Добавляем к фотографии эффект урагана, создание урагана, катастрофа в уроке фотошопа
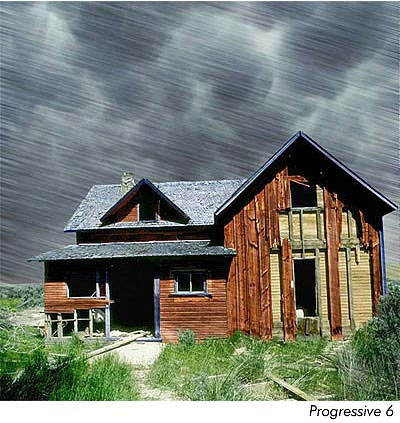
Маскировка дома и ландшафта Я сделал двойной щелчок на фоновом слое "Background" и кликнув "ОК", превратил его в обыкновенный слой. Затем я создал новую маску слоя (См. Сноску 1), сделав небо и ветви деревьев прозрачными. Выделяя объекты из фона, я обычно предпочитаю красить их непосредственно по маске, а не использовать инструмент лассо: "Lasso" . Я чувствую, что это дает мне больше контроля над твердостью или мягкостью краев и формы маски.

На нашем изображении все еще остаются ветви дерева, накладывающиеся на дом, которые мне очень мешают. Поэтому я изменил масштаб изображения на очень крупный и использовал инструмент клонирования "Clone Stamp" (См. Сноску 2), чтобы удалить ветви. В областях, имеющих много мелких и контрастных деталей, таких как черепица, на крыше, я использовал жесткую кисть инструмента "Clone Stamp". Я считаю, что мягкая кисть нереалистично смягчает детали по краям клонированной области. Для большей реалистичности, клонируйте области, имеющие одинаковые яркость и цвет, а также избегайте повторений, выбирая различные области с черепицей.

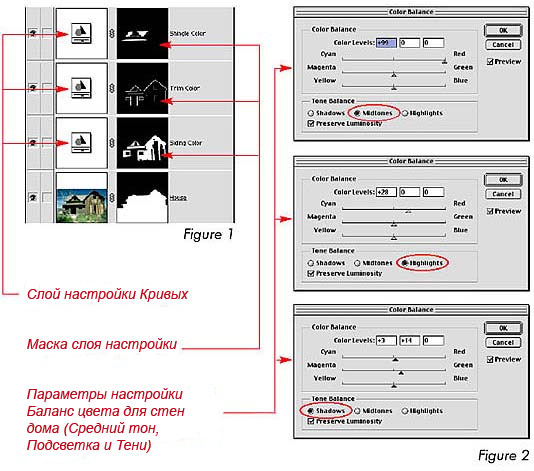
Часть 4: Раскрашивание дома Затем, я захотел раскрасить неповрежденные части дома, чтобы он выглядел жилым. Чтобы сделать это, я создал три новых слоя заливки или настройки - "Create new fill or adjustment layer"> "Color Balance" (См. Сноску 3) выше слоя с домом: один для стен, один для отделки и один для черепицы (См. Figure 1). Для каждого слоя я произвел коррекцию цветов, что в целом затронуло весь дом и двор. Затем я выбрал маску слоя и заполнил ее черным цветом, чтобы скрыть эффект раскраски. После этого я красил по маске белым цветом те области, в которых надо было вернуть цвет. Чтобы сделать раскраску реалистичной, я придал нужный оттенок теням под сводами крыши, даже притом, что там достаточно трудно уловить какой либо цвет... но мне действительно пришлось изменить его, чтобы он соответствовал новому цвету стен, отражаясь от них. После раскраски маски слоя, я точно настроил общий баланс цвета "Color Balance", чтобы все выглядело реалистично и привлекательно.

Применение "Color Balance" может придать предметам глянцевый вид, если вы примените значительные изменения параметров для получения нужного цвета. Если это случилось, вы можете попробовать добавить дополнительные цвета (См. Сноску 4) или другие основные цвета (См. Сноску 5) к теням, чтобы нейтрализовать их немного. Поскольку я действительно переборщил с красным цветом в "Midtones" для стен дома, я добавил немного зеленого цвета в "Shadows", затемняя структуру древесины - придавая, таким образом, некоторую глубину и снимая насыщенность цвета, чтобы вид был достаточно реалистичным.

Часть 5: Добавление штормового неба У меня была цифровая фотография грозовых облаков, которую я мог использовать в своей работе, что сэкономило мне массу времени и нервов, необходимых для поисков в Google (я обнаружил, что хорошие фотографии с высоким разрешением настойчиво обращали внимание на свои авторские права). Хотя, после изменений в этом изображении, было бы почти невозможно сказать, что оно похоже на оригинал.

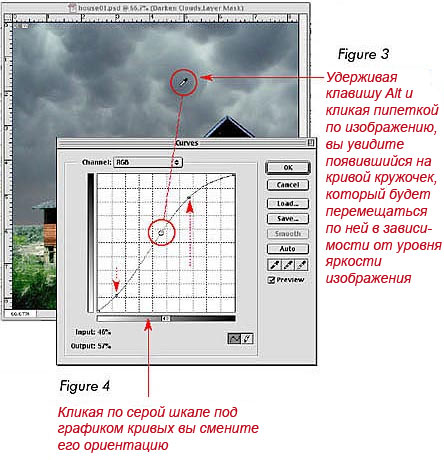
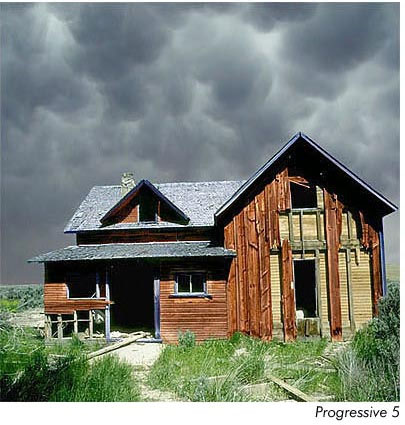
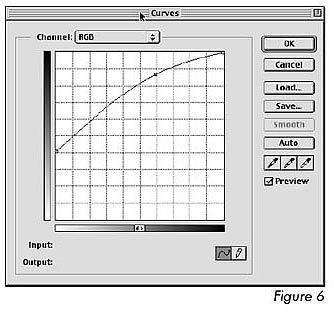
Я поместил изображение облаков за слоем дома и подогнал по масштабу. Облака были слишком светлыми (См. Progressive 4), поэтому я добавил к ним слой заливки и настройки: "Create new fill or adjustment layers"> "Curve…", (См. Сноску 6), чтобы затемнить их. Мое личное наблюдение показывает, что большинство людей предпочитают использовать Уровни ("Levels…"), а не Кривые ("Curves…") и это действительно прекрасно работает с основными параметрами ярче/темнее или свет/тень. Мне гораздо удобнее работать с "Кривыми", потому что они могут дать тонкую настройку таких вещей, которые "Уровни" дать не могут.

Удерживая нажатой клавишу Alt, кликая курсором по облакам и перемещая его, вы можете увидеть кружочек, перемещающийся по кривой (См. Figure 3). Я хотел затемнить и увеличить контраст в этой точке кривой. Таким образом, я добавил еще две точки, ограничивая область кружочка. (Ориентируясь по изображению моего диалогового окна кривых, поставьте точку влево вниз - это будет регулировка яркости, и точку вправо вверх - это будет тень. По умолчанию, шкалы кривых RGB выставлены противоположно - от темного к светлому. Чтобы изменить ориентацию, кликните мышкой на градиентной полоске под окном кривых. См. Figure 4.) Чтобы затемнить облака, я двигал верхнюю правую точку вверх. Также я опустил вниз левую нижнюю точку, но совсем немного (См. Figure 3). в результате мы получаем довольно крутую кривую, которая позволила нам добавить контраста облакам и в дополнение немого затемнить их.

Часть 6: Добавление ветра и дождя Чтобы добавить иллюзию дождя, я создал новый слой, разместил его выше слоя дома и неба, и применил к нему фильтр "Filter"> "Render"> "Clouds" (Удостоверьтесь, что цвета переднего и заднего планов выставлены по умолчанию в черный и белый, чтобы мы смогли получить контрастный серый узор). Затем к этому слою применяем фильтр "Filter">"Noise"> "Add Noise...", устанавливая параметры: "Amount" - 30%, Gaussian, Monochromatic.

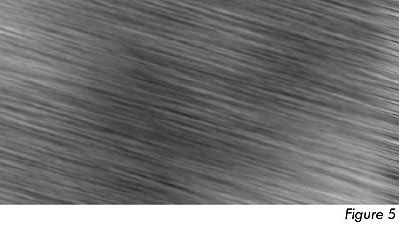
От левого верхнего угла выделяем инструментом "Rectangular Marquee" маленький прямоугольник, примерно 1/4 или меньшую часть всего изображения. Затем, нажимая Ctrl+T, переходим в режим свободной трансформации ("Edit"> "Free Transform"). Тянем правый нижний угол выделенного прямоугольника в правый нижний угол холста, растягивая его на весь слой по размеру изображения и получая, таким образом, крупную зернистую поверхность. Применяем фильтр "Filter"> "Blur"> "Motion Blur". Я не вспомню сейчас точные параметры фильтра, но я устанавливал угол так, чтобы дождь был почти горизонтален, поэтому полосы дождя были довольно длинными (См. Figure 5). И, наконец, я установил слой в режим "Overlay" (См. Сноску 7), снизив непрозрачность до 64%.

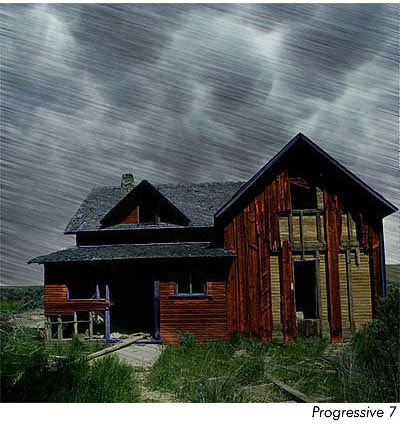
Часть 7: Затемнение переднего плана Дом и пейзаж выглядели слишком светло, поэтому я добавил слой настройки выше слоя с домом, чтобы затемнить его и удалить контраст: "Create new fill or adjustment layers"> "Curve…". Я удостоверился, что корректирующий слой сгруппирован со слоем дома, не затрагивая таким образом небо. Перемещая левую конечную точку кривой почти на половину вверх, я затемнил изображение и убрал контраст. Я добавил еще одну точку на середине кривой, чуть приподняв ее, чтобы вернуть немного контраста дому и сделать тени еще более темными (См. Figure 6).


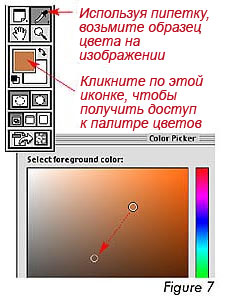
Часть 8: Затемнение горизонта На этом этапе горизонт выглядел все еще слишком светлым и ясным для штормового неба. Поэтому я добавил новый слой между слоем неба и его корректирующим слоем. Установил режим нового слоя в "Multiply" (См. Сноску 8) и 100%-ую непрозрачность. Затем, используя пипетку: "Eyedropper Tool" , я взял образец цвета из наиболее темного участка облаков. Далее, взяв большую кисть с очень мягкими краями и установив ее в режим низкой непрозрачности - примерно в 10 %, я начал красить небо от легких мазков, все более и более интенсивно затемняя к горизонту (См. Progressive 8).

Я также добавил еще один слой между домом и его корректирующим слоем, выставил в режим "Multiply" и 100%-ую непрозрачность, взял пипеткой темный участок поля и, используя ту же технику, затемнил прерию уходящую к горизонту (См. Progressive 9).

Используя слой в режиме "Multiply" для затемнения части изображения, убедитесь, что вы окрашиваете цветом более темным, более нейтральным, чем тот, по которому вы рисуете, иначе результат не будет выглядеть естественным. В случае необходимости, используйте пипетку, чтобы взять образец цвета. Потом кликните по иконке переднего плана и в открывшейся палитре цветов перетащите кружочек ниже и левее к более темной и нейтральной области палитры (См. Figure 7).

Часть 9: Добавление кусков черепицы и разорванной кровли Теперь усилим драматизм картины. Для того, чтобы сделать срывающую ветром с крыши черепицу, я создал новый слой (в режиме "Normal" и 100%-ой непрозрачностью) между окрашенным домом и дождем, и добавил к нему маску. Кликнув по маске, я залил ее черным цветом и, используя инструмент "Lasso Tool" , нарисовал контуры разорванной кровли и летящей черепицы (добавляя выделения с нажатой клавишей Shift). Я использовал здесь лассо, потому что хотел получить жесткие края и острые углы. Затем я заполнил выделение белым цветом. И в заключении - перешел из маски на слой и использовал инструмент "Clone Stamp Tool" , чтобы клонировать черепицу на созданную маску (См. Figure 8). Убедитесь, что на панели настроек инструмента "Clone Stamp Tool" выбрана опция "Use All Layers" (в CS2 - "Sample All Leyers"), чтобы при клонировании задействовались образцы изображения из слоев ниже. (См. Figure 9.)

Чтобы кровля выглядела изогнутой, я создал новый слой выше текущего с маской, снял предыдущее выделение - Ctrl+D, залил его 50%-ным серым цветом, и установил в режим "Overlay" и 100%-ную непрозрачность. Удерживая нажатой клавишу Alt, я кликнул мышкой по разделительной черте между этими слоями, создав, таким образом, Отсекающую Группу "Clipping Group" (См. Figure 10). При этом нижний слой действует как маска для слоя, сгруппированного выше. Этот способ позволяет мне работать только с областью нарисованной разорванной кровли на оверлейном слое. Затем, используя инструменты "Dodge Tool" и "Burn Tool" , установленные в 7% непрозрачности, пушистой текстурной кистью я начал придавать кускам кровли тени и блики, чтобы она выглядела завивающейся.

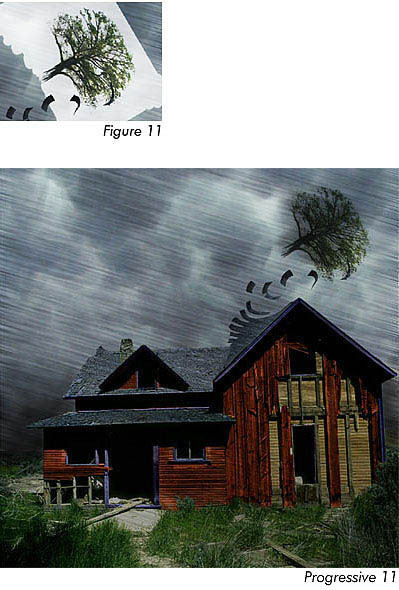
Использование инструментов "Dodge Tool" и "Burn Tool" на 50%-ных серых оверлейных слоях - одна из наиболее полезных вещей, позволяющих производить тонкие изменения оттенков изображению. Если вы будете использовать эти инструменты непосредственно на оригинальном изображении, то у вас будет мало шансов исправить в дальнейшем последствия этих изменений. При использовании отдельного слоя - это сделать гораздо легче, т.к. исходное изображение практически не изменяется. Добавление дерева: В поисковике Google я нашел подходящее дерево, которое добавил на новый слой, расположенный ниже слоя с дождем. Так как оригинальное изображение дерева вырисовывалось на фоне яркого неба, я с помощью настройки кривых (Ctrl+M) осветлил небо, пока оно не стало почти белым. Затем закрасил белым цветом область вокруг дерева (См. Figure 11), придал нижней части ствола зазубренный вид и изменил режим слоя на "Multiply" со 100%-ой непрозрачностью. Поскольку режим " Multiply" определяет белый цвет как прозрачный, дерево становится единственным видимым объектом на фоне облачного неба. Это было намного быстрее, чем пытаться отделять дерево от фона с помощью волшебной палочки ("Magic Wand Tool") или еще чего бы то ни было, да и выглядит это более естественно. Хотя, этот трюк не сработал бы, если бы дерево было слишком светлым.

Чтобы дерево выглядело летящим, я дублировал (См. Сноску 9) слой, и применил к нему фильтр: "Filter"> "Blur"> "Motion Blur", устанавливая тот же самый угол, что и при создании дождя, но выставляя размыти немного короче по длине. Затем меняем режим слоя на "Multiply" с 57%-ми непрозрачности и перемещаем размытие так, чтобы оно как бы оставляло небольшой след за деревом. Добавление летящих досок и колеса телеги Чтобы добавить летящие доски, я использовал инструмент "Lasso Tool" , выделяя их из передней части дома и копируя на новый слой в режиме "Normal" и 100%-ной непрозрачностью, помещая его между домом и дождем. Так как копирование и вставка не сохраняли настройки "Color Balance", которые я применял к дому, мне пришлось применить те же настройки к доскам, чтобы они были похожи на доски дома. Я не использовал для этого новый слой настройки, а применил "Image"> "Adjustments"> "Color Balance" прямо на слое с досками. Затем продублировал слой и использовал фильтр: "Filter"> "Blur"> "Motion Blur", точно также, как и в примере с деревом.

Я сделал то же самое с колесом телеги, выделенным с помощью маски из фона, изображение которого нашел с помощью поисковика Google. Добавление теней от летящих объектов Чтобы придать иллюзии полета досок и колеса перед домом большую реалистичность, я добавил новый слой в режиме "Multiply" и 64% непрозрачности. Затем, взяв пипеткой образец цвета дома иди двора, где падала бы тень, я нарисовал ее мягкой кистью. Рисование тени требует внимания и вашего воображения, чтобы определить, как ляжет тень на ту или иную поверхность - будь то стена, земля или какой либо объект. Рисование правильной тени и перспективы - это целая наука, но кто будет тратить на это время, когда можно найти хорошие исходные изображения? Лучший способ изучить тени и перспективу - это обращать на них внимание, когда вы не за компьютером, а скажем, находитесь где-нибудь на прогулке. Я также воспользовался возможностью и нарисовал несколько очень узких теней по краям летящей черепицы.

Я добавил новый слой для обломков (режим "Normal", 100% непрозрачности) ниже слоя с дождем, и используя кисть всего в 2 пикселя, нарисовал обломки темно зелено-серым цветом - крошками в небе. Затем применил фильтр: "Filter"> "Blur"> "Gaussian Blur" со значением примерно в 0.3 пикселя, чтобы они не выглядели нарисованными. Продублировав слой я использовал ту же технику: "Filter"> "Blur"> "Motion Blur", описанную выше. Четкий слой (из двух получившихся) оказался слишком доминирующим, поэтому я вернулся к нему и снизил его непрозрачность до 76%.

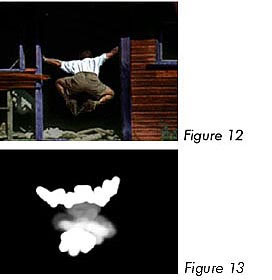
Одним из основных моментов картины я хотел сделать изображение бегущего или прыгающего к двери дома человека. Я нашел с помощью Google изображение парня с оружием в руках, подскакивающего в воздух, которое очень подходило для моей цели. Замечательным было то, что создавалась иллюзия цепляния его за дверной проем. После вырезания его из фона с помощью маски, я продублировал слой с его изображение. На верхнем слое я обрезал его ноги. На нижнем слое - обрезал верхнюю часть его тела. Затем я сместил оба слоя так, чтобы его туловище стало намного короче, создавая иллюзию, будто его тянули горизонтально наружу. После этого я слил оба слоя вместе и маской скрыл его руки (См. Figure 12).

Для того, чтобы создать иллюзию, что человек наполовину в дверном проеме, я добавил слой настройки: "Create new fill or adjustment layers"> "Curve…", сгруппировав его с нижним. Подняв светлую область графика кривой, я затемнил изображение, сымитировав падающую на человека тень. Затем я наложил маску таким образом, чтобы тень оставалась только на верхней части его тела и ногах (См. Figure 13). На данном этапе я понял, что это, возможно, лучший способ создания теней, чем метод Multiply-слоя, который я использовал.

Добавление битого стекла и бликов Теперь давайте добавим в окна разбитые стекла. Я создал новый слой в режиме"Normal" и уровнем непрозрачности в 15%. Залил его белым цветом, добавил маску слоя и залил ее черным цветом. Затем активировав маску слоя, я использовал полигональное лассо "Polygonal Lasso Tool" , чтобы нарисовать зазубренные края битых стекол. Залил выделение белым цветом, позволяя ему осветлять фон за стеклом. Чтобы придать реалистичности нашему стеклу, в нем необходимо отразить облака в небе. Для этого я взял большую мягкую кисть, установил ее непрозрачность в 7% и беспорядочно наносил мазки по черному цвету маски, меняя оттенки на стекле (См. Figure 14).

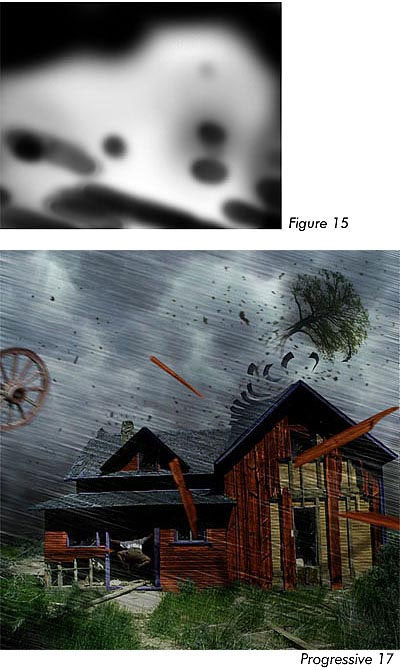
Я добавил еще один слой в режиме"Normal" и уровнем непрозрачности в 100%. Используя кисть размером в 1 пиксель, я нарисовал блики света на некоторых гранях зазубренных осколков стекла. Здесь, было бы полезно использовать планшет Wacom с чувствительным к нажатию пером, чтобы блики, меняя свою прозрачность, выглядели более реалистичными. Но можно обойтись и без планшета, просто это займет немного больше времени, чтобы создать менее интенсивные блики и смешать их с более яркими. Часть 16: Добавление большего количества дождя Насколько я вижу, дождь не очень хорошо просматривается на фоне дома и двора. Исправим это. Я продублировал слой с дождем и придал ему резкости. Дождь стал более заметен, но этого все еще было не достаточно, поэтому я изменил режим слоя на "Hard Light". Теперь он стал очень заметным, но вместе с этим скрыл слишком много важных деталей, таких как парень в двери и разбитые окна. Поэтому я добавил маску к слою и используя очень большую мягкую кисть с 15%-ной непрозрачностью, начал окрашивать черным цветом критические области дома в которых необходимо было скрыть резкий эффект дождя (См. Figure 15), а так же скрыть резкость дождя в небе, где первые слои ветра и дождя уже выглядели достаточно хорошо.

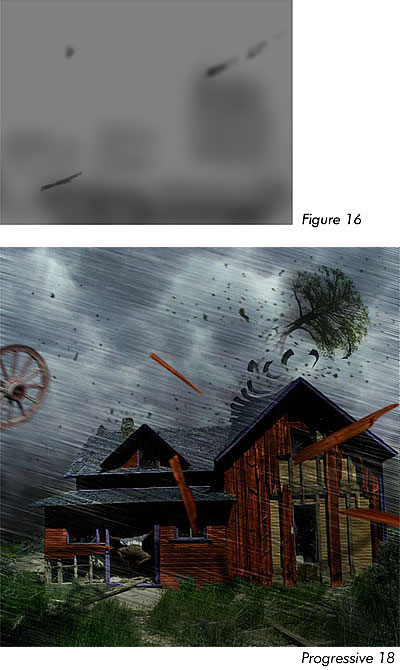
Часть 17: Заключительные штрихи Некоторые части дома и двора все еще выглядели слишком яркими, поэтому я добавил заключительный слой, залитый 50%-ным серым цветом, переместил его на самый верх и установил в режим "Overlay" и 100% непрозрачность. Затем, используя инструмент "Burn tool " с 7%-ой непрозрачностью, большой мягкой кистью затемнил необходимые участки (См. Figure 16).

уроке фотошоп, уроки фотошопа, урок Photoshop
Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


