Создание коллажей в фотошопе, подводный мир, аквалангист, дайвинг, удивим друзей тем что мы под водой в уроке фотошопа
Такие фильтры, как chrome и plastic wrap очень удобны, поскольку большая часть эффектов (например, текстура поверхности и лучи света) основаны на них. С помощью трансформации, масок и смешивания.
1. Создайте новый документ, в нем новый слой (Shift + Ctrl + N), назовите этот слой Ocean. Ставим цвет переднего плана #1a324b, цвет фона #0c121e. Выбираем инструмент , для сглаживания шумов ставим галочку Dither, и проводим градиент сверху вниз.

2. Создаем еще один слой, D для сброса цветов, затем Filter> Render> Clouds.

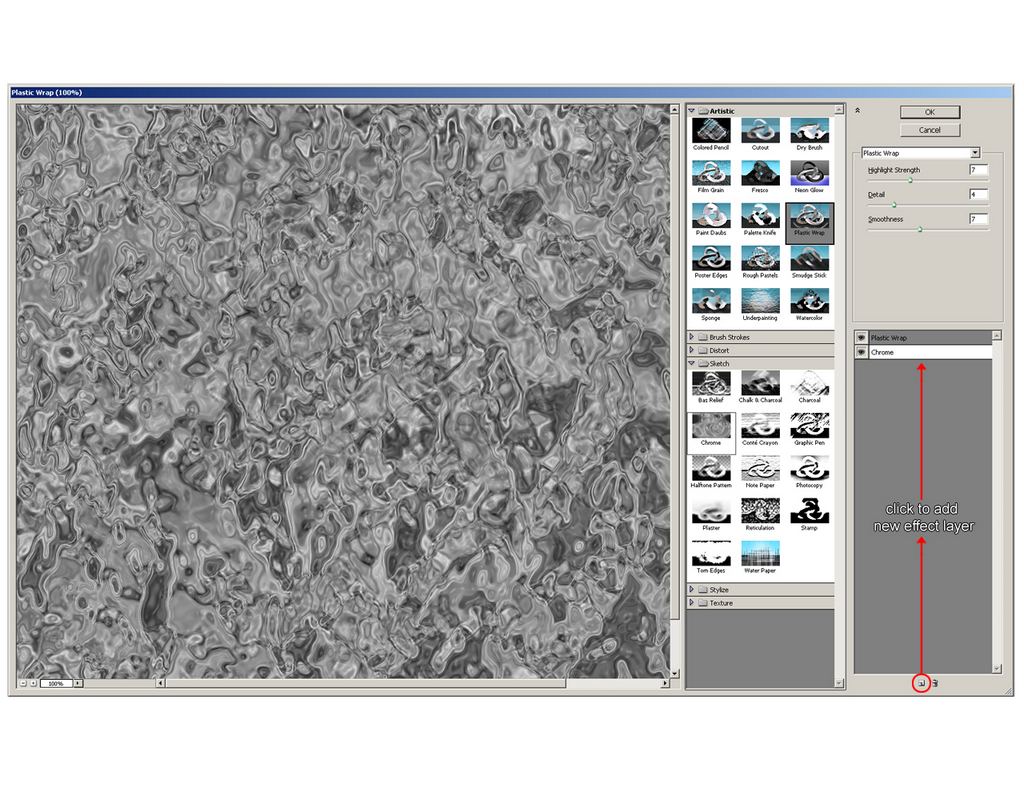
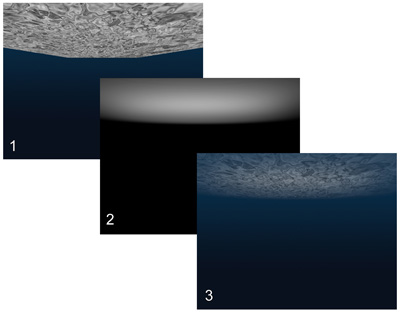
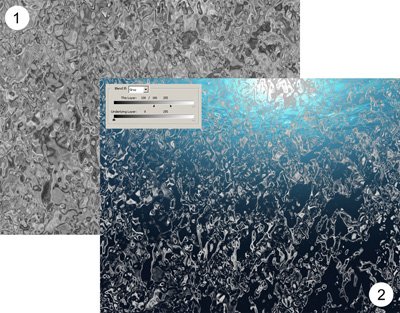
3. Заходим в filter gallery , выбираем Artistic> Plastic Wrap (Highlight Strength: 7, Details: 4, Smoothness: 7), не нажимайте ОК, а нажмите кнопку создания нового слоя эффектов (отмечено на рисунке), в этом слое выбираем Sketch> Chrome (Details: 5, Smoothness: 5) вот теперь ОК. Переименовываем слой в Surface1, дважды дублируем этот слой и копии переименовываем в Light rays и Ocean rays, пока скройте эти два слоя.

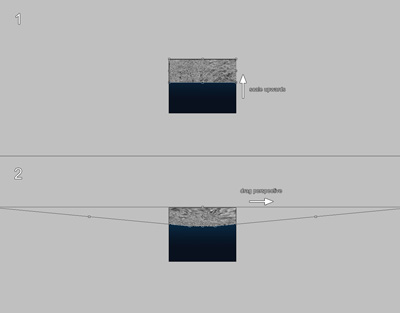
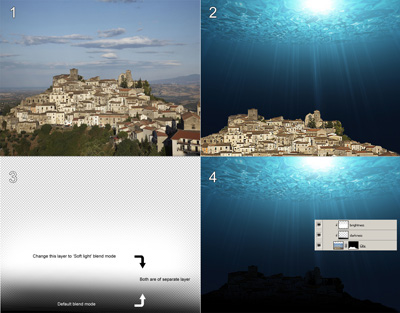
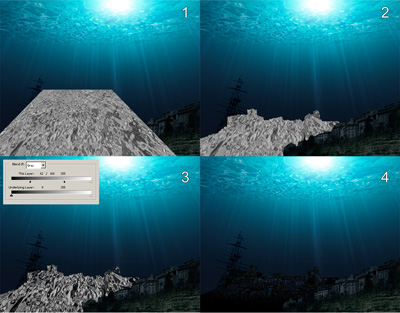
4. С помощью Free Transform трансформируем слой Surface1 чтобы он оказался вверху, затем с зажатым Ctrl перемещаем угловые маркеры для изменения перспективы.

5. Добавьте маску слоя и скройте жесткий край большой кистью с мягким краем(на первой картинке исходник, на второй маска на третьей результат)

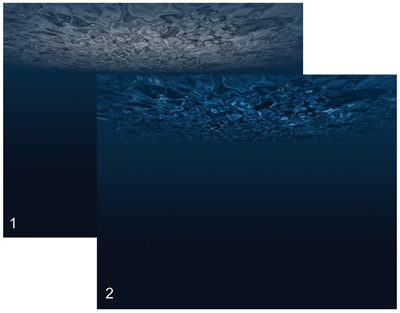
6. Image> Adjustments> Brightness/contrasts, ставим контраст +35 (рис.1), меняем режим смешивания на Vivid light (рис.2)

7. Создаем новый слой, заливаем его черным (чтобы было лучше видно), называем слой Sun берем мягкую кисть цвета #c5e9f5, и кликаем, чтобы нарисовать круг. Берем кисть поменьше белого цвета т тыкаем в центре предыдущего круга.

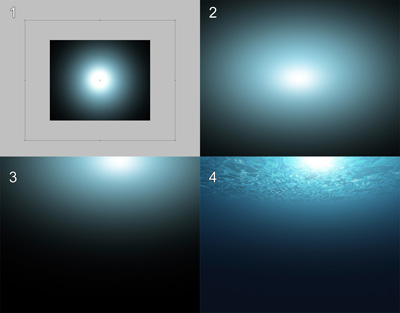
8.1 Увеличиваем солнце 8.2 Сплющиваем его 8.3 Помещаем вверху справа 8.4 Image> Adjustments> Hue/saturation (Hue: -10, Saturation: -55, Lightness: 0 ). Меняем режим смешивания на Linear light

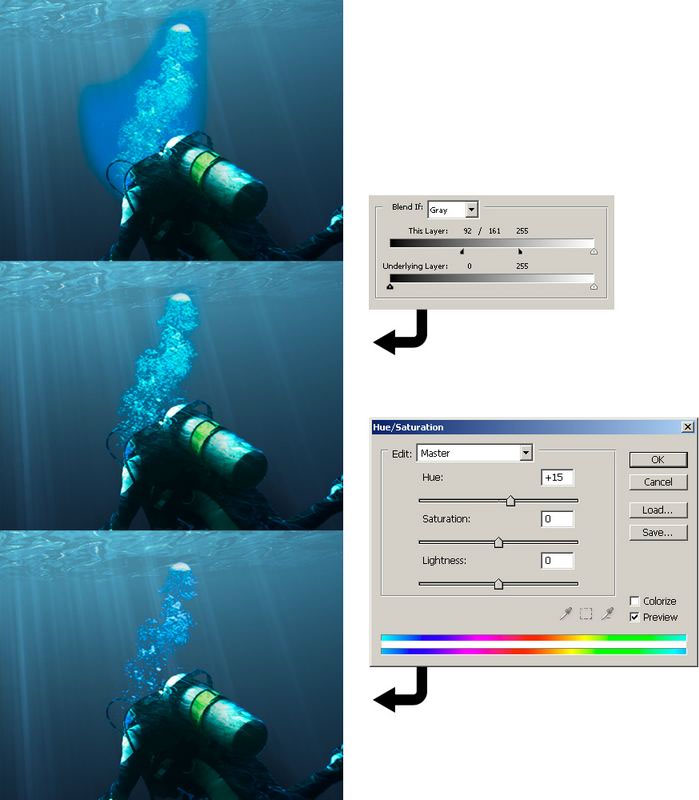
9. Возвращаем видимость слою Light rays, размещаем его поверх остальных слоев (Ctrl + Shift + ] ) заходим в blending option слоя и двигаем ползунки как на рисунке (alt+клик для разделения ползунков)

10.1 Filter> Blur> Motion blur (500px, Angle: 90.) 10.2 Трансформируем лучи, удлиняя их и расширяя книзу. Изменяйте перспективу как на рисунке 10.3 Режим смешивания слоя Light rays меняем на Color dodge 10.4 Добавляем маску слоя и мягкой кистью прячем часть лучей (на рисунке маска отмечена красным)

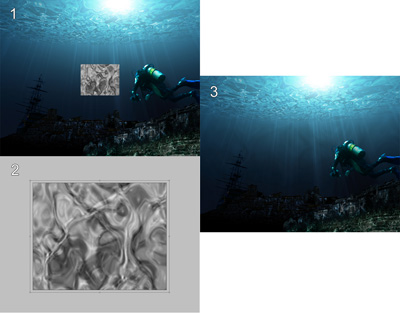
11.1 Берем изображение, вставляем в работу, переименовываем слой в «City»
Можно использовать это изображение, но так как там заморочки со скачиванием можно использовать любой другой город похожий наэтот...
11.2 С помощью маски слоя прячем небо, меняем режим смешивания на Multiply. Уменьшим яркость: Image> Adjustments> Brightness/contrast (Brightness: -60 ) 11.3 Над слоем «City» создаем 2 новых слоя, используем мягкую черную кисть в нижней части одного из них и мягкую белуюв верхней части другого 11.4 Режим смешивания белого слоя ставим Soft light, создаем clipping mask этих слоев и города (alt+клик между слоями)

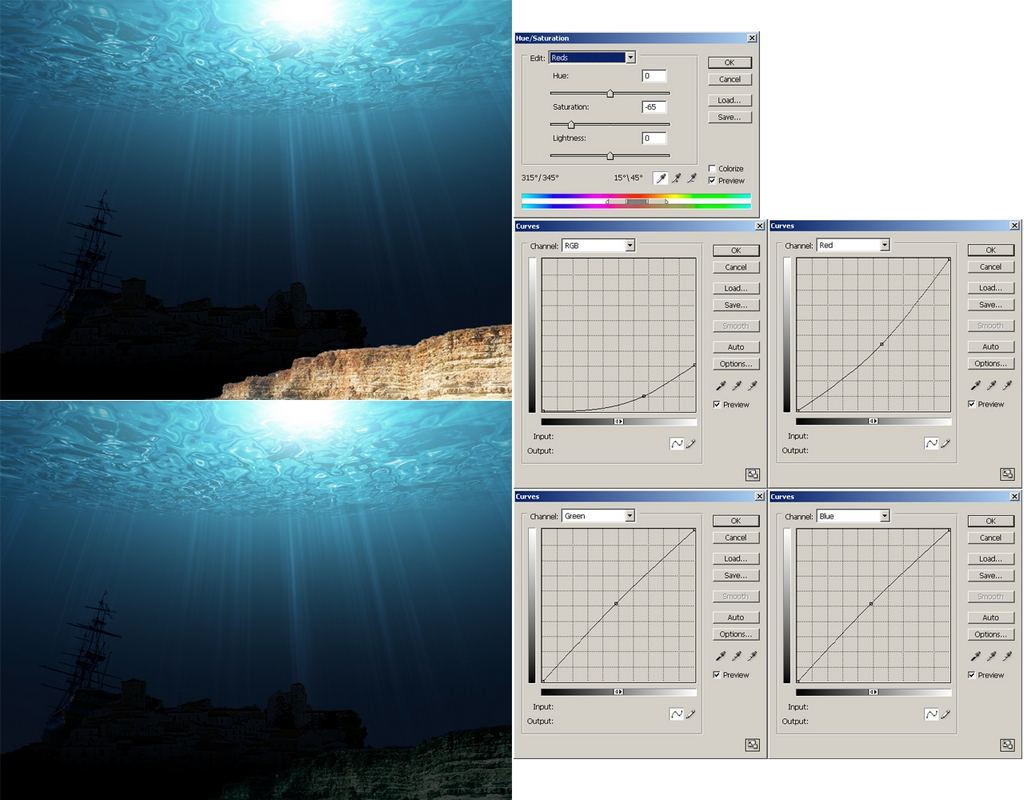
12.1 Скачиваем это изображение, добавляем маску слоя и прячем всё, кроме корабля (можно очень примерно).

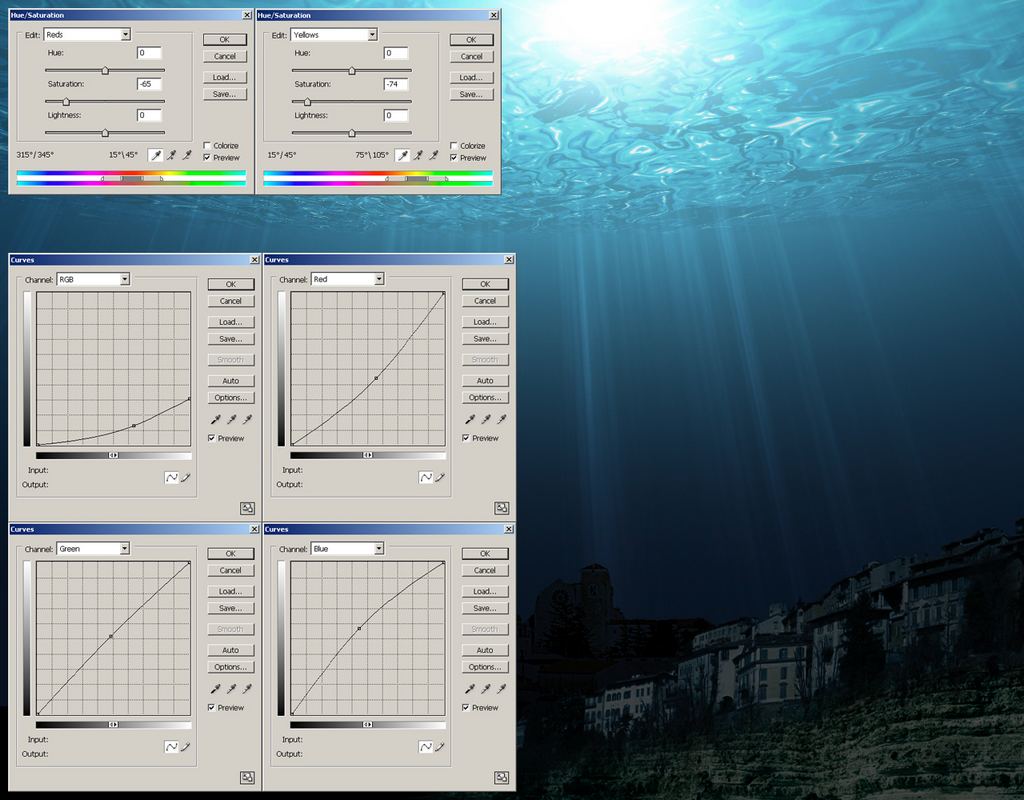
Теперь заходим в blending options слоя и удаляем синий цвет, двигая правый ползунок (переставьте опцию Blend if в Blue. Затем выделяем область вокруг корабля и удаляем ее. 12.2 Image> Adjustments> Curves, перетаскиваем кривую как на образце

13. Вырежьте горы этого изображения и поместите в работу.

Примените настройки как на рисунке (Ctrl+U - Hue/Saturation , Ctrl+M - Curves ):

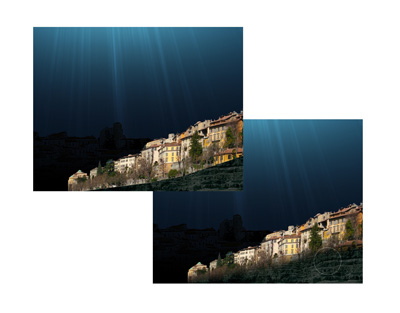
14. Берем здания отсюда, разворачиваем и помещаем поверх гор.

Мягкой резинкой стираем низ примерно так:

Применяем эти настройки, чтобы свести горы и здания

15. Возвращаем видимость слою Ocean rays, дублируем этот слой, копию обзываем Ocean rays 2, ее пока прячем. 15.1 Изменяем размер и перспективу слоя Ocean rays 15.2 С помощью маски убираем те части слоя, которые закрывают город 15.3 Заходим в blending option и двигаем ползунки, убирая часть черного цвета 15.4 Меняем режим смешивания на Color dodge

16. Делаем то же самое со слоем Ocean rays 2, размещаем его над зданиями и горами справа, немного увеличиваем слой, чтобы волны стали крупнее и создаем clipping mask со слоем со зданиями. Если лучи получились слишком яркими, уменьшите opacity слоя.

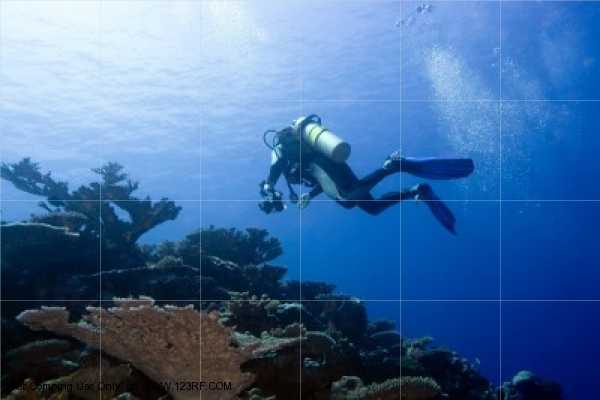
17. Вырежьте аквалангиста с этого изображения, поместите в работу, слой переименуйте в Diver.

Чтобы подогнать по цвету используйте такие кривые:

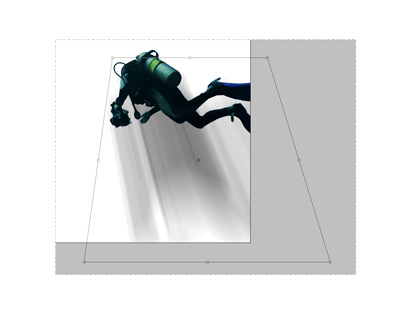
18. Создайте новый слой, ctrl+клик по пиктограмме слоя Diver, заливаем выделение черным. Применяем motion blur на угол -70 градусов и трансформируем слой. Режим смешивания слоя меняем на Soft light. Удаляем лишние области.

19. Применяем к аквалангисту эффект лучей, используя метод из шага 15.

20. Возьмите изображение пузырьков воды, вырежьте их достаточно приблизительно. Перемещаем ползунки в blending options и изменяем Hue

21. Этот шаг немного изменит общий вид 21.1 Копируем небольшую часть слоя Surface 1 и помещаем ее поверх всех слоев 21.2 Растягиваем слой так, чтобы он закрыл все изображение 21.3 Меняем режим на Multiply , ставим opacity 20~25%.

22. Увеличиваем контраст:

К финальному изображению я добавил еще немного элементов: стайку рыб, немного свечения вокруг корабля – это в целом оживило картинку.

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


