Создание меню для сайта, создаем меню для сайта, меню с отражением в уроке фотошопа
1. создайте новый холст в размере 535 x 123 , цвет холста #154a77. Двойной щелчок по иконке слоя в палитре слоев и нажмите OK, что позволит вам работать с этим слоем.

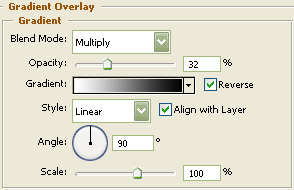
2. Теперь выберите Blending Options - Gradient Overlay , параметры настройки

3. У вас должно получиться так

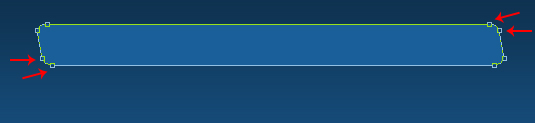
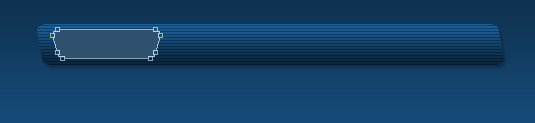
4. Затем, возьмите Rounded Rectangle Tool и нарисуйте в режиме Shape Layers прямоугольник с радиусом 10 пикселов и цветом #1a5f99 Теперь выберите Direct Selection Tool и сдвиньте указанные точки на 5 пикселов, как я сделал ниже. Назовите этот слой Menu Frame

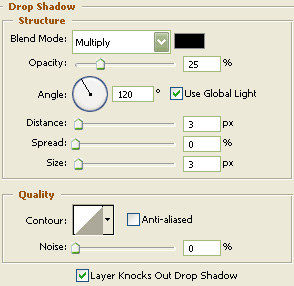
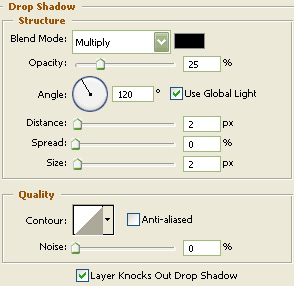
Теперь нам нужен образец узора заливки. Создайте новый документ размером 1*3 пикселов с прозрачным фоном. Увеличьте изображение до 1600%. С помощью Pencil Tool размером 1 пиксель поставьте черную точку вверху (как на образце ниже в п. 7). Затем нажмите Edit - Define Pattern для того, чтобы сохранить наш образец. 5.Нажмите на слой Menu Frame в палитре слоев и выберите Blending Options - Drop Shadow

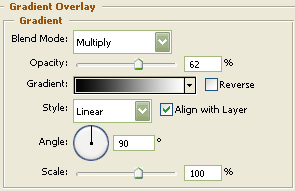
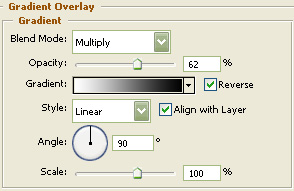
6. Настройки Gradient Overlay

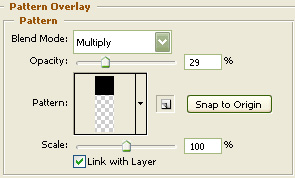
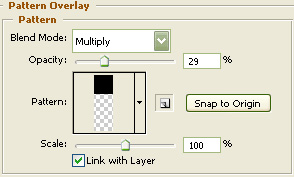
7. Настало время вставить образец Pattern Overlay, выберите его в раскрывающемся меню. Теперь Вы можете нажать OK.

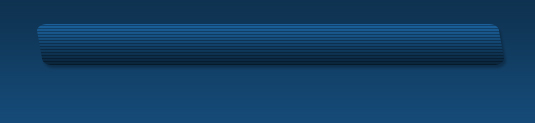
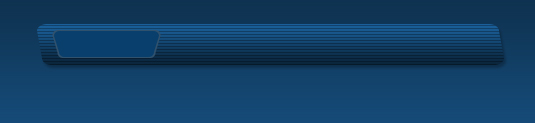
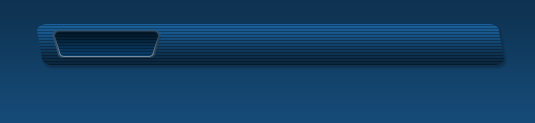
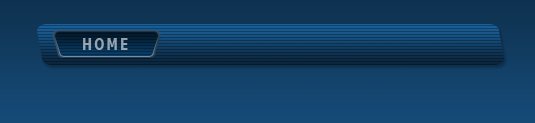
8. У вас должно получиться

9. Снова используя Rounded Rectangle Tool , рисуйте прямоугольник с радиусом 5 пикселов на сей раз с #30516d цветом. Теперь выберите Direct Selection Tool снова и переместите левую и правую точки так, как я сделал ниже. Назовите этот слой Menu Back в палитре слоев.

10. Затем, дублируйте Menu Back слой и измените цвет на #093f6c. Теперь пойдите в Edit - Free Transform и уменьшите ширину примерно на 5 % и высоту примерно на10 %. Назовите этот слой Button

11. Теперь нажмите на слой Button и выберите Blending Options - Drop Shadow

12. Затем Gradient Overlay

13. Теперь выберите Pattern Overlay

14. Настройки Stroke И затем Вы можете нажать OK.

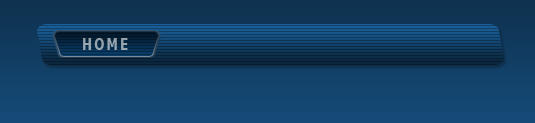
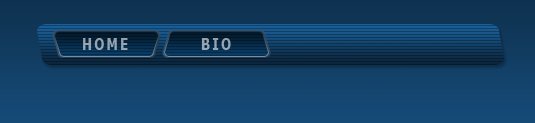
15. Вот что должно получиться

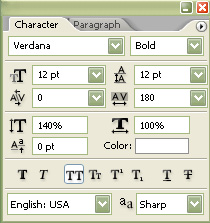
16. Выберите Text Tool и используйте такие параметры настройки

17. Теперь напечатайте ваш текст меню и уменьшите заливку слоя до 58 %.

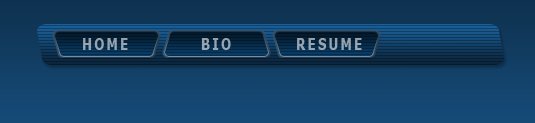
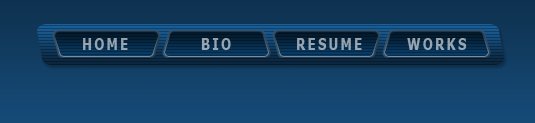
18. Затем выберите слой текста и два других слоя кнопки и объедините их в группу. Теперь дублируйте группу несколько раз и измените текст кнопки. Убедитесь, что щелкнули каждой последующей кнопкой вертикально как иллюстрировано ниже, с помощью Edit - Transform - Flip Vertically

19. Зажав Ctrl, щелкните Menu Frame чтобы создать выбор. Создайте новый слой и поместите его выше Menu Frame в палитре слоев. Теперь пойдите в главное меню и выберите, Select - Modify - Contract 2 и нажмите Ок. Теперь заполните белым и снимите выделение. Назовите этот слой Gloss

20. Теперь выберите Elliptical Marquee Tool и сделайте следующее выделение. Удостоверьтесь, что Вы находитесь на слое Gloss. Затем Edit - Cut. измените заливку слоя Gloss приблизительно до 14 %.

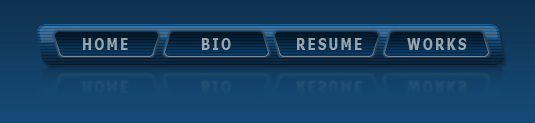
21. Результаты! Создание отражения - Чтобы завершить работу, объедините все слои Ctrl Shift+E (Merge Vizible)(кроме фона), затем дублируйте меню и с помощью Ctrl+T - Flip Vertical, сдвиньте полученное перевернутое меню с текстом вниз. Теперь заблюрьте отражение Filter - Gaussian Blur - 1 px и немного снизьте Opacity до 37% в панели слоев. Настройки - на ваше усмотрение до достижения желаемого эффекта. Затем примените к нему Add Layer Mask в панели слоев и в маске проведите градиент снизу вверх(градиент - от черного к прозрачному). Я надеюсь, вам понравился урок.

Компания Tineco показала свои новейшие разработки в сфере умной бытовой техники на международной выставке…


