Добавляем дождя на стекло на фотографии, дождь в фотошопе бесплатныей уроки фотошопа скачать
Итак приступим. Часть 1. Шаг 1. Для начала нам понадобиться изображение, которое мы хотим поместить за залитое дождем стекло. Можно взять осенний пейзаж, но и вид из окна городской квартиры тоже вполне подойдет. Я взял вот такое:

Обратите внимание на то, что бы в Image – Mode галочки стояли около RGB color и 8bit. Шаг 2. Если Вам кажется, что Ваше изображение слишком яркое, или что в нем слишком много солнечного света, ничего страшного, это поправимо. Идем Image – Adjustments - Hue/Saturation или Изображение – Регулировки – Оттенок/Насыщение (Ctrl+U), выставляем значения двух последних ползунков (Saturation и Brightness) где-то между значениями -10 и -40, это зависит от яркости вашего изображения. Если оно очень светлое, то значение яркости (Brightness) можно уменьшить и посильнее, до значений -50;-60, а вот со значениями насыщенности (Saturation) будьте поосторожнее, если переборщите Ваш вид из окна превратится в черно-белое фото. Поэкспериментируйте, пока не добьетесь результата, который вам понравиться. Для своего изображения я остановилась на следующих настройках Saturation : -25; Brightness: -25. Это добавило ощущение пасмурного дня.

С освещением разобрались. Идем дальше. Шаг 3. Продублируем слой с нашим пасмурным изображением и назовем его «Glass». Продублировать слой можно так: 1) Правой кнопкой мыши жмем на название слоя в палитре слоев, в выпадающем меню выбираем пункт Duplicate layer. 2) Или в палитре слоев перетаскиваем иконку слоя на значок создания нового слоя (он находится слева от значка корзины на палитре слоев и выглядит как квадратный листочек бумаги с загнутым краем) Шаг 4. Теперь идем Filter – Distort – Glass. И выставляем следующие настройки: в первом выпадающем окне должно стоять Glass; Distortion: 5; Smoothness: 8; выпадающее меню Texture: Canvas; Scaling: 200%; без галочки около пункта Invert. С настройками можно экспериментировать. Если Вы хотите, чтобы стекло было сильнее залито водой то передвиньте ползунок Distortion право, т.е. увеличьте его значение, но учтите, что при этом изображение станет более размытым, и различить его детали будет сложнее. Если вы хотите увеличить размеры водяных разводов, то ползунок Smoothness надо будет передвинуть вправо, а если уменьшить – влево, но не перестарайтесь, если Вы слишком сильно уменьшите это значение, то получите не разводы, а рифленое стекло. Ползунок Scaling отвечает за то, насколько четко будет виден рисунок разводов.

Шаг 5. Во время дождя на стекле обычно появляются капли воды. Вот их создание мы сейчас и займемся. Создадим новый слой и назовем его «Drops». (Это слой должен располагаться в палитре слоев на самом верху, под ним слой “Glass”, а в самом низу – наше исходное затемненное изображение.) Выставим цвета по умолчанию, нажав клавишу «D» на клавиатуре (убедитесь, что внизу на панели задач Windows языковая панель настроена на английский язык, должны быть видны две буквы «EN»), т.е. сделаем так, чтобы цветом переднего плана был черный, а цветом фона – белый. Проверьте, что вы находитесь на слое “Drops”, и заходите Edit – Fill (Редактирование – Залить) или жмите Shift+F5. В верхнем выпадающем меню выбираем Background color или White, выставляем значение Opacity 100% и жмем ОК. Шаг 6. Далее идем Filter – Noise – Add noise и выставляем следующие значения Percent: 45,8%; Distribution: Uniform; и не забудьте поставить галочку около пункта Monochromatic. Сделали? Теперь идем Filter – Blur – Gaussian blur, значение Radius: 4. Если вы хотите получить больше капель, то вы можете передвинуть ползунок до значения 3, меньше не стоит. Пока сложно поверить что из этой серо-белой массы могут получиться капли воды, но доверьтесь мне – все получиться! Дальше идем Image – Adjustments – Levels (Ctrl+L), проверьте, чтобы в верхнем выдающем меню стояло RGB и в графе Input введите следующие данные 111; 0,5; 226. ОК. Теперь Image – Adjustments – Curves или Ctrl+M. Здесь в таблице с диагональной линией хватаемся за точку, которая находится в нижнем левом углу таблицы (курсор должен превратиться в две двусторонние стрелочки пересекающие друг друга) и тащим эту точку вправо по нижнему краю таблицы до тех пор пока в окошке Input не появиться число 167, а в другом окошке – 0. Теперь хватаем другую точку (в верхнем правом углу) и тащим ее по верхнему краю в право до тех пор пока в окошках соответственно не появятся значения 247;255. ОК. Теперь снова применяем фильтр Gaussian blur, но уже со значением 7. Если вы хотите получить более мелкие капли, то значение здесь можно уменьшить до 5,5. И снова заходим Image – Adjustments – Levels (Ctrl+L), в те же ячейки выставляем значения 17; 0,5; 245. ОК. А теперь опять Image – Adjustments – Curves (Ctrl+M), здесь для первой точки выставляем координаты 205;0 (чтобы выделить точку можно просто один раз щелкнуть на нее, она станет черной, а ниже окошки станут активными для ввода координат), а вторую точку оставим на месте. Должно получиться что-то в этом духе:

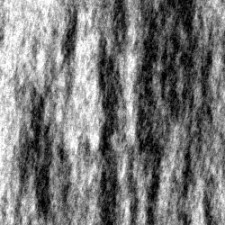
Шаг 7. Теперь заходим Select – Color Range, в верхнем выпадающем меню выбираем Highlights (4 пункт снизу около белого квадратика) жмем ОК, а потом на клавиатуре - Delete. Шаг 8. Снимаем выделение кнопками Ctrl+D. На палитре слоев значение Opacity установим 50%,а значение Fill Opacity (это чуть ниже) 1%, теперь дважды жмем на слое «Drops» правее его названия, открылось окно Layer Style. Здесь справа есть перечень разделов. Щелкаем на название раздела Drop Shadow и задаем следующие настройки: Mode: multiply; цвет здесь # 231F20; Opacity = 100%; Angle = 120; поставьте галочку около Use Global Light; Distance = 1; Spread = 1; Size = 1; Contour (в выпадающем меню найдите контур с названием Gaussian, он первый во втором ряду); около окошка с контурами поставьте галочку; Noise = 0%; и пункт в самом низу тоже отметьте галочкой. Теперь жмем на название раздела Inner Shadow и вводим следующие значения: Mode: Overlay; цвет здесь # 231F20; Opacity = 30%; Angle = 120; поставьте галочку около Use Global Light; Distance = 10; Choke = 0; Size = 5. Теперь раздел Inner Glow: Mode: Overlay; цвет здесь # 000001; Opacity = 30%; Technique: Soft; Source : Edge; Choke = 0; Size = 5. И наконец Bevel and Emboss: Style: inner bevel; Technique: chisel hard; Depth = 250%; Direction: up; Size = 14; Soften = 10; Angle = 120; Altitude = 30; поставьте галочку около Use Global Light; Highlight Mode: screen; Highlight color: #FFFFFF; Highlight Opacity = 75%; Shadow Mode: Color dodge; Shadow Color: #FFFFFF; Shadow Opacity = 30%. Шаг 9. Ну вот, капли готовы, теперь займемся погодой, а точнее дождем. Создадим новый канал (в палитре слоев открываем вкладку Channels и жмем внизу на значок в виде квадратного листочка бумаги с загнутым краем) и назовем его «1». Теперь идем Filter – Render – Fibers и выставляем значения Variance: 20; Strength: 1; а теперь нажимайте на кнопку Randonmize до тех пор пока не увидите что-то такое:

Шаг 10. Теперь применим Filter – Motion Blur (Angle: 90; Distance:58). Проверьте, эти два фильтра должны быть применены к каналу «1». Теперь идем Select – Set Selection(Загрузить выделение), в первом выпадающем меню должно стоять название документа, в котором Вы работаете, а во втором название канала, т.е. «1».ОК. Шаг 11. Теперь в палитре каналов жмем на канал RGB, открываем вкладку Layers, создаем новый слой и называем его «Water». Все это Вы должны сделать не снимая выделения. Теперь жмем Shift+F5 и заливаем выделенную область белым цветом (Opacity 100%). Теперь снимаем выделение. Шаг 12. На палитре слоев выставим значение Opacity = 14%; Fill Opacity = 5%, откроем окно Layer Style и кликнем на название раздела Bevel and Emboss. Выставляем Style: Inner Bevel; Technique: Smooth; Depth = 50%; Direction: Up; Size = 4; Soften = 0; Angle = 120; Altitude = 30; поставьте галочку около Use Global Light; Gloss Contour (в выпадающем меню найдите контур с названием Ring, он второй в третьем ряду); ; Highlight Mode: screen; Highlight color: #FFFFFF; Highlight Opacity = 75%; Shadow Mode: Multiply; Shadow Color: #000000; Shadow Opacity = 37%. Жмем ОК. Теперь снова заходим в палитру Channels и удаляем канал «1». Возвращаемся на палитру слоев, щелкаем по слою «Glass» и выставляем Opacity = 85%.

Вот и все. Первая часть нашего урока подошла к концу. В принципе, тот, кого устраивает этот результат, может остановиться на этом, а тем, кто желает дополнить свое изображение, я советую прочесть следующие две части этого урока. Часть 2. Если вы хотите добавить к изображению совсем мелких капель, то вам нужно: На палитре слоев выбрать слой “Drops” и повторить шаги с 5 по 8 включительно, только когда дойдете да применения фильтров Gaussian Blur выставьте значения 2 в обоих случаях. После того как Вы завершите работу над этим слоем, щелкните в палитре слоев по слою “Drops” и зайдите Select – Set selection и во втором выпадающем окне выберите “Drops transparency”. Не снимая выделения, выберите слой с маленькими каплями и нажмите Delete. Готово. Часть 3. Знаете, когда идет дождь, из-за разницы температур в помещении и на улице, стекла становятся «запотевшими». Ну что ж будем добиваться реализма. Выбираем слой “Glass” , продублируем его и назовем его “Condensation”. Применим фильтр Gaussian Blur со значением 20. Теперь создадим новый канал, назовем его «1» и используем фильтр Fibers (Variance = 25; Strength = 25),

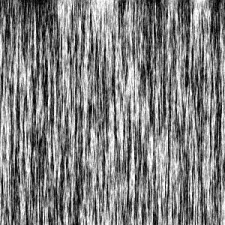
а потом Motion Blur (Angle = 90; Distance = 200).

Теперь жмем Ctrl+M и открываем окно Curves. Выставляем координаты первой точки 90;0, а второй - 166;255.

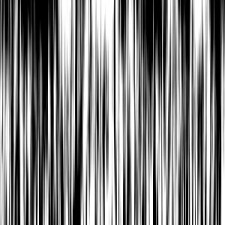
И снова Gaussian Blur, но со значением 5.

Опять открываем окно Curves. Здесь нам надо будет создать пять точек и выставить для каждой в отдельности координаты. Первая и последняя точки уже есть (в начале и конце диагональной линии), а остальные три точки можно создать просто трижды щелкнув по диагонали в разных местах. Итак выберите первую точку и выставьте ее координаты 77;0, потом выберите вторую точку, один раз щелкнув по ней, ее координаты 111;62. И так далее, координаты третьей точки – 129;125, четвертой – 140;179 и последней – 170;255.

Разобрались? Едем дальше. Идем Image – Adjustments – Threshold и выставляем значение 145. Тут тоже можно поэкспериментировать. Если вы хотите чтобы «запотевших» областей на стекле было меньше – сдвиньте ползунок немного влево, или вправо, если хотите добиться противоположного эффекта.

Теперь Edit – Fade (Shift+Ctrl+F), ставим значение Opacity 40%. Теперь загружаем выделение канала «1», отправляем этот канал в ведро, но выделение не снимаем. Открываем вкладку Layers, выделяем слой “Concentration”, жмем Delete. Снимаем выделение. Применяем фильтр Gaussian Blur со значением 5. Готово!

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


