бесплатном уроке фотошопа
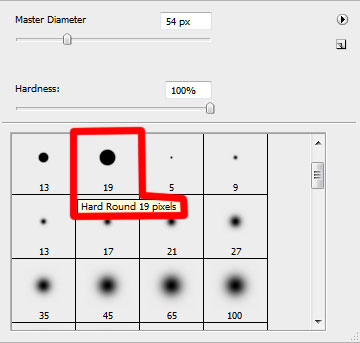
Откройте фотошоп, создайте новый документ 854x854 px, 72 dpi. Используйте инструмент Ellipse Tool (U), чтобы создать основу для логотипа.

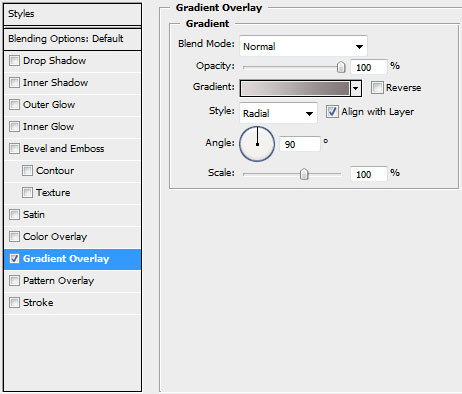
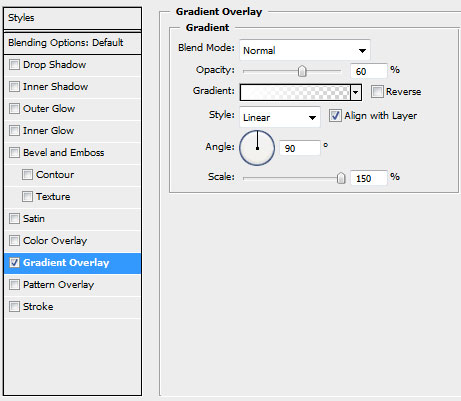
Выберите параметры слоя, дальше кликайте по вкладке: Blending Options>Gradient Overlay.

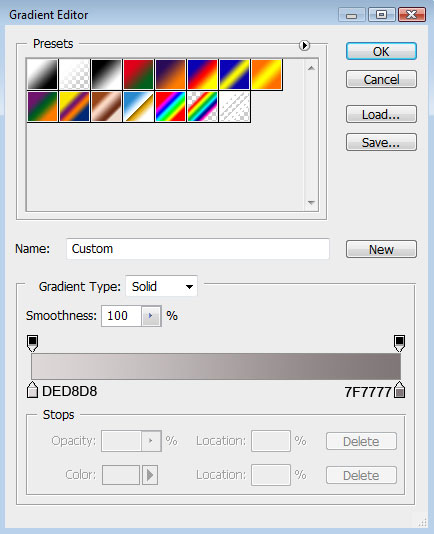
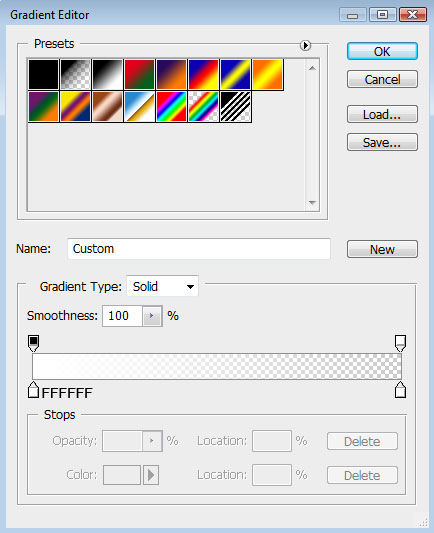
Параметры градиента:

В итоге:

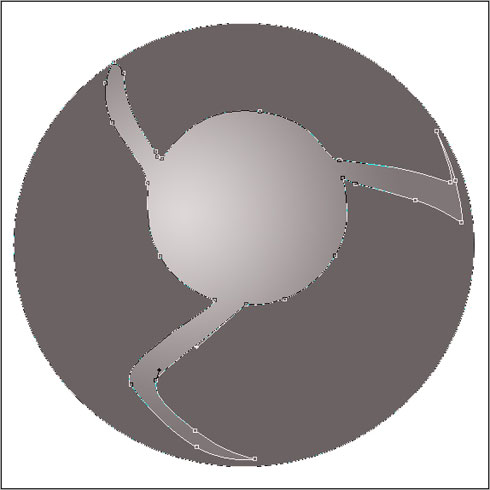
Создайте новый слой, во-первых примените Ellipse Tool (U) чтобы разметить внешние края слоя. Затем выбрать Pen Tool (P), чтобы вырезать внутреннее открытие. Его форма исправляется при помощи Convert Point Tool


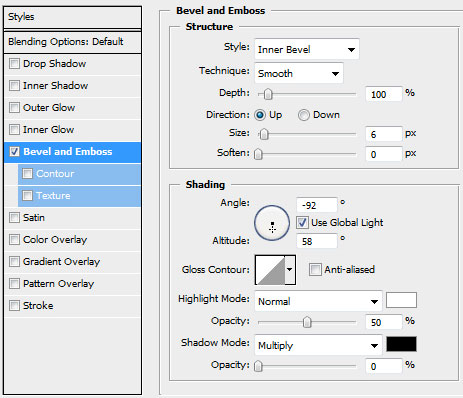
Заходим в параметры слоя, дальше по вкладке: Blending Options>Bevel and Emboss, и делаем так:

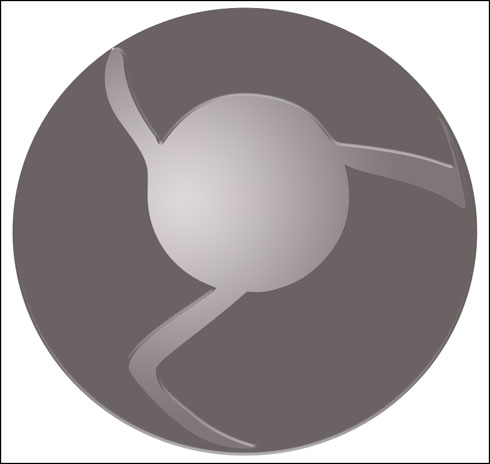
В итоге:

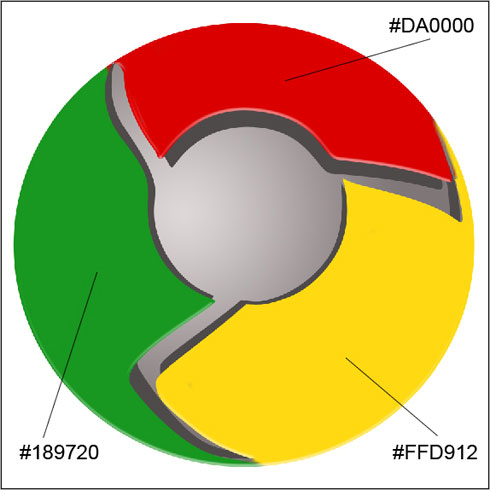
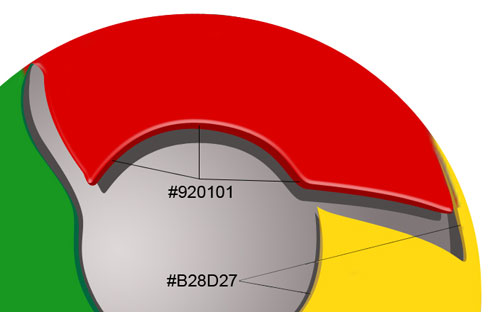
Сделайте копию последнего слоя и используйте на нем опцию Free Transform, уменьшаем копию. Перемещаем копию, до нужного положения, и заливаем цветом #4E4A4A. Перетащите этот слой ниже предыдущего, это будет слой с тенью. Должно получиться:

Создайте новый слой, и используя Brush Tool (закрасьте секторы логотипа. Потом держа клавишу "Alt" кликните между последними слоями.


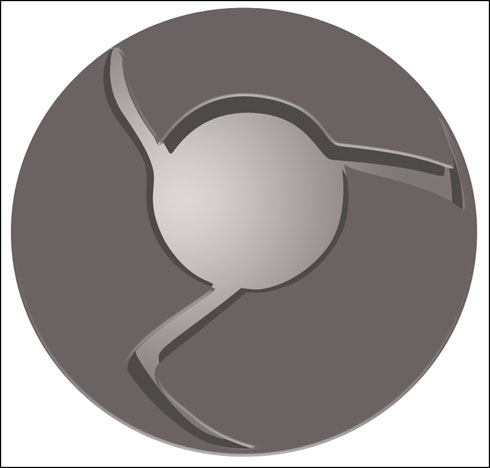
В итоге:

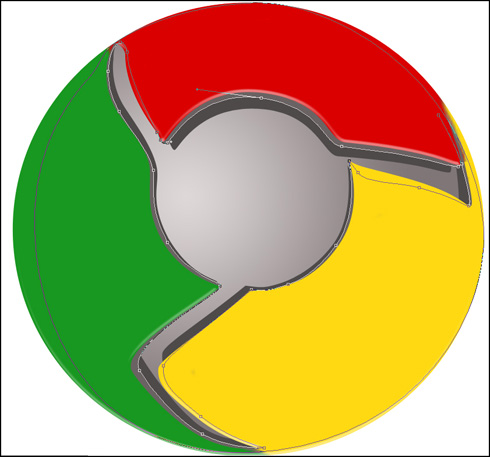
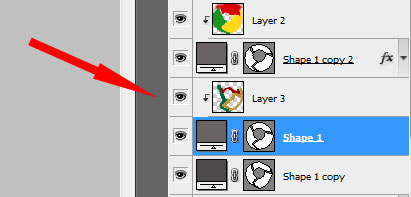
Сделайте новую копию слоя логотипа и примените Bevel and Emboss. Используйте Convert Point Tool, чтобы изменить размещение вершин. Разместите этот новый слой ниже, чем слой логотипа с эффектом Bevel and Emboss, но выше слоя, содержащего тень логотипа.

Создайте новый слой, располагая его выше предыдущего, и проделайте те же действия, которые мы сделали, крася верхний слой (имеется ввиду слой, расположенный выше слоя тени, но ниже, чем логотип).



Сделайте копию слоя маски, где мы использовали те три цвета, чтобы красить верхний слой логотипа. Выберите для этого слоя Burn Tool (O) и Dodge Tool (O), чтобы оттянуть несколько основных моментов и тени на логотипе.


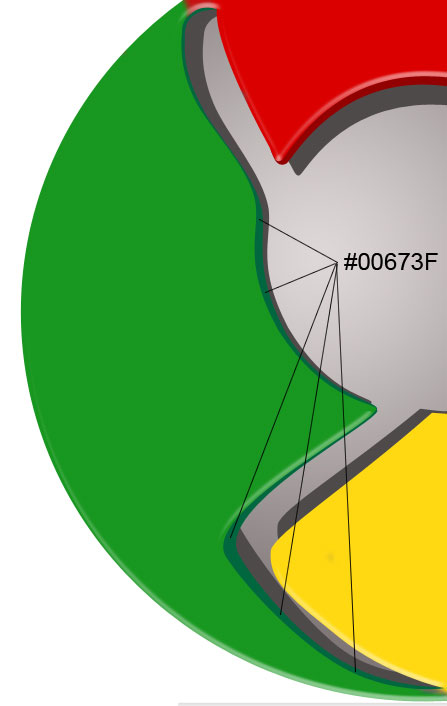
Используя Ellipse Tool (U), пробуйте очертить центральную часть логотипа. Разместите слой ниже, чем верхний слой логотипа.

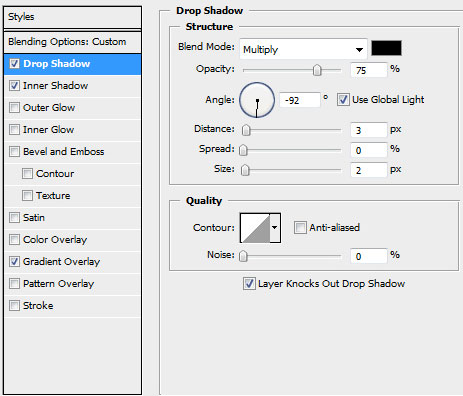
Параметры слоя: Fill 0% Blending Options>Drop Shadow:

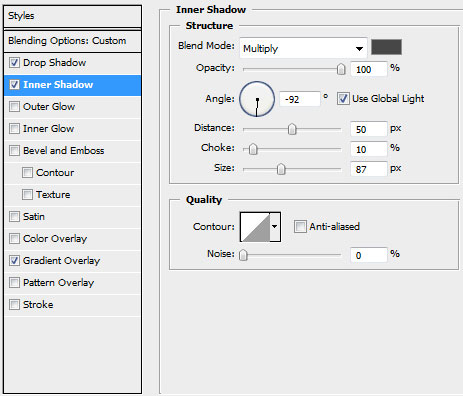
Blending Options>Inner Shadow:

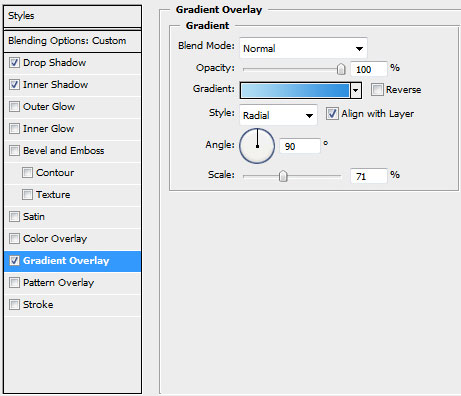
Blending Options>Gradient Overlay:

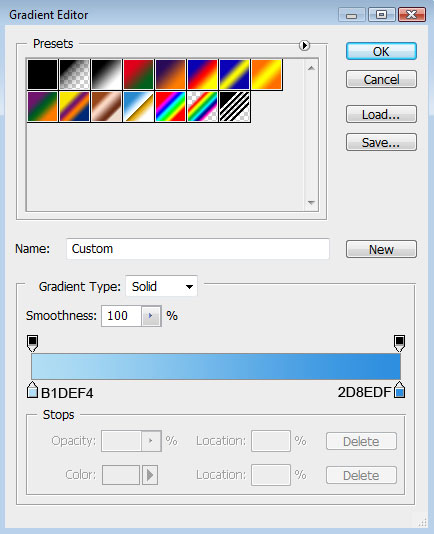
Gradient’s parameters:

В итоге:

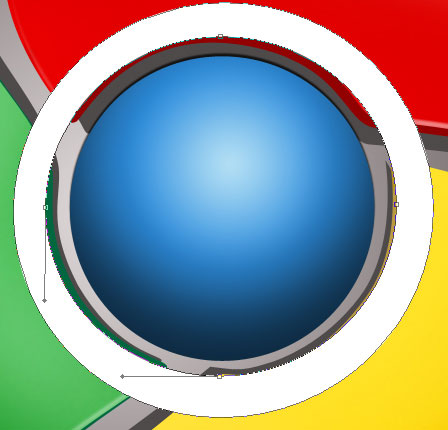
Фактически логотип готов, осталось привести его в товарный вид Для этого: Пробуйте представить обводку вокруг центральной части логотипа. Для начала примените Ellipse Tool (U), чтобы представить внешние границы, а затем нажать кнопку Alt, используя тот же инструмент, чтобы вырезать открытие.

Параметры слоя: Fill 40% Blending Options>Gradient Overlay

Gradient’s parameters:

В итоге:

Удерживая кнопку "Alt" делайте щелчок мыши между слоем обводки центральной части и предыдущего слоя:

На этой стадии нам нужно представить блик на самой низкой части логотипа. Выберите Ellipse Tool (U) и представьте внешние края блика вдоль нижнего края логотипа. Нажмите кнопку Alt, используя тот же инструмент, чтобы стереть ненужные элементы картины. Цвет слоя в данном случае белый.

Параметры слоя: Fill 25% Blending mode-Lighter Color Вуаля:

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


