Текст в стиле SKY, создаем свой уникальный текст в уроке фотошопа
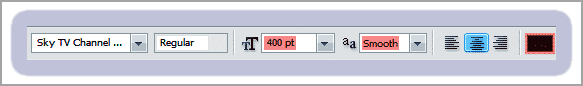
Шаг Первый: Сначала вам нужно загрузить подходящий шрифт (прим. - широчавенький, со сглаженными углами) например ( из этого набора ) Если до установки шрифтов Фотошоп был запущен, его нужно будет перезапустить (закрыть-открыть фотошоп). Шаг Второй: Создайте новый документ с белым фоном и размерами 500x300 пикселов. Выберите Horizontal Type Tool и используя шрифт ‘Sky TV Channel Logos’ (один из скачанных) напечатайте черным цветом с размером 400pt слово SKY. Не забудьте выбрать сглаживание Smooth.

Вот так сейчас у вас выглядит надпись:

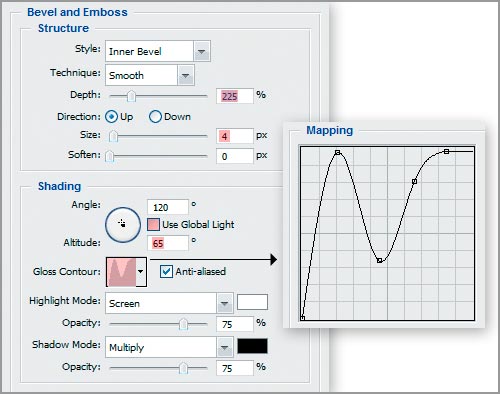
Шаг Третий: Вот отсюда и начинается все самое интересное! Используя только стили слоя, мы достигнем удивительного прозрачного стеклянного эффекта. Если Вы используете тот же самый размер текста, как в уроке - то нижеприведенные параметры настроек будут идеальными. Или же вам придется изменить их немного в зависимости от Вашего размера текста, но они существенно не отличаются. Откройте меню Layer Styles, нажав на иконку fx, что внизу палитры слоев. Первый стиль, что мы добавим будет Bevel and Emboss. Настройки для данной вкладки показаны ниже на скрине: Depth: 225% Size: 4px Use Global Light: без галочки Altitude: 65 градусов; Glass Contour: настраиваем вручную

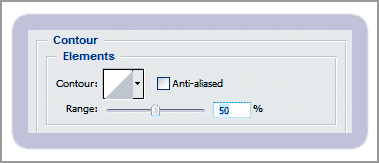
Добавьте Contour к Bevel and Emboss (сразу под последним), ориентируйтесь по настройке, что показана ниже:

На данном этапе у Вас все выглядит примерно как на скриншоте. Это выглядит пока ужасно, но скоро все изменится:

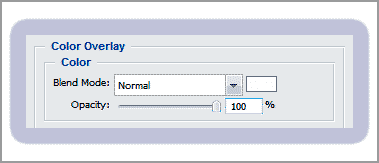
Шаг Четвертый: Не закрывайте меню Layer Styles (если закрыли, откройте снова). Зайдите теперь colour overlay и выберите белый цвет для перекрытия, как показано ниже:

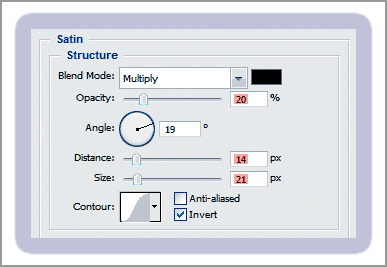
Кроме того добавте стиль Satin: Opacity: 20% Distance: 14px Size: 21px

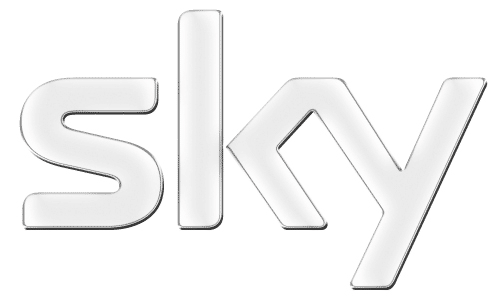
Со стилями слоя мы завершили! Ваше изображение теперь должно быть похожим на ниже представленное:

Шаг Пятый и последний: В заключительном шаге мы добавим тексту голубоватый оттенок. Мы сделаем это с помощью корректирующих слоев, которые являются очень удобными, поскольку они могут использоваться, для изменения многих разных моментов, таких как цвет-тон-контраст... а ихние настройки всегда можно изменить. Нажмите на иконку создания корректирующих слоев (Create new adjustment layer), что находится внизу одноименной палитры:

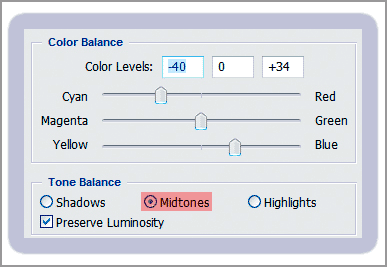
Во всплывшем меню выберите Сolour Balance. Откроется окно с ползунками. Просто следуйте настройкам скриншотов, что расположены ниже: Cyan/Red: -40 Magenta/Green: 0 Yellow/Blue: +34

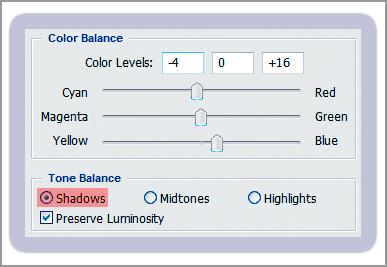
Cyan/Red: -4 Magenta/Green: 0 Yellow/Blue: +16

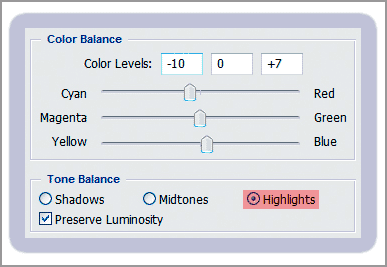
Cyan/Red: -10 Magenta/Green: 0 Yellow/Blue: +7

Теперь Вы завершили. Вот финальный результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
Индийский океан, бирюзовая вода и белоснежный песок объединяют два популярных туристических направлени…


