Текст эффект в виде скриншота, информационного таблоида, скачать беспалтно
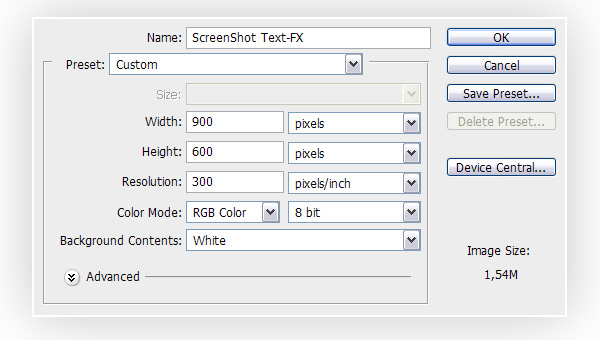
1. Создаём документ Создайте новый документ размером 900 x 600 pixels, разрешением 300 pixels/inch в формате RGB.

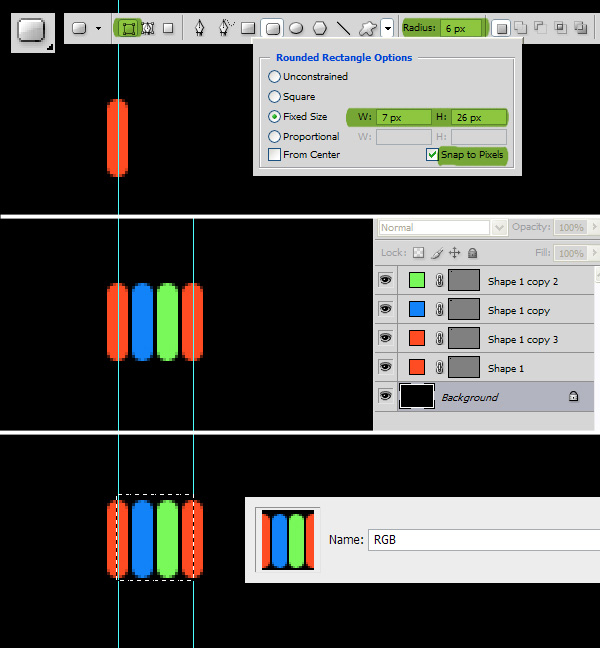
2. Создаём текстуру RGB Залейте фон черным цветом. Выберите инструмент Rounded Rectangle Tool. Установите режим Shape Layers и радиус = 4 пикселя. Откройте диалоговое окно Geometry Options и выберите режим Fixed Size, установите Width = 7 px, Height = 26px. Установите галочку на Snap to Pixels. Теперь кликните на холсте, чтобы создать фигуру. Дважды кликните на иконке слоя на панели слоев и установите цвет #ff4c22. Установите вертикальную направляющую по центру фигуры. Создайте дубликат слоя, нажав Ctrl+J, выберите инструмент Move tool и перетяните дубликат на 9 пикселей вправо. Измените цвет дубликата на #1283f9. Создайте ещё один дубликат, перетяните его на 9 пикселей вправо и измените цвет на #79f95a. Повторите действия ещё раз и измените цвет на #ff4c22. Установите ещё одну вертикальную направляющую по центру последней фигуры. Выберите инструмент Rectangular Marquee Tool и создайте прямоугольное выделение, как показано ниже. Выберите Edit > Define Pattern, назовите новый паттерн "RGB" и нажмите ОК, снимите выделение.

3. Создаём текст Удалите все слои с фигурами и снимите направляющие выбрав View > Clear Guides. С помощью инструмента Type Tool наберите текст по вашему желанию, выбор цвета текста тоже остаётся за вами. Я использовал шрифт Futura Md BT, вы можете использовать любой, понравившийся вам. Помните, что вы можете очень просто изменить надпись, даже когда полностью завершите урок.

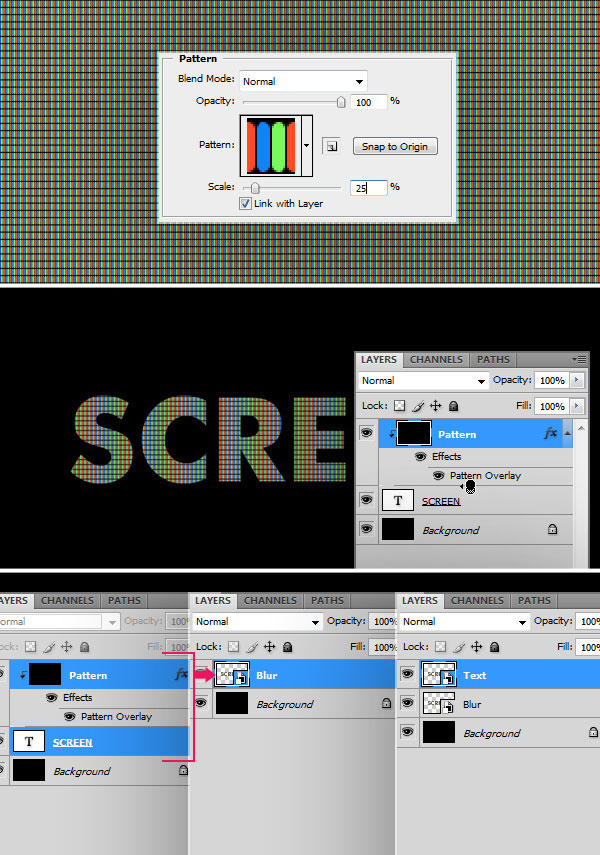
4. Применяем паттерн Создайте новый слой "Pattern" над остальными слоями. Залейте слой любым цветом и примените к слою стиль слоя Pattern Overlay с такими настройками Blend Mode => Normal, Opacity => 100%, Pattern => RGB, Scale => 25%. Создайте обтравочную маску слоя "Pattern", для этого кликните с нажатой клавишей Alt на линии между слоями на панели слоев. На панели слоев выделите оба слоя и примените Layer > Smart Objects > Convert to Smart Object. Назовите получившийся смарт-объект "Blur". Продублируйте слой "Blur" и переименуйте дубликат на "Text".

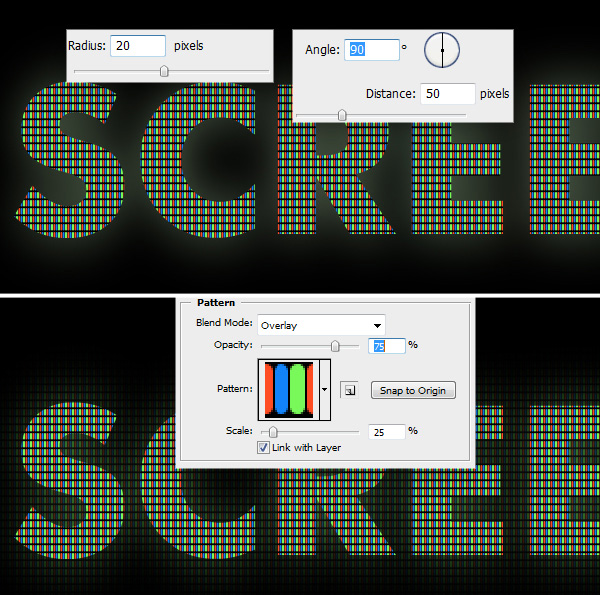
5. Смарт-объекты и фильтры Теперь применим несколько фильтров и нашим смарт-объектам. Смарт-объекты довольно похожи по применению к ним фильтров на группы слоев Layer Groups. Когда Вы дважды кликните на смарт-объекте, он откроется в новом документе и после сохранения все изменения на новом документе отразятся в основном. Ещё одно достоинство смарт-объектов заключается в том, что вы можете менять настройки фильтров, которые уже применили, в любое время. Выберите слой "Blur" и примените к нему фильтр Filter > Blur > Gaussian Blur с радиусом размытия 20 px. Затем примените фильтр Filter > Blur > Motion Blur с такими настройками: Angle = 90 градусов и Distance = 50 px. И наконец примените стиль слоя Pattern Overlay с такими настройками: Blend Mode => Overlay, Opacity => 75, Pattern => RGB, Scale =>25%.

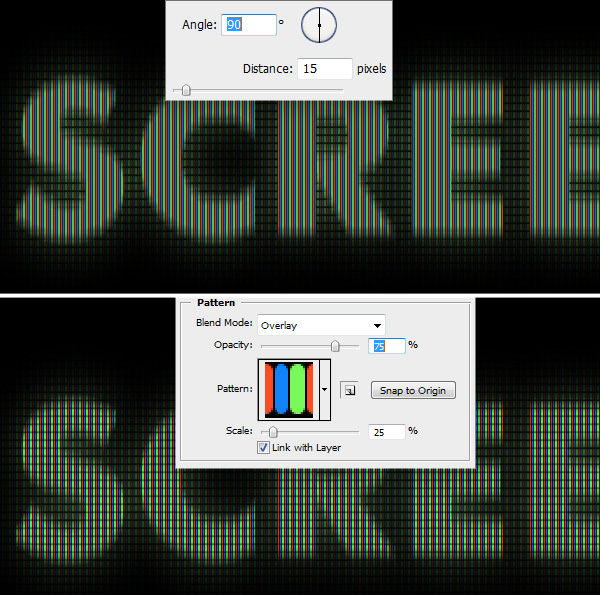
6. И снова смарт-объекты и фильтры Выберите слой "Text" на панели слоёв. Примените фильтр Filter > Blur > Motion Blur с такими настройками: Angle = 90 градусов и Distance = 15 px. Затем примените стиль слоя Pattern Overlay с такими же настройками, как и в предыдущем шаге: Blend Mode => Overlay, Opacity => 75, Pattern => RGB, Scale =>25%.

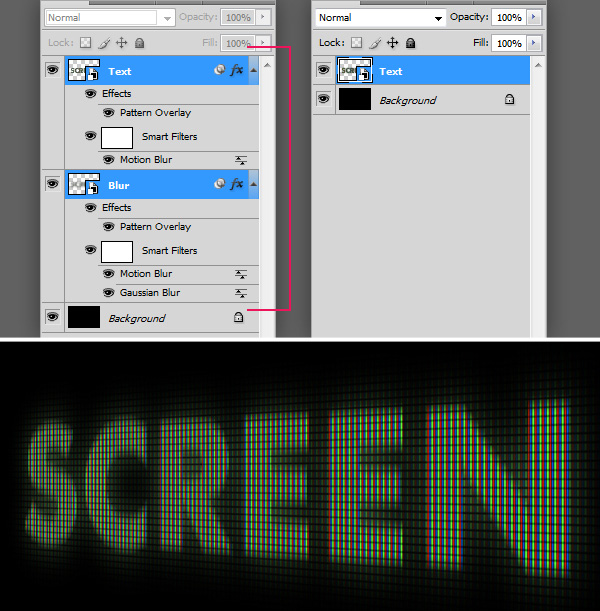
7. Поработаем со смарт-объектами Выберите оба слоя со смарт-объектами на панели слоев и переведите их в ещё один смарт-объект, выбрав Layer > Smart Objects > Convert to Smart Object. Выберите Edit > Transform > Perspective и измените перспективу на свой вкус. Я например перетянул верхний правый угол вправо вниз. Если вы используете версии, старше за CS4, вы не сможете изменить перспективу смарт-объекта. Поэтому вам придётся растрировать смарт-объект, и изменить текст вы больше не сможете, разве что начнете урок сначала. Поэтому в таком случае желательно в начале урока создать дубликат текстового слоя. Если же вы счастливый обладатель версии CS4 и выше, вы можете менять шрифт и размер шрифта. Для этого сначала дважды кликните на иконке слоя "Text" – откроется новый документ со смарт-объектом. В новом документе дважды кликните на любом из смарт-объектов и он снова откроется в новом документе и котором вы сможете изменить текст и его параметры. Помните: после изменений вы должны сохранить ОБА документы со смарт-объектами.

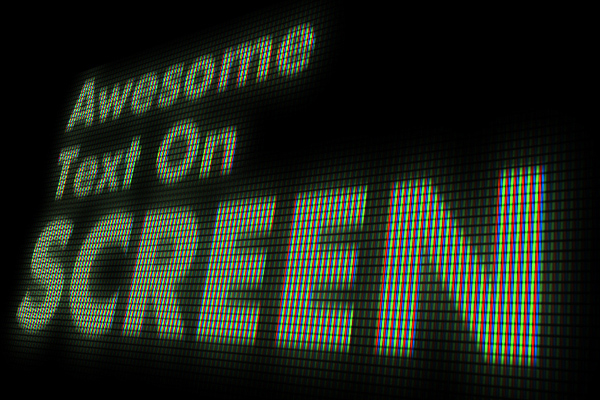
Вот мой конечный результат. Я продублировал документ и изменил текст, затем и перенес все элементы текста в один документ. Конвертировал его в смарт-объект и применил к нему трансформацию Distort и немного поигрался и корректирующими уровнями. Надеюсь, вам понравился урок и вы весело и с пользой провели время.

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


