Текст на железном листе, текст выбитый на металле, железный текст, металлический текст в уроке фотошопа
Шаг1: Для работы нам понадобится вот эти текстурки:



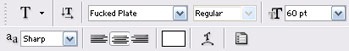
Шаг2: Открывай первый рисунок в архиве Photoshop'ом и применяем текст. Шрифт типа grunge. Цвет шрифта выбираем белый.

Результат:

Шаг3: Теперь открываем второй рисунок Overlay_Metal_Texture.jpg который был в нашем архиве :

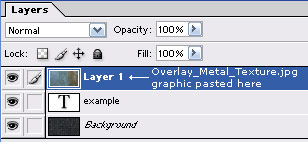
Далее с помощью Ctrl+A выделяем все изображение и копируем с Ctrl+C Потом вернитесь на наше первое изображение , создайте новый слой Ctrl+Shift+N и с помощю Ctrl+V наклейте Overlay_Metal_Texture.jpg на новый слой.

Получится должно примерно так

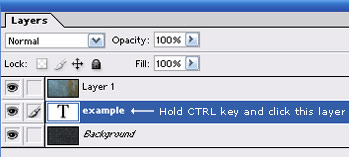
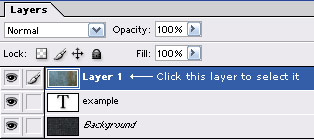
Шаг 4: Удерживая Ctrl щелкните на слой с текстом.

У кого CS 2 надо щелкнуть на само изображение слоя в панели слоев. Это выделит текст. Выглядеть должно примерно так.

Далее не снимая выделение кликните на верхний слой.

Идите в Select->Inverse (Ctrl+Shift+I) чтобы перевернуть выбор а потом нажмите Delete чтобы убрать все лишнее. От меня лично: Или же можно просто когда текст выделен щелкнуть на верхний слой и нажать Ctrl+G (Ctrl+Alt+G у кого CS2). Получится

Если вы сделали способом автора то слой с текстом можете удалить. Он нам уже не понадобится. Шаг 5: Зайдите в Blending Options верхнего слоя. И выставте все так как на рисунках : Bevel & Emobss:

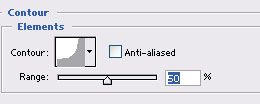
Contour:

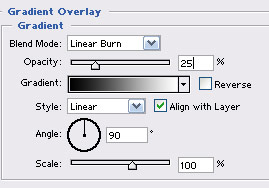
Gradient Overlay:

Stroke:

Снизьте немного Opacity что бы на буквах был немного похожий рельеф. Можно добавить предупредительную ленту для драматичности.

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


