Апокалиптический коллаж, коллаж апокалипсис в пустыне, буря в пустыне, шторм в пустене, интересный коллаж в уроке фотошопа
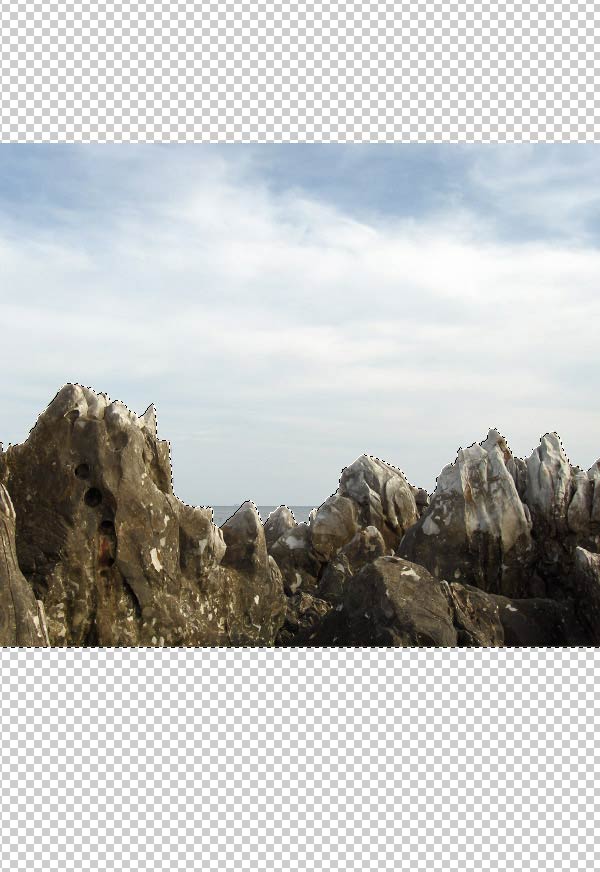
Шаг 1 Создайте новый документ с размерами 724х1024 пикселя и разрешением 300dpi. Скачайте эту фотографию, вставьте на новый слой и расположите как показано ниже. С помощью Pen Tool сделайте обводку вокруг камней, превратите её в выделение (чтобы сделать выделение: когда обводка готова, нажмите правую кнопку мыши и выберите Make Selection), инвертируйте (Ctrl+Shift+I) и нажмите Delete, чтобы удалить ненужное

Шаг 2 Вырежьте дюны с этой фотографии (см. шаг 1), копируйте их в основной документ на новый слой и расположите, как показано ниже

Шаг 3 В этом шаге мы добавим здания. Изображение, использованное автором, платная. Вы можете попробовать сделать коллаж, используя бесплатную картинку зданий(не все настройки, в этом случае, будут совпадать). Удаляем фон и размещаем здания на новом слое, позади камней

Шаг 4 Копируйте несколько зданий и разместите их перед камнями

Шаг 5 Вырежьте дерево из этой бесплатной фотографии и поместите его в левой части документа. Сделайте копию слоя с деревом, уменьшите его и поместите копию в правой части. Затем, выберите одну из веток, немного уменьшите её и «прикрепите» к копии дерева – это нужно для того, чтобы копия немного отличалась от оригинала

Шаг 6 Скачайте эту бесплатную фотографию спиральной галактики M74 (Messier 74) и вставьте её на слой ниже всех остальных

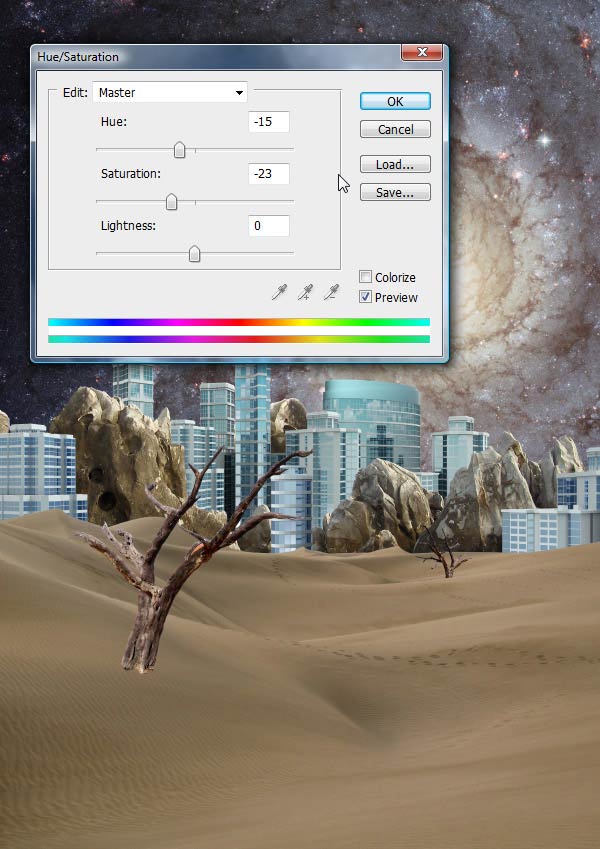
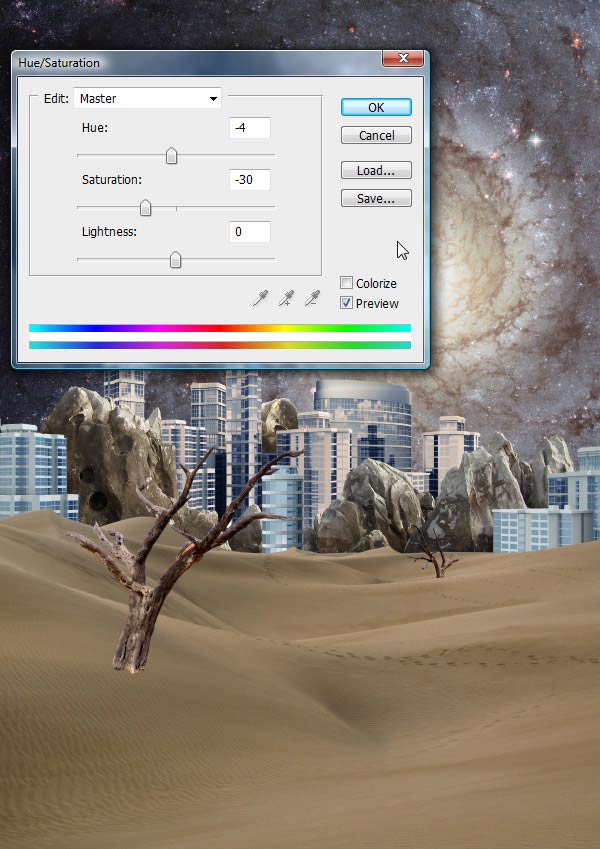
На этом этапе мы начнём работу над цветовой гаммой иллюстрации, так как изображения, которые мы объединили в этом документе, все из разных источников, с разным освещением, контрастностью и цветовой температурой. Источником освещения в этой иллюстрации будет служить галактика, что не только определит направление теней, но также контрастность и цвет остальных частей изображения. Начнём со зданий. Для начала изменим оттенки и насыщенность, наложив сверху корректирующий слой Layer> New Adjustment Layer> Hue & Saturation (отметьте в появившемся окне опцию «Use Previous Layer to Create Clipping Mask», чтобы корректирующий слой влиял только на один ниже лежащий слой, используя его в качестве маски отсечения) Примечание: в дальнейшем постоянно отмечайте опцию «Use Previous Layer…», если не сказано обратного (так как в этом уроке, мы будем часто использовать корректирующие слои, влияющие только на один слой)

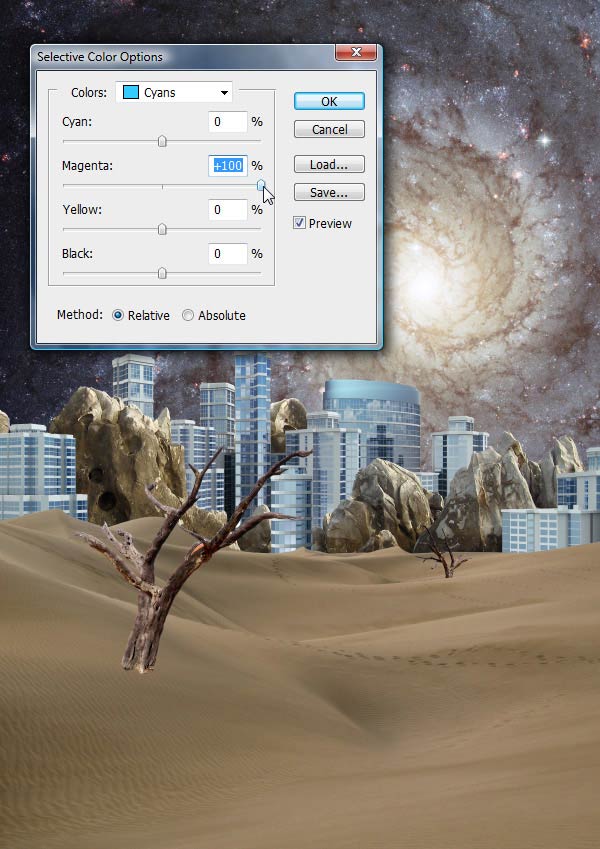
Шаг 8 Из того же меню, что в предыдущем шаге, добавьте корректирующий слой Selective Color, настроив его как показано ниже

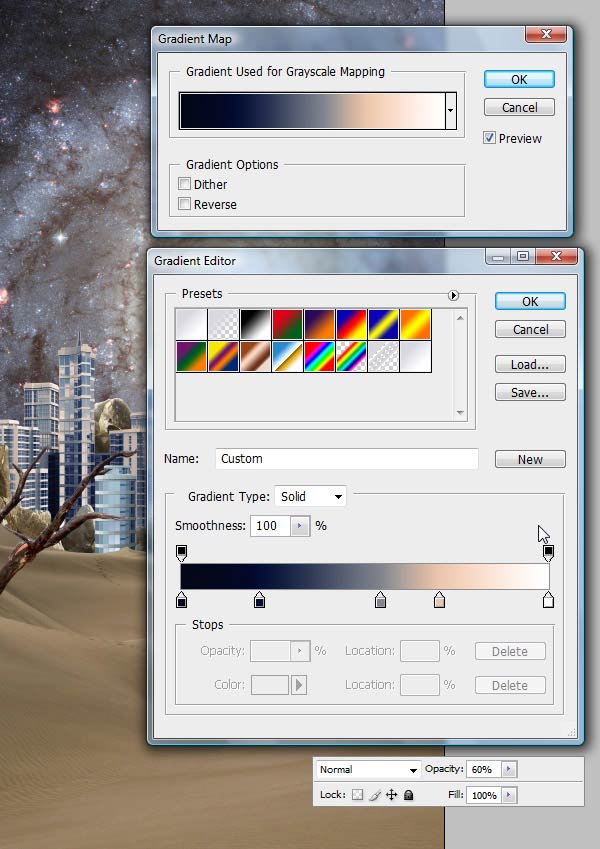
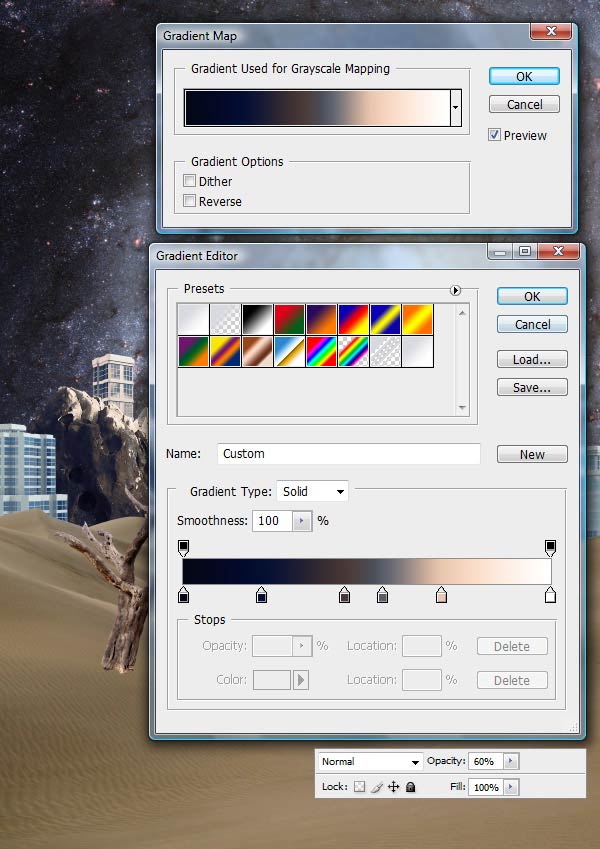
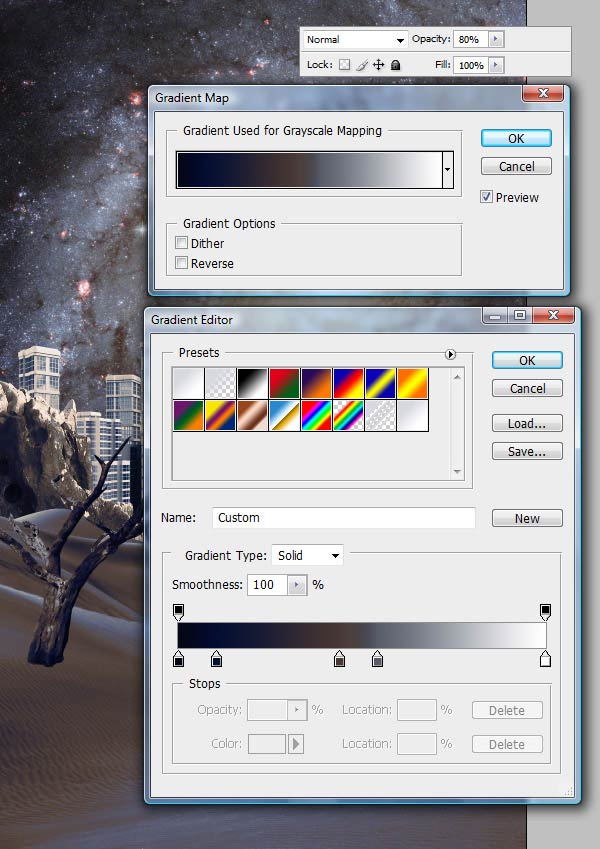
Шаг 9 Последний кор.слой Gradient Map (итого 3 кор.слоя для зданий), с цветами взятыми с фото галактики, слева направо: #030816, #040e32, #80838c, #eac6ae и #ffffff. Поменяйте Opacity (непрозрачность) этого слоя на 60%

Шаг 10 Теперь перейдите к слою с камнями/горами и добавьте сверху кор.слой Hue & Saturation (не забывайте о примечании в шаге 7)

Шаг 11 Добавьте кор.слой Gradient Map и понизьте его Opacity до 60%. Использованные цвета: #030816, #040e32, #473836, #595d69, #eac6ae и #ffffff

Шаг 12 Дублируйте корректирующие слои над слоем со зданиями и добавьте их к остальным слоям с копиями зданий (после наложения, нажимайте между слоями, удерживая Alt, чтобы добиться эффекта маски отсечения – см. шаг 7)

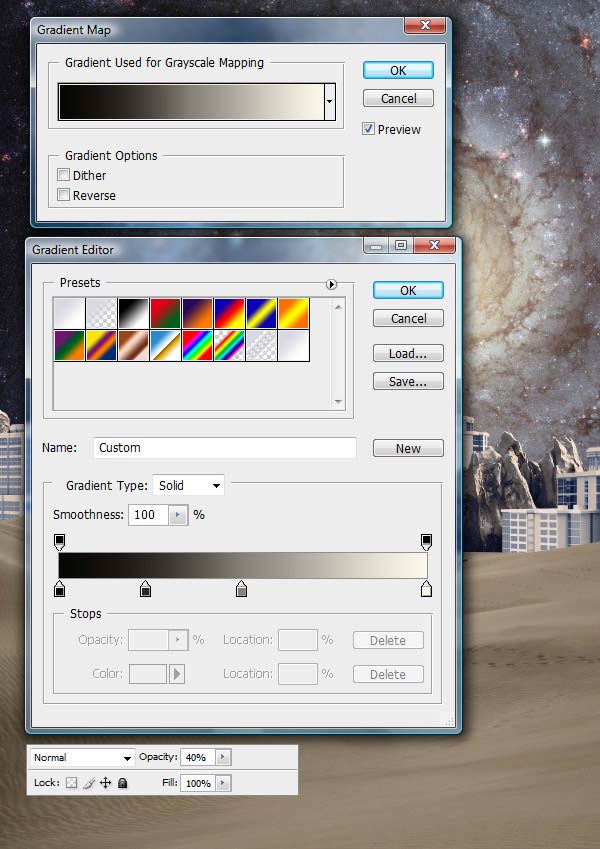
Шаг 13 Песок сильно отличается по оттенку цветов от камней, поэтому, в начале, мы используем цвет камней для изменения оттенка песка, а затем, цвета с фото галактики, для сравнения с общей цветовой гаммой. Добавьте для слоя с песком корректирующий слой Gradient Map с цветами: #070605, #2c2721, #868077, #fcf7e9, и снизьте параметр Opacity этого слоя до 40%

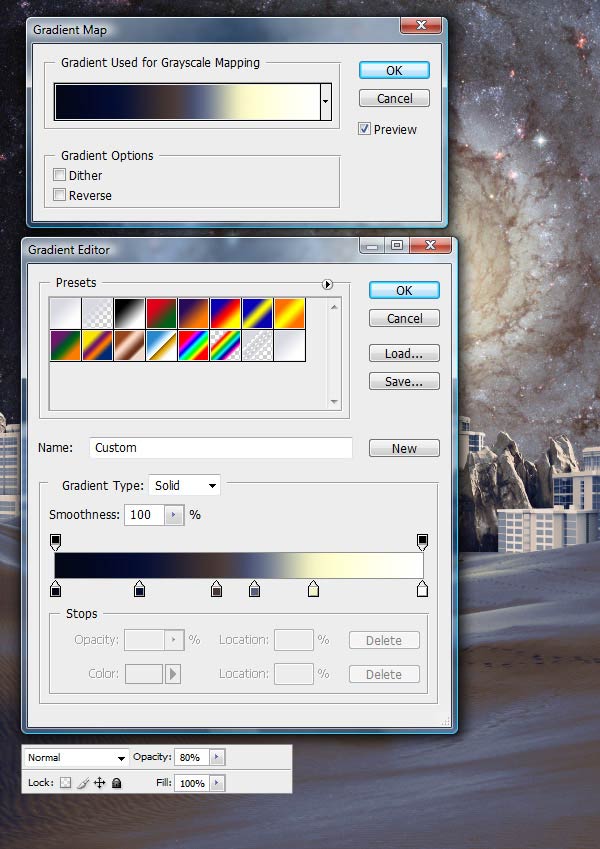
Шаг 14 Следующий кор.слой для песка, опять же, Gradient Map, цвета: #030816, #040e32, #473836, #3555f80, #f5f3c4, #ffffff, и Opacity 80%

Шаг 15 Копируйте один из камней и поставьте его позади зданий (не забудьте также копировать кор.слои шагов 10 и 11). Копируйте ещё один камень (этот камень закрыт слоем с песком), поставьте его над слоем с песком и немного подотрите нижнюю часть, чтобы казалось, будто он торчит из песка

Шаг 16 Добавьте кор.слой Gradient Map для слоя с деревом с цветами: : #030816, #040e32, #473836, #595d69, #ffffff, и Opacity 80%

Шаг 17 Повторите действие для копии слоя с деревом

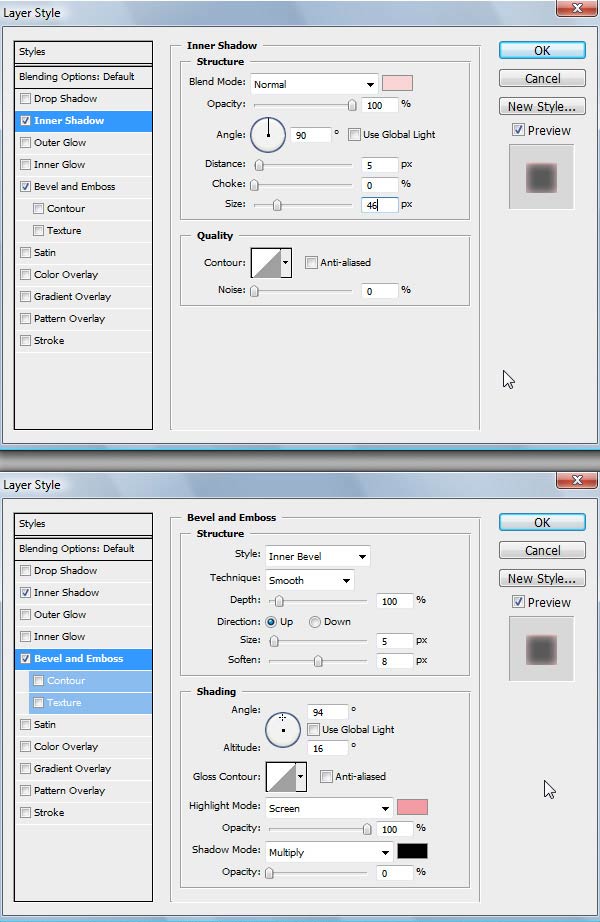
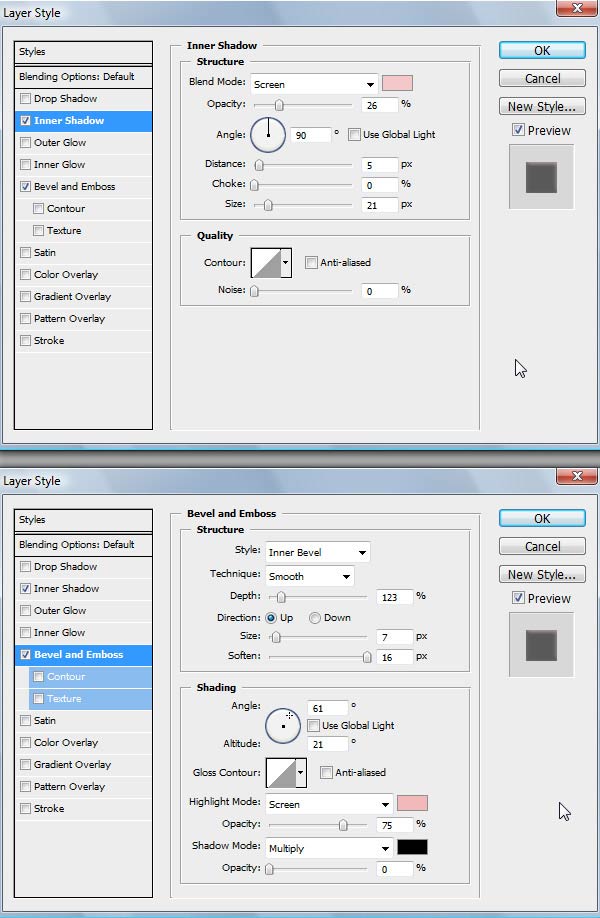
Шаг 18 Теперь сконцентрируем внимание на источнике освещения и на том, как он влияет на остальные части иллюстрации. Края любого объекта, помещённого перед источником света, будут немного светиться – чтобы воссоздать подобный эффект в нашем изображении, мы используем настройки стилей слоя (Layer styles). Нажмите два раза на слой со зданиями и примените настройки, показанные ниже, с цветами: для Inner Shadow #f8d5d5, для Bevel & Emboss #f39ca2


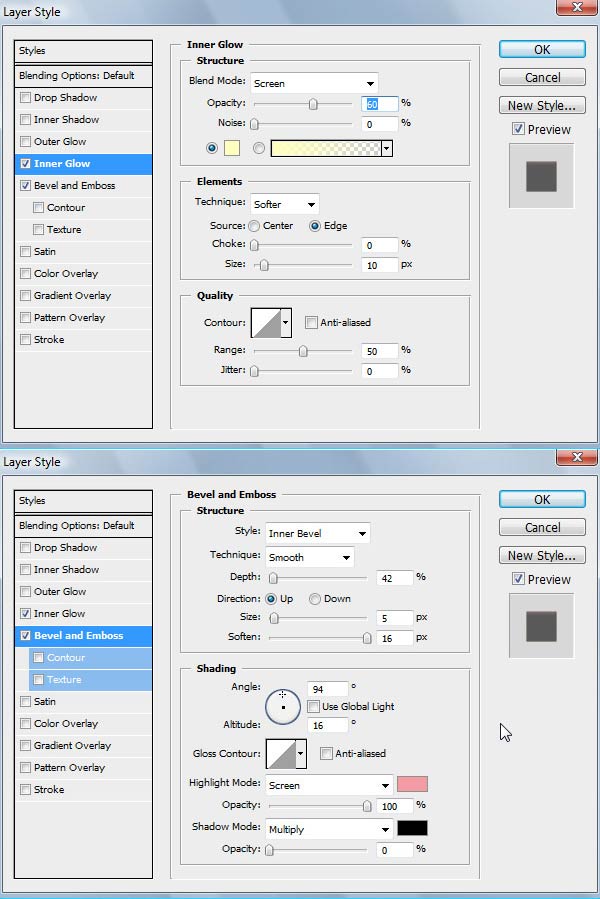
Шаг 19 Теперь двойной клик по слою с камнями и добавляем настройки: Inner Glow с цветом #ffffbe, Bevel and Emboss #f39ca4


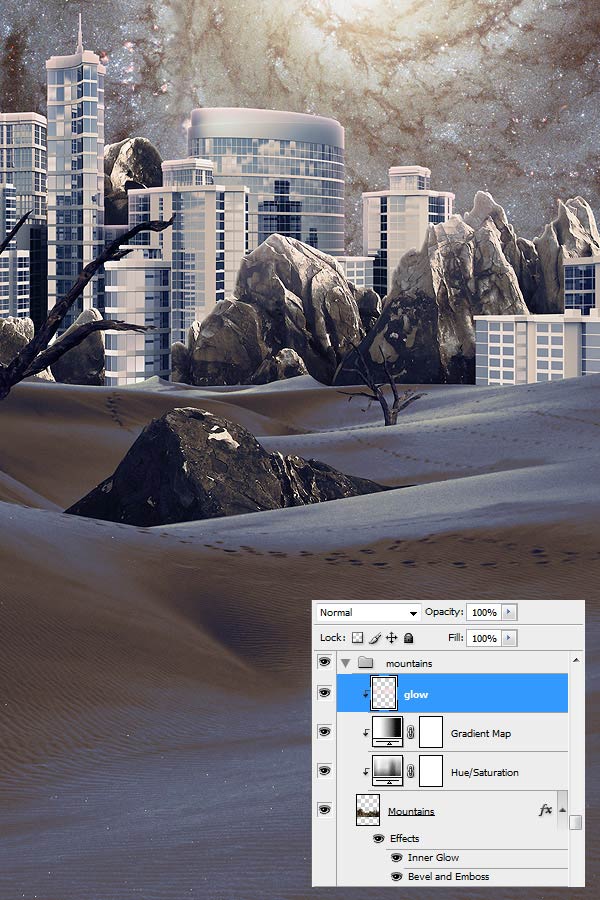
Шаг 20 Добавим больше свечения краям камней. Создайте новый слой выше слоя с камнями (и его кор.слоями), затем, удерживая Alt, кликните между этим слоем и слоем лежащим ниже (чтобы сделать маску отсечения). Поменяйте цвет переднего плана (Foreground Color) на #f8d5d5, выберите большую мягкую кисть и сделайте несколько мазков чуть выше края камней, на новом слое

Шаг 21 Повторите действия шагов 20 и 21 для остальных камней Примечание: стили слоя не обязательно делать заново – можно просто нажать на слой, содержащий стили, правой кнопкой мыши, выбрать, в появившемся меню, Copy Layer Style и так же применить к другому слою (выбрав Paste Layer Style)

Шаг 22 Теперь обработаем деревья: Inner Shadow с цветом #f4c8c9, Bevel and Emboss с цветом #f1b9ba


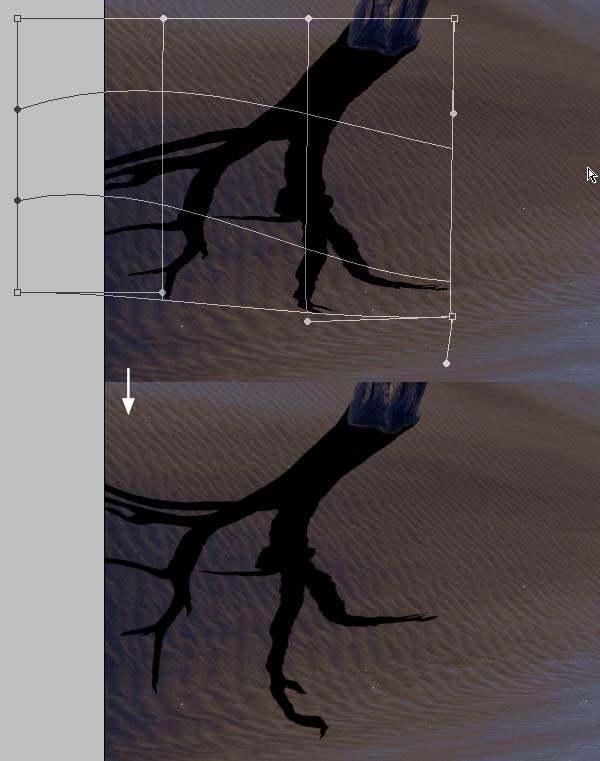
Шаг 23 Сделаем тень от дерева. Удерживая Ctrl, нажмите на иконку слоя с деревом, чтобы выделить дерево. Создайте новый слой, заполните выделение чёрным цветом и трансформируйте (Ctrl+T), так чтобы выглядело как на картинке ниже

Шаг 24 Не выходя из режима трансформации, нажмите правую кнопку мыши, выберите Warp и деформируйте тень по форме дюны

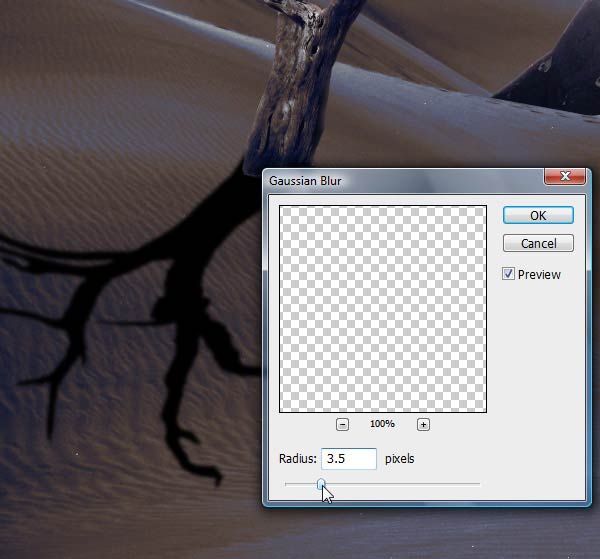
Шаг 25 Немного размойте тень через Filter> Blur> Gaussian Blur

Шаг 26 Нажмите Q, чтобы зайти в режим быстрой маски, выберите Gradient Tool и залейте изображение градиентом от чёрного к белому, от правого верхнего угла тени к нижнему левому

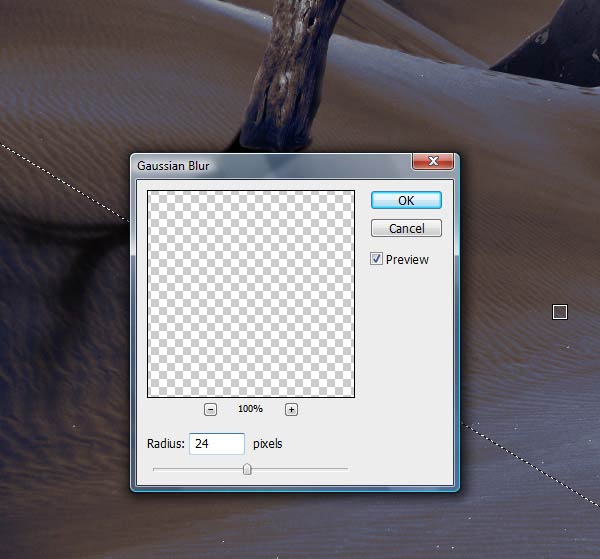
Шаг 27 Отключите режим быстрой маски (Q) и размойте нижний край тени (выделенный в режиме быстрой маски)

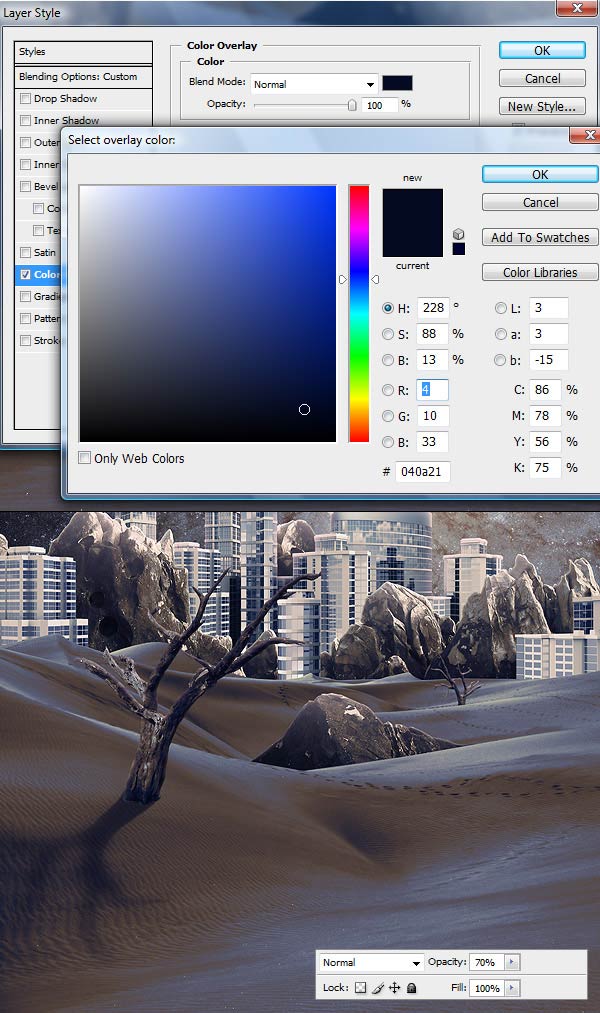
Шаг 28 Тень никогда не будет полностью бесцветной (чёрной или серой), так как она только затемняет цвета той поверхности, на которой находится. Добавьте тени тёмно фиолетового оттенка, применив к этому слою Color Overlay из настроек стилей слоя, с цветом #040a21

Шаг 29 По принципу предыдущих шагов, добавьте тень уменьшенной копии дерева

Шаг 30 Сделайте тень для большого камня на переднем плане

Шаг 31 Дальше нам понадобится эта фотография. Откройте её в отдельном документе ФШ, обесцветьте (Image>Adjustment>Desaturate) и затемните через Image>Adjustment>Curves. Затем выделите подходящие облака с помощью Lasso Tool и копируйте (Ctrl+C). Создайте новый документ с чёрным фоном и вставьте скопированные ранее облака (Ctrl+V) В качестве бесплатной альтернативы, можно использовать это или это фото

Шаг 32 С помощью Burn Tool и/или чёрной кисти уберите ненужные части (можете также ещё немного затемнить некоторые части)

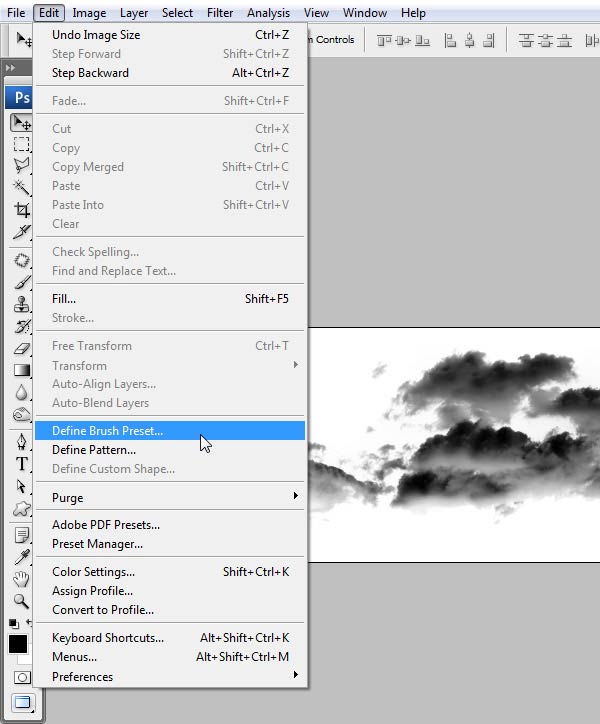
Шаг 33 Теперь сделаем из изображения облаков кисть, чтобы не приходилось каждый раз их вырезать, при помещении в нашу иллюстрацию. Слейте все видимые слои (Ctrl+Shift+E) и инвертируйте (Ctrl+I). Выберите всё (Ctrl+A) и создайте кисть (Edit>Define Brush Preset) – при этом размер картинки не должен превышать 2500 пикселей по длинной стороне (максимальный размер кисти) Примечание: таким же способом, можете создать ещё несколько кистей, выбрав и обработав другие облака помельче, для удобства в дальнейшем

Шаг 34 Вернитесь в основной документ, выберите созданную ранее кисть и нарисуйте облака цветом #e4979d , на новом слое ниже слоя со зданиями

Шаг 35 Выберите облака (Ctrl+клик по иконке слоя) и создайте новый слой. Поменяйте цвет на #2d2d28 и снова рисуйте той же кистью, но располагая маски немного в других местах, так чтобы они закрывали только часть предыдущих (выделение отмечает границу действия кисти)

Шаг 36 Не снимая выделения, на новом слое, рисуйте цветом #151b32, опять же, немного изменив расположение

Шаг 37 Так же прорисуйте освещение на облаках, цветом #f9f8e1

Шаг 38 Выделите облака на слое из предыдущего шага (Ctrl+клик) и немного осветлите верхние края, рисуя белым цветом

Шаг 39 Таким же способом, как и в предыдущих шагах, нарисуйте облака перед зданиями и камнями

Шаг 40 Добавьте небольшие облака возле спирали в центре и деформируйте их (см. шаг 24), чтобы они как бы закручивались вместе со спиралью

Шаг 41 Добавьте более тёмные облака позади остальных

Шаг 42 Скачайте фотографию молний и сделайте из неё кисть, по примеру кисти из облаков. С помощью этой кисти нарисуйте молнии, располагая их от центра спирали по направлению к краям иллюстрации. В качестве альтернативы, можете поискать бесплатные фотографии молний на сайте stock.xchng

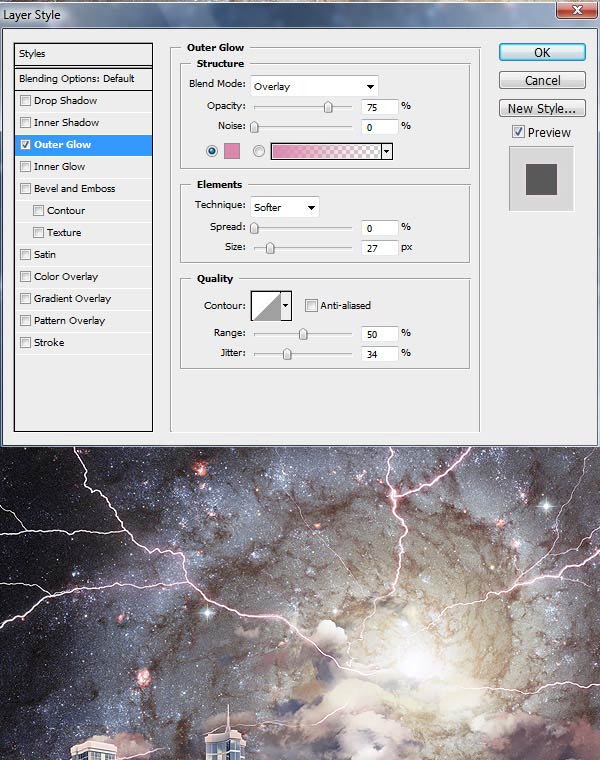
Шаг 43 Добавьте свечение для молний, Outer Glow с цветом #dc87ae

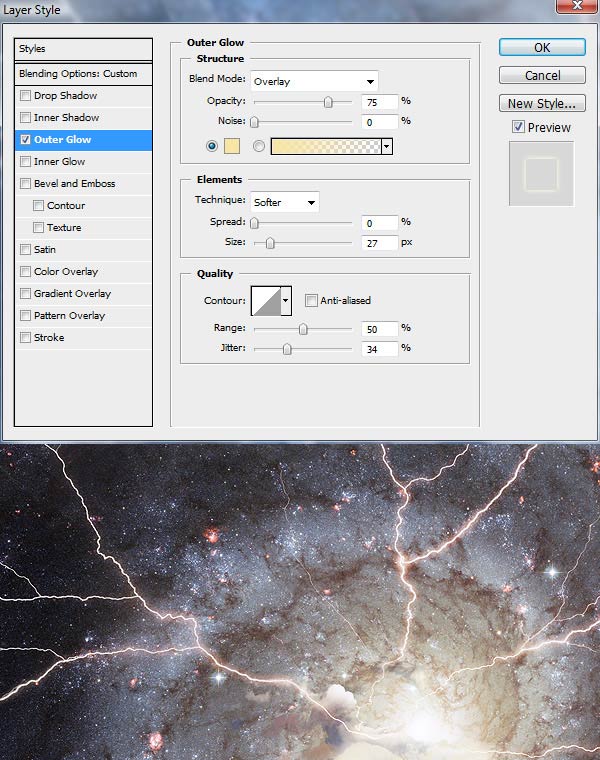
Шаг 44 Дублируйте слой с молниями, снизьте Fill копии на 0% и поменяйте цвет Outer Glow на #f7e6a3

Шаг 45 Копируйте части молний и разместите их так, чтобы они как бы отходили от основной части и соединялись с верхушкой здания и камнями

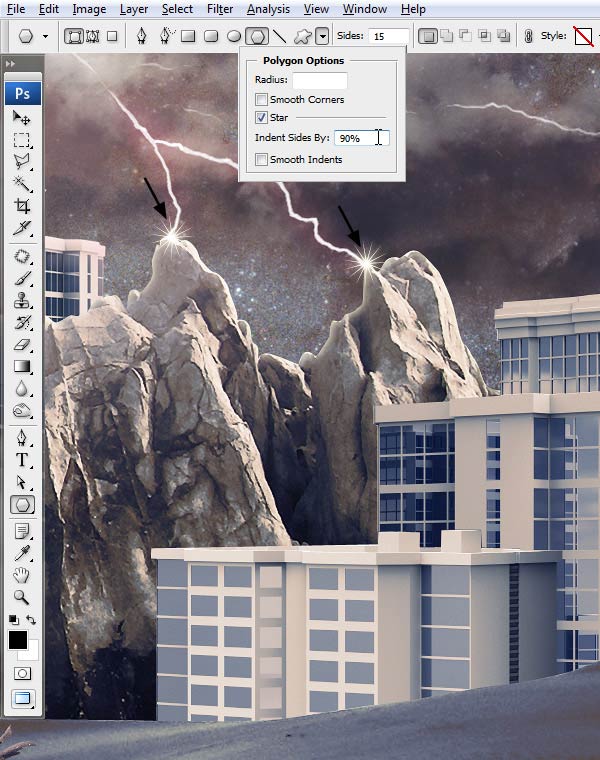
Шаг 46 Поменяйте цвет переднего плана на белый, выберите Polygon Tool и поставьте его в режим Shape Layers. Зайдите в настройки инструмента (нажав на небольшую стрелку), там отметьте опцию Star и поставьте 90% в поле «Indent Sides By». Справа в поле Sides впишите 15 и нарисуйте звёзды в местах соединения молний со зданием и камнями. Примените к слоям со звёздами (в общей сложности 3 слоя) Outer Glow, не меняя настроек

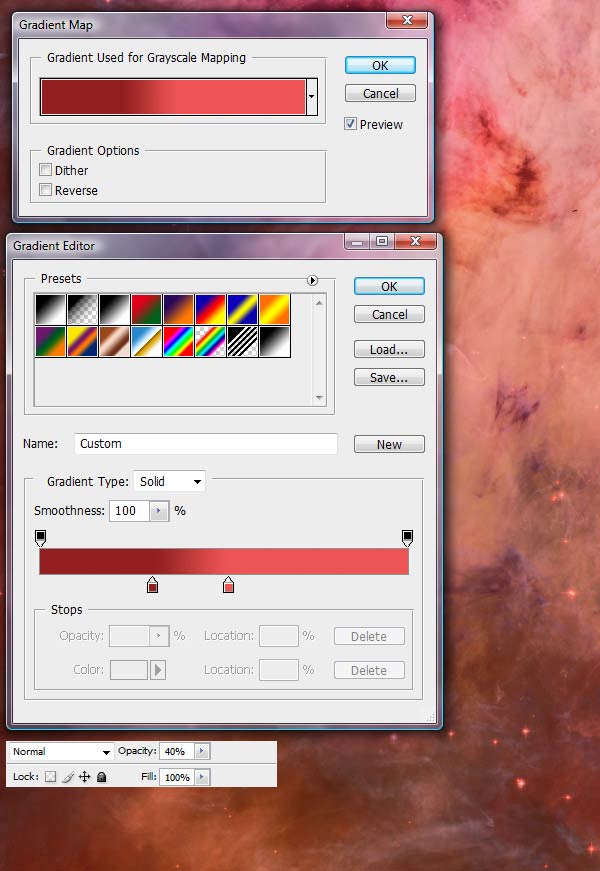
Шаг 47 Скачайте фотографию Orion Nebula, вставьте её на слой выше всех остальных и поставьте для этого слоя режим (Blending Mode) Soft Light. Добавьте к этому слою корректирующий слой Gradient Map, с цветами: #921f1f, #ec5454, и снизьте его Opacity до 40%

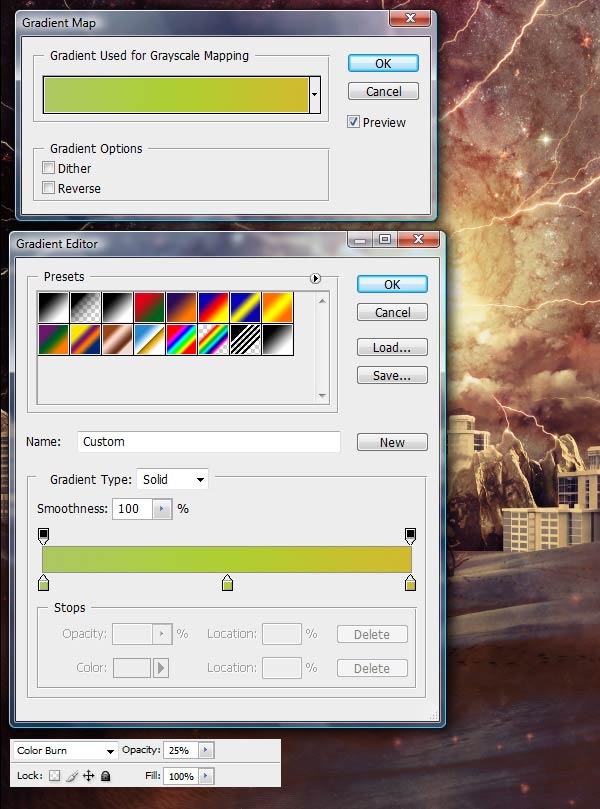
Шаг 48 Добавьте выше всех слоёв корректирующий слой Gradient Map (здесь и далее, не отмечая пункт «Use Previous Layer to Create Clipping Mask»), с цветами: #acc85f, #afce33, #d0bb2e. Поменяйте режим наложения для этого слоя на Color Burn и Opacity на 25%

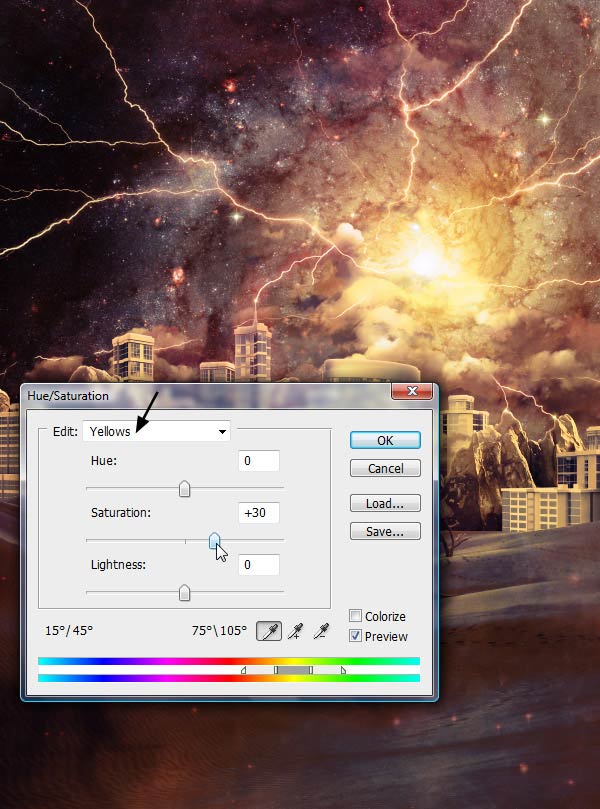
Шаг 49 Выше добавьте кор.слой Hue & Saturation и настройте как показано ниже

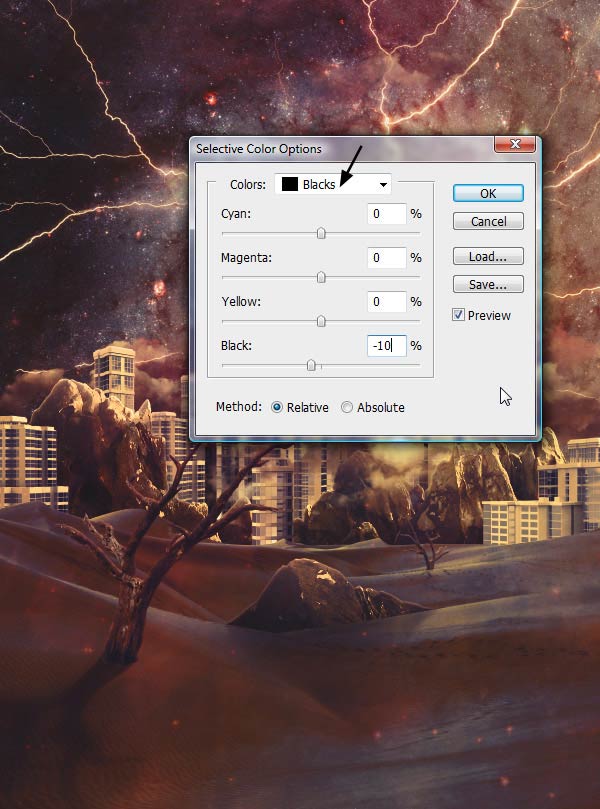
Шаг 50 Вы можете остановиться на этом шаге или, по примеру автора, немного снизить контраст и интенсивность чёрного. Для этого, добавьте кор.слой Selective Color и настройте как показано ниже

Финал В конце можно сделать изображение немного чётче следующим образом: Выбрать все слои, выделить (Ctrl+A), копировать слитно (Ctrl+Shift+E), вставить (Ctrl+V) на новый слой, в режиме Overlay, поверх остальных и применить к этому слою Filter>Other>High Pass с радиусом примерно 2-2,5 пикселя

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


